
Ich lerne kürzlich Webpack und habe den Kurs zum Erstellen einer Single-Page-Anwendung besucht. Ich werde ihn hier aufzeichnen. In diesem Teil geht es hauptsächlich um die Konfiguration der Webpack-Umgebung und die Konfiguration des Webpack-Entwicklers. Die Aufzeichnung ist grob und wird später aktualisiert. Dieser Artikel stellt Ihnen hauptsächlich das grundlegende Konfigurations-Tutorial des Vue + Webpack-Projekts vor. Freunde, die es benötigen, können darauf zurückgreifen.
1. Entwicklungsumgebung: vscode, node.js, vue.js, webpack
Wenn Sie node.js selbst installieren möchten, können Sie sich an den Anfänger wenden Tutorial
Die verwendete IDE ist VScode
2. Projektinitialisierung
Tastenkombination Strg+` Öffnen Sie die vscode-Konsole

vscode-Schnittstelle
2.1 Webpack vue vue-loader installieren
npm init npm i webpack vue vue-loader
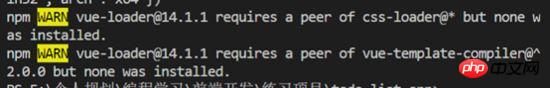
npm warnt Sie, dass Sie Abhängigkeiten benötigen, Befolgen Sie die Anweisungen zur Installation 🎜>2.2 Konfigurieren Sie das Webpack. Laden Sie die Datei app.vue
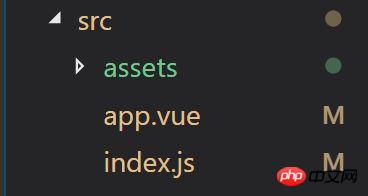
Erstellen Sie zunächst den Ordner src und erstellen Sie darunter app.vue als Hauptcodedatei und index.js als Eintragsdatei. 
Basisdatei
Der Inhalt der app.vue-Datei ist wie folgt:
npm i css-loader vue-template-compiler
Erstellen Sie die Datei webpack.config.js im Verzeichnis derselben Ebene wie src
, konfigurieren Sie den Eintrag und geben Sie die Ausgabe aus
Erstellen Sie die package.json-Datei und die webpack.config.js-Datei
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style>index.js-Datei als Eintrag

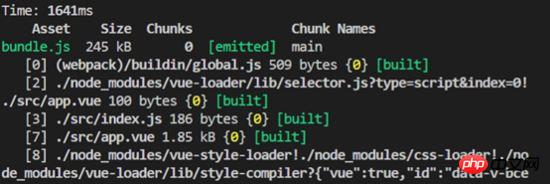
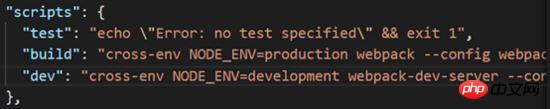
Konfiguration Fügen Sie zum Befehl „scripts“ in der Datei „package.json“ den Befehl „npm run build“ hinzu auf der Konsole zum Verpacken, wie in der Abbildung gezeigt
Nach Abschluss der Webpack-Verpackung
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}
Fügen Sie im Webpack Regeln hinzu:[] zum Modul: {}-Modul in .config.js, um die Dateitypen festzulegen, die das Webpack benötigt Erkennen Der Vue-Dateityp wurde bereits festgelegt, daher müssen Sie CSS/Bilder hinzufügen.
//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)
Führen Sie den Befehl auf der Konsole aus und installieren Sie den entsprechenden Loader
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
}, Testen Sie nicht- js-Typen Dateiverpackungseffekt
Testen Sie nicht- js-Typen Dateiverpackungseffekt
Ziel: Importieren Sie den Inhalt dieser Nicht-js-Typdateien in js-Code
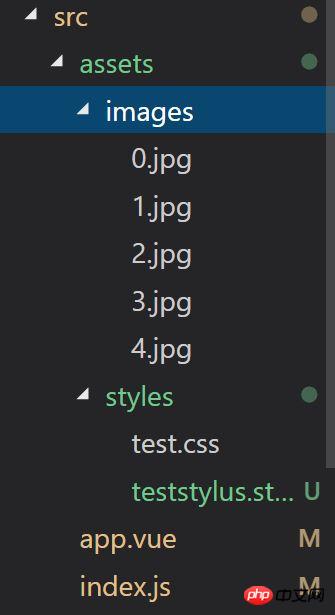
Erstellen Sie die Testdatei test.css im src-Unterverzeichnis. Und fügen Sie stattdessen JPG-Bilder in Bilder ein (eins ist genug, emmm, ich habe zu viele eingefügt, damit ich sie noch nicht lösche)
Dateistruktur unter src
Importieren Sie diese Nicht-JS-Dateien in Index.js.
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}
Führen Sie abschließend
npm i style-loader css-loader url-loader file-loader
Das Bild einer erfolgreichen Verpackung ähnelt dem oben.
2.4 Über den CSS-Präprozessor. Konfiguration und Test des Stifts
Stylus ist ein Präprozessor für CSS und der Dateityp ist .styl. Wir konfigurieren ihn hier
Legen Sie zunächst die Regeln in der Datei webpack.config.js fest: [] Das Modul ist das gleiche wie oben. Fügen Sie den folgenden Code hinzu, damit es die .styl-Datei 
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)npm run build Führen Sie abschließend
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}
npm i style-loader stylus-loader
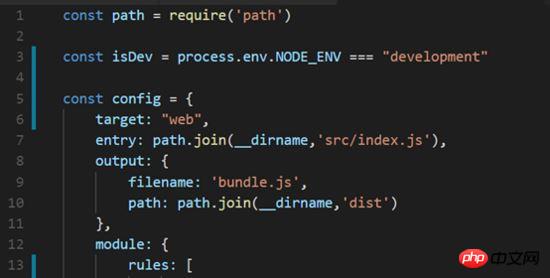
npm run build Ändern Sie dann webpack.config.js
und fügen Sie target:'web' global hinzu
config.js
npm i webpack-dev-server
因为在windows和mac环境下的命令会不同,这里安装cross-env 包,使得在不同开发环境下命令相同。
npm i cross-env
再次修改package.json文件,在“build:”和“dev:"行添加dev命令
cross-env NODE_ENV=development 后面不变

package.json文件build
然后,在webpack.config.js文件中进行判断。
首先,配置config.devServer
webpack2之后就可以直接用config.devServer进行配置了。
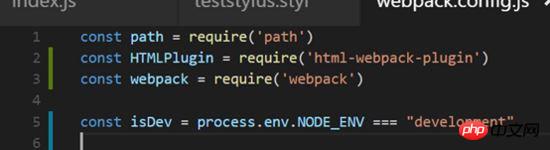
更改文件头部几行代码

在文件的最后加上如下代码

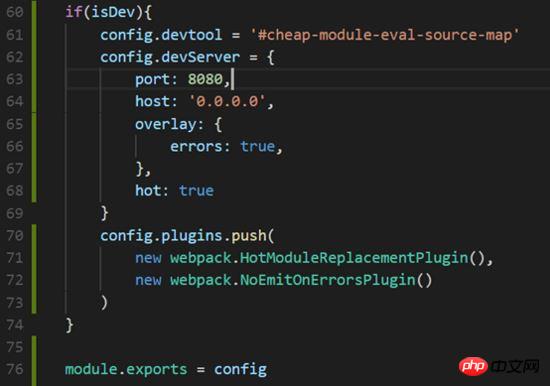
config.devServer
注意:
host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开
最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS
npm i html-webpack-plugin
修改webpack.config.js文件

config.js

config.js
至此,dev配置基本完成
控制台执行 npm run dev
npm run dev
打包成功的话就可以在浏览器中查看效果了,
如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了
浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。

浏览器效果
2.6最后还有一些东西要加在config.js中
最后还要加一些东西
1) historyFallback:{}
因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略
2) 热加载功能。
hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。
3) 一些插件
webpack.HotModuleReplacementPlugin()启动hot功能
webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息
4) 浏览器调试代码功能的工具
在浏览器中调试的时候,代码不会转码。
config.devtool = “#cheap-module-evel-source-map”

最后配置完成后,重新npm run dev一次
npm run dev
成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>相关推荐:
Das obige ist der detaillierte Inhalt vonGemeinsame Nutzung der Grundkonfiguration von Vue+Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




