
Dieser Artikel teilt Ihnen hauptsächlich die Formatierungsmethode von HTML-Code in Vue-Dateien mit. Ich hoffe, er kann Ihnen helfen.
Problem: Im Allgemeinen können Sie mit Umschalt+Alt+F die JS- und CSS-Teile formatieren, aber der Vorlagenteil reagiert nicht.
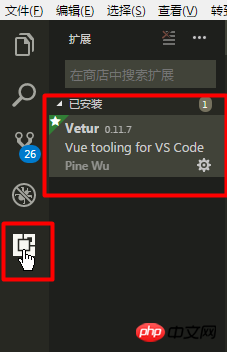
1. Suchen und installieren Sie das „Vetur“-Plugin im App Store

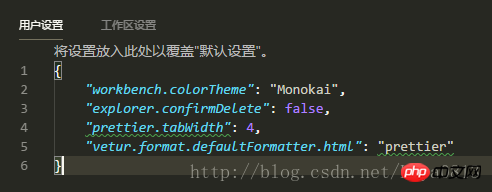
2. Konfiguration. Datei-> Einstellungen-> Einstellungen, fügen Sie diese beiden Sätze in das Bearbeitungsfeld ein
"prettier.tabWidth": 4, "vetur.format.defaultFormatter.html": "prettier"

3. Drücken Sie abschließend die Formatierungstaste Umschalt+Alt+F
Verwandte Empfehlungen:
Javascript – Gibt es Open Source für die Formatierung von JS-, CSS- und HTML-Code? ? Bibliothek?
Das obige ist der detaillierte Inhalt vonHTML-Code-Formatierungsmethode in der Vue-Datei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




