
Einführung
CSS-Variablen, eine Sache, die nicht so neu ist, aber definitiv eine Revolution für CSS darstellt.
Bei der vorherigen Verwendung von Variablen mussten wir Vorverarbeitungstools wie Sass und Less verwenden. Jetzt können wir CSS direkt zum Deklarieren von Variablen verwenden.
Kompatibilität
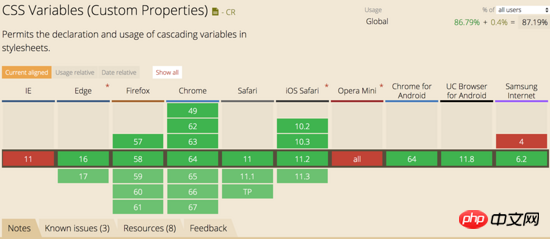
Alte Regeln, schauen wir uns zuerst die Kompatibilität an

Kompatibilität ist grün, rot nicht gibt es noch zwei? Wie kann man sich bei großen Dingen an kleine Details halten?
Syntax
Die Syntax ist etwas hässlich, aber sehr einfach. --* wird zum Deklarieren von Variablennamen verwendet, und var(--*) wird verwendet Fragen Sie, warum -- Es ist nicht nötig, $ zu verwenden. Werden Sass und weniger verwendet?
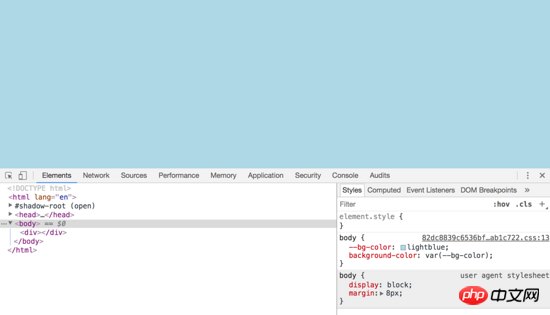
Die Deklaration und Verwendung müssen im Codeblock {} platziert werden 🎜>
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
Globale Variablen und Variablenüberschreibungen
Die im Codeblock deklarierten Variablen sind globale Variablen, und lokale Variablen überschreiben globale Variablen :root
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}, und der Wert der Variable --bg-color: lightblue wird zum bg-colorlightblue
Der Standardwert der Variable
Die vollständige Variable verwendet die Syntax. Wenn die Variable nicht definiert ist, wird der folgende Wert verwendet. Schauen Sie sich das folgende Beispiel anvar( [, ]? )
body{
--1: red;
color:var(--2, blue);
}-Variablen im Bereich von body. Wenn nicht, wird nach der gesucht globale Variable. Wenn nicht, wird nach der globalen Variablen gesucht, sodass die endgültige Farbe, die wirksam wird, Blau ist.--2
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
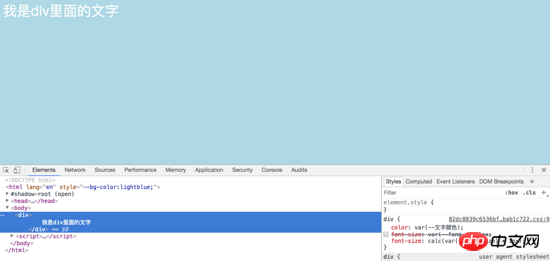
p{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}var(--fong-size)px<🎜 umgewandelt wird >. Wir können die Variable ehrlich deklarieren 30 px
oder
--fong-size: 30px;
calc()
font-size: calc(var(--fong-size) * 1px);
js-Erfassung und -Zuweisung
Wir können js verwenden, um CSS-Variablen abzurufen und zuzuweisen. Schauen Sie, das ist so praktisch, altes Eisen.
Einfache Anwendung
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
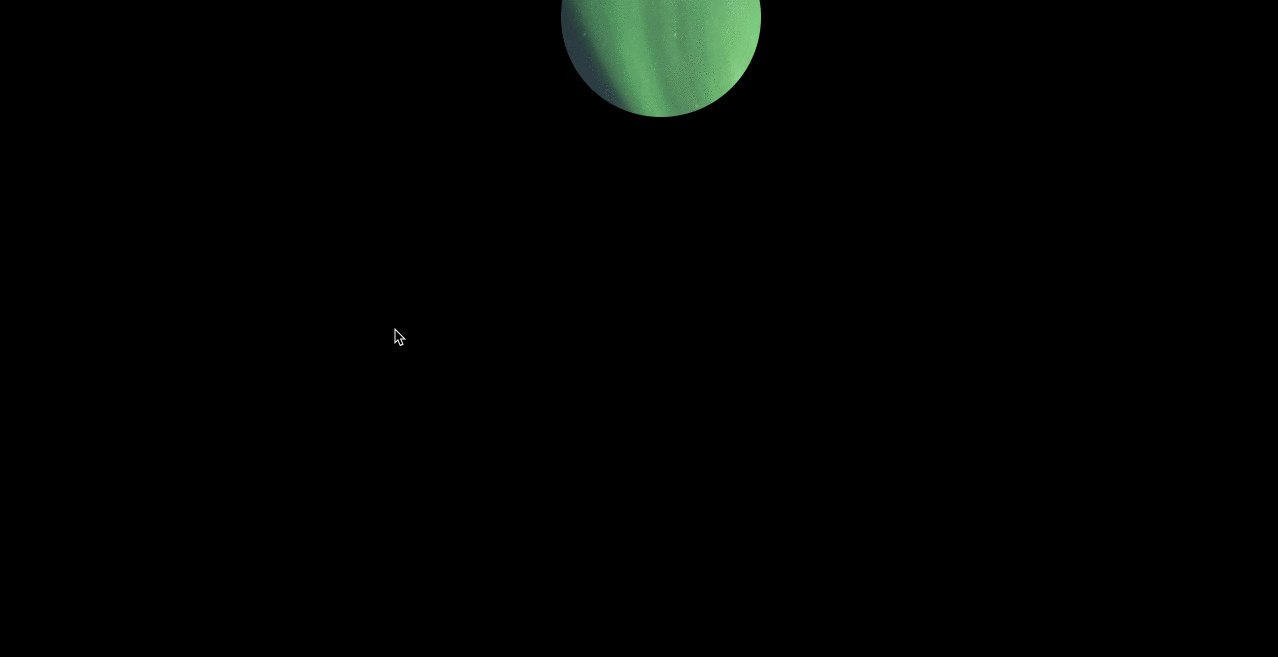
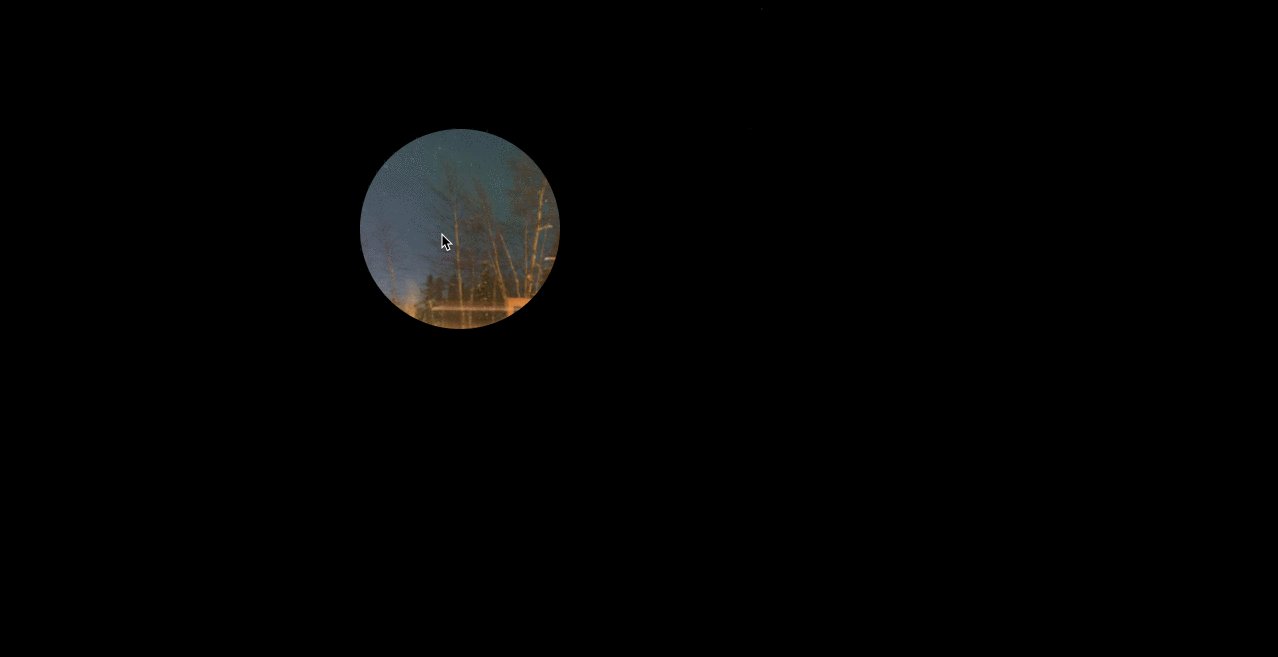
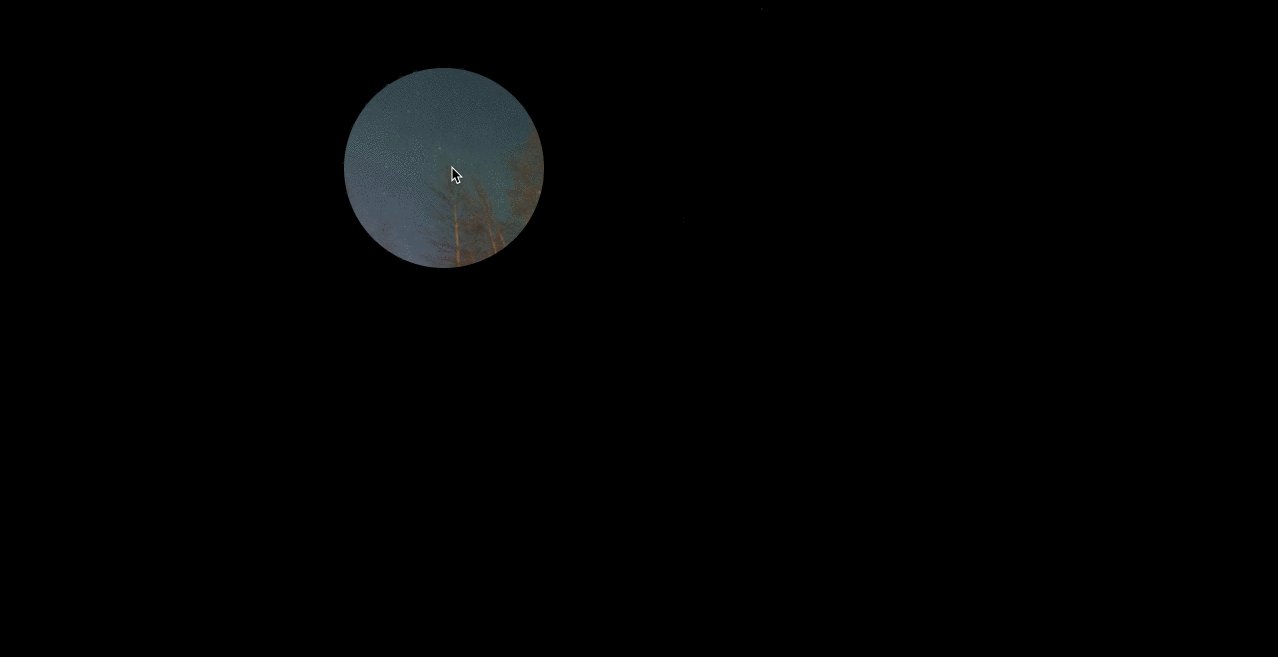
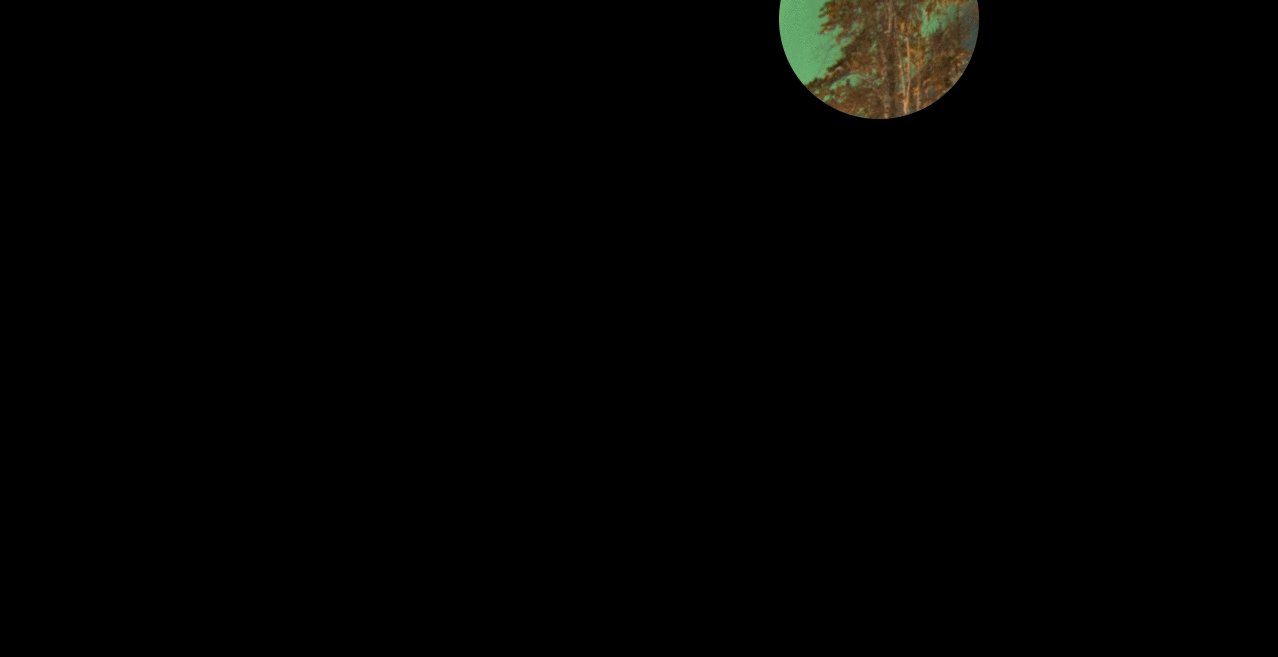
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')Oben haben wir die Deklaration und Verwendung von CSS-Variablen sowie die Verwendung von js zum Erhalten und eingeführt Werte zuweisen Operation, als nächstes vervollständigen wir den Spotlight-Effekt (ich habe ihn blind gemacht, ich weiß nicht, wie er heißen soll), nein, er sieht so aus. Das GIF steckt etwas fest :angry:, bitte warten Sie ab
Bevor wir den Code schreiben, klären wir die Ideen und wie man diesen Effekt erzielt. Es gibt hauptsächlich die Befolgen Sie die Schritte 1, deklarieren Sie globale CSS-Variablen. 2. Stellen Sie den Körper auf einen rein schwarzen Hintergrund ein, fügen Sie p hinzu und legen Sie das Hintergrundbild fest. 3. Verwenden Sie, um das Hintergrundbild von p zuzuschneiden, und verwenden Sie Variablen, um die Mittelposition des festzulegen Kreis 4. Fügen Sie Mausereignisse hinzu und ändern Sie CSS-Variablen dynamisch. Es ist die Mittelposition des Kreises 
clip-path Das Layout ist sehr einfach, nur ein p CSS-Stil
Verwenden Sie den Platzhalter
, um den Browser-Standardstil einfach und grob zu entfernen. Der Textkörper ist auf 100 % eingestellt 🎜> Einheiten werden hier verwendet, was bedeutet, dass das Ansichtsfenster in 100 gleiche Teile unterteilt ist
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
p{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
}*Hier kommt der wichtige Punkt. Verwenden Sie CSS, um zwei Variablen vw und vh zu deklarieren, und verwenden Sie dann 100vw beim Zuschneiden im vh-Stil. Wir verwenden
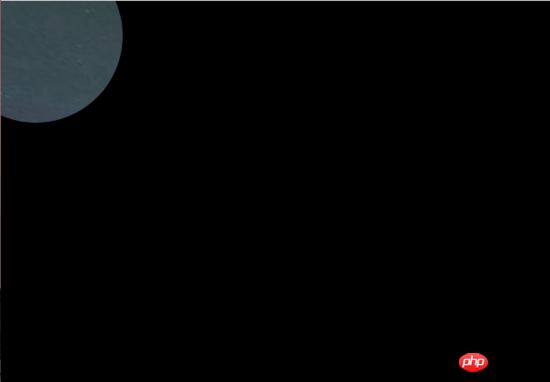
--x--ypclip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px))clip-pathZu diesem Zeitpunkt wird ein Kreis wie dieser auf der Seite angezeigt
clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
und

--x--yAn dieser Stelle verwenden wir CSS Variablen zum Vervollständigen eines einfachen Effekts, CSS Es gibt weitere Verwendungsszenarien für Variablen, bitte verwenden Sie sie nach Herzenslust.
Detaillierten Code finden Sie auf Github.
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、变量的不合法
p {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此时p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
简单来说是变量声明的时候不是合法的,背景色显然不能是 10px ,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值 background-color: var(--color, green) 就会变成 background-color: rgba(0,0,0,0)
相关推荐:
Das obige ist der detaillierte Inhalt vonCode-Sharing zur Realisierung des Spotlight-Effekts mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




