
Dieses Mal zeige ich Ihnen, wie Sie CSS3 zum Erstellen einer Anmeldebox verwenden und welche Vorsichtsmaßnahmen für die Verwendung von CSS3 zum Erstellen einer Anmeldebox gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
Als Neuling habe ich persönlich das Gefühl, dass die Schwierigkeiten folgende sind:
1 Die Verwendung von Schatten (Umriss, Kontoleiste, Passwortleiste, Schaltfläche)
2 Passwortleiste
3. Farbverlauf der Schaltflächen
Nachfolgend finden Sie einige Ideen. Ich hoffe, Sie können einige einfache Methoden bereitstellen, um mehr Anfängern zu helfen.
HTML-Code lautet wie folgt:
<body>
<div class="wrapper">
<div class="header">Login to <span>love.ly</span></div>
<form action="" method="post">
<ul>
<li>
<div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div>
</li>
<li>
<div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div>
</li>
<li class="remember">
<input type="checkbox">Remember Me </li>
<li>
<a href="">Forgot username or password?</a>
</li>
<li>
<input type="button" value="Login">
</li>
</ul>
</form>
<div class="footer">
<p>Love.ly Personal Blog .PSD Template <a href="">Copyright ©2012 Matt Gentile</a></p>
<p><a href="">Love.ly Home</a> | <a href="">Bolg </a> | <a href="">Work</a> | <a href="">Terms of Use</a> | <a href="">Contact Me</a></p>
</div>
</div></body>form{ background: #cccccc; width: 260px; height: 260px; margin: 35px auto; padding: 30px; box-shadow:0px 1px 2px 1px #aaaaaa,
inset 0px 1px 1px rgba(255,255,255,0.7); border-radius: 3px;
}Box-Shadow-Syntax:
E {box-shadow: <length> <length> <length>?<length>?||<color>}Das heißt: E {box-shadow:inset x- Offset y -Offset Blur-Radius Spread-Radius Farbe: Mit anderen Worten:
Objektauswahl {Box-Shadow: Projektionsmodus X-Achsen-Offset Y-Achsen-Offset Schatten Unschärferadius Schatten Spread-Radius Schattenfarbe} 🎜>
 Box-Shadow-Wert:
Box-Shadow-Wert:
Y-Versatz: bedeutet den vertikalen Versatz des Schattens, sein Wert kann auch positiv oder negativ sein. Wenn es sich um einen positiven Wert handelt, befindet sich der Schatten am unteren Rand des Objekts ist negativ, der Schatten befindet sich oben auf dem Objekt;
Schattenunschärferadius: Dieser Parameter ist optional, aber sein Wert kann nur positiv sein. Wenn sein Wert 0 ist, bedeutet dies, dass der Schatten keine Unschärfe aufweist Effekt: Je größer der Wert, desto unschärfer wird der Rand des Schattens. Dieser Parameter kann positiv oder negativ sein. Andernfalls wird der gesamte Schatten erweitert. Wenn der Wert negativ ist, wird der gesamte Schatten reduziert. Wenn keine Farbe festgelegt ist, verwendet der Browser die Standardfarbe Safari- und Chrome-Browser unter dem Webkit-Kernel sind farblos, also transparent. Es wird empfohlen, diesen Parameter nicht wegzulassen.
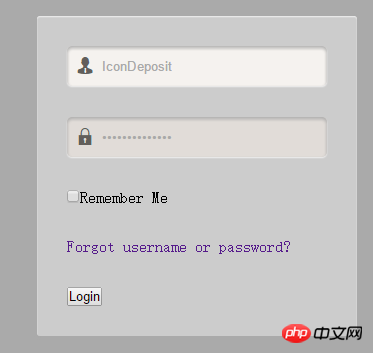
Das Layout der Kontospalte und der Passwortspalte:
Der Schatten der Kontospalte und der Passwortspalte ist derselbe wie das Hintergrundfeld oben, aber nicht viel Es wurde erklärt, dass die Hauptschwierigkeit darin liegt, die Hintergrundfarbe der gesamten Kontoleiste und Passwortleiste zu ändern, wenn man sich auf diese beiden Eingaben konzentriert. Da die kleinen Symbole vor der Kontospalte und der Passwortspalte beim Fokussieren nicht verschwinden können, verwenden wir ein Span-Tag, um das Symbol vor dem
zu platzieren. Der HTML-Code lautet wie folgt: 
Um den Fokuseffekt zu erzielen, müssen wir die Größe der Eingabe auf die gleiche Größe wie div.text anpassen. Zu diesem Zeitpunkt stellen wir fest, dass Das Span-Tag nimmt immer den Platz vor der Eingabe ein. Zu diesem Zeitpunkt müssen Sie position:absolute auf span verwenden, um es vom Dokumentfluss zu trennen. Verwenden Sie nach dem Anpassen der Position des Symbols padding-left Verschieben Sie bei der Eingabe den Platzhalter und den Eingabeinhalt nach rechts, und dann wird die gesamte Eingabespalte und die Passwortspalte ausgefüllt. Der spezifische CSS-Stil lautet wie folgt:
<li> <div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div></li><li> <div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div></li>Wir müssen zuerst die Schaltfläche formatieren. Hier stellen wir das Hintergrundverlaufsattribut linear-gradient von CSS3 vor: Syntax:
ul li div{ width: 260px; height: 40px; background: #e1dcd8; color: rgb(98,94,91); box-shadow: inset 0px 2px 5px #aaaaaa; border-radius: 5px; position: relative;
}ul li .yonghu{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li .mima{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li div input{ height: 40px; width: 190px; padding: 0 35px; border: none; background: #e1dcd8; color: rgb(98,94,91); box-shadow: 0px 1px 1px rgba(255,255,255,0.7),
inset 0px 2px 5px #aaaaaa; border-radius: 5px;
}ul li input:focus{ outline: none; background: #f5f2ef;
}
links: Legen Sie die linke Seite als Abszissenwert des Gradientenstartpunkts fest.
<linear-gradient>:linear-gradient([ <point>,]? <color-stop>[, <color-stop>]+);<point>:[ left | right ]? [ top | bottom ]? || <angle>?<color-stop>:<color> [ <length> | <percentage> ]?
unten: Legen Sie den Boden als Ordinatenwert des Gradientenstartpunkts fest.
Diese Farbauswahl ist ein relativ langwieriger Prozess. Hier kann ich Ihnen eine bequemere Methode empfehlen. Verwenden Sie nach der Erstellung einfach den Code. Fügen Sie dann Hover- und Active-Stile hinzu und unsere Schaltfläche ist fertig.
Das Folgende ist der CSS-Stil der Schaltfläche:
Verwandte Lektüre:
ul li input[type*="button"]{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#94aa64 0%,
#7a924a 50%,
#607738); background: -webkit-gradient(
linear, left top, left bottom,
from(#94aa64), color-stop(0.50, #7a924a), to(#607738)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); text-shadow: 0px -1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}ul li input[type*="button"]:hover{ opacity: 0.8;
}ul li input[type*="button"]:active{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#607738 0%,
#7a924a 50%,
#94aa64 ); background: -webkit-gradient(
linear, left top, left bottom,
from(#607738), color-stop(0.50, #7a924a), to(#94aa64)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); text-shadow: 0px 1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}JS-Verschlüsse und Timer
JS-Zeitobjekte und Referenztypen
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Login-Box mit CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




