
In Canvas können Sie die Funktion „clip()“ verwenden, um den Bereich zuzuschneiden. Nach dem Festlegen des Zuschneidebereichs kann nur das Bild innerhalb des Bereichs angezeigt werden, der Rest wird blockiert. Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zur spezifischen Verwendung der Funktion „Canvas Clipping ()“ vor. Ich hoffe, dass er Ihnen helfen kann.
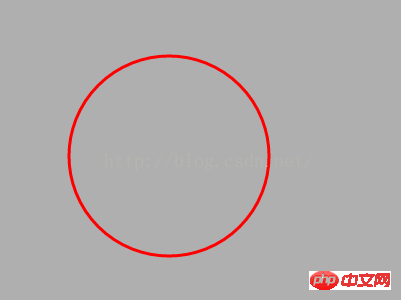
Zeichnen Sie einen Kreis ohne Beschneiden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>Effekt

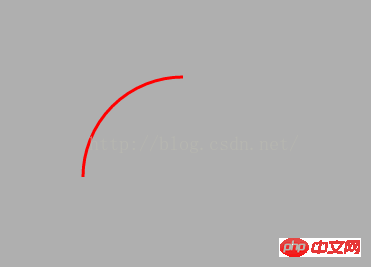
Verwenden Sie clip(), um den Bereich zuzuschneiden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>Effekt

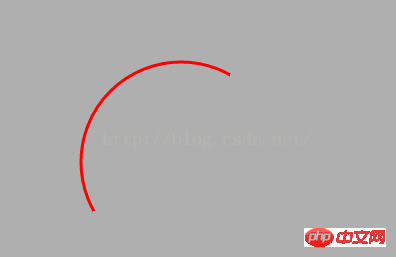
Sie können auch einen Bogen verwenden, um einen kreisförmigen Beschneidungsbereich zu zeichnen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.arc(100, 100, 150, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>Effekt

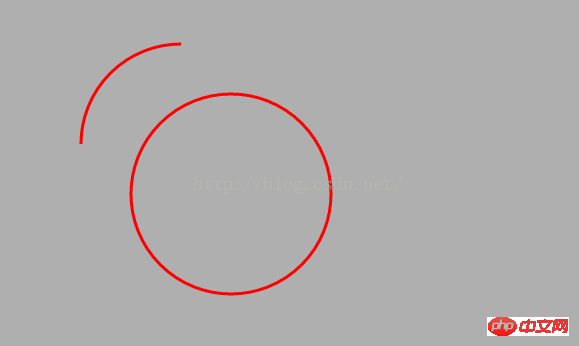
Verwenden Sie Speichern und Wiederherstellen, um den Effekt zu erzielen, dass nur ein einzelner Pfad beschnitten wird
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.save();
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
context.restore();
context.beginPath();
context.arc(250, 250, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonVerwenden der Funktion „clip()' zum Zuschneiden im Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Befehlsverwendung konvertieren
Befehlsverwendung konvertieren
 Allgemeine Verwendung von Array.slice
Allgemeine Verwendung von Array.slice
 Was ist Localstorage?
Was ist Localstorage?
 Welche Plattformen zur elektronischen Vertragsunterzeichnung gibt es?
Welche Plattformen zur elektronischen Vertragsunterzeichnung gibt es?




