
Dieses Mal zeige ich Ihnen, wie Sie zwei zTree miteinander verknüpfen. Was sind die Vorsichtsmaßnahmen, um zwei zTree miteinander zu verknüpfen?
zTree verwendet den Kerncode von JQuery, um eine Reihe von Tree zu implementieren, die die meisten gängigen Funktionen ausführen können Plug-in
Kompatibel mit IE, Firefox, Chrome und anderen Browsern
Kann mehrere Tree-Instanzen gleichzeitig auf einer Seite generieren
Unterstützt JSON-Daten
Unterstützt einmalige statische Generierung und asynchrones Ajax-Laden
Unterstützt mehrere Ereignisse, Reaktion und Feedback
Unterstützt das Verschieben von Baumknoten, Bearbeiten, Löschen
Unterstützt jede Änderung des Skins/personalisierten Symbols (Verlassen auf css)
Unterstützt äußerst flexible Checkbox- oder Radioauswahlfunktion
Einfache Parameterkonfiguration realisiert flexible und veränderbare Funktionen
Einführung
Während der heutigen Entwicklung müssen wir aufgrund der Anforderungen zwei Bäume auf der linken und rechten Seite derselben Seite implementieren Baum wird ausgewählt Ein bestimmter Knoten des Baums, der entsprechende Knoten eines anderen Baums wird ebenfalls ausgewählt. (Die beiden Bäume hängen zusammen. Natürlich können Sie die Verknüpfungsbedingungen und -methoden entsprechend Ihren eigenen Anforderungen ändern.)
Der Code des Implementierungsbaums wird hier nicht mehr eingefügt, es wird nur die Methode zum Erreichen der Verknüpfung angezeigt.
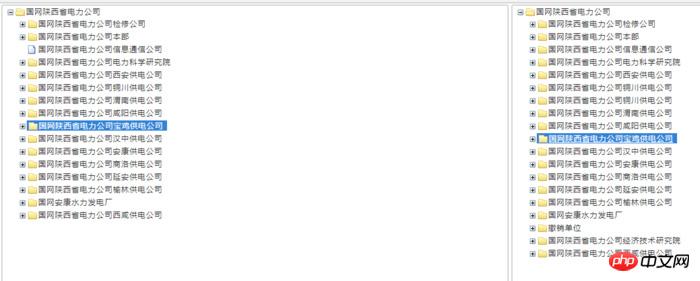
Das Effektbild:

Das Effektbild
Code:
function linkageTreeClick(event, treeId, treeNode) {
var param = treeNode.id; //获得点击树的ID
var otherTree = $.fn.zTree.getZTreeObj(treeId);
// 选取树的所有节点
var nodes = otherTree.getNodesByParam(param);
//遍历树的节点
for (var i in nodes) {
if(param==nodes[i].id){
otherTree.selectNode(nodes[i]);
return;
}
}
}Wobei treeId die ID des Baums ist, mit dem Sie eine Verknüpfung herstellen möchten, rufen Sie diese Methode in der onclick-Methode von zTree auf, übergeben Sie die Parameter entsprechend Ihrer eigenen Situation und implementieren Sie dann die Verknüpfung.
MethodeselectNode()Der Parameter ist der Knoten des Baums und seine Funktion besteht darin, den Knoten auszuwählen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
So verwenden Sie Webpack zum Schreiben der JQuery-Umgebungskonfiguration
Wie das Validate-Plug-in von jQuery Eingaben validiert Werte
Was tun, wenn nach erfolgreicher Ajax-Anfrage für Hintergrunddaten keine Reflexion erfolgt
Verwendung von jQuery EasyUI Faltpanel
Das obige ist der detaillierte Inhalt vonWie interagieren zwei zTree miteinander?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie Binance herunter
So laden Sie Binance herunter
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Waffenkammerkiste
Waffenkammerkiste




