
Dieser Artikel stellt Ihnen hauptsächlich ein detailliertes Beispiel für die Trennung und Kombination von Vue-Admin und Backend (Flask) vor. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
API-Zusammenfassung:
Anmelden
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})Passwort ändern
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
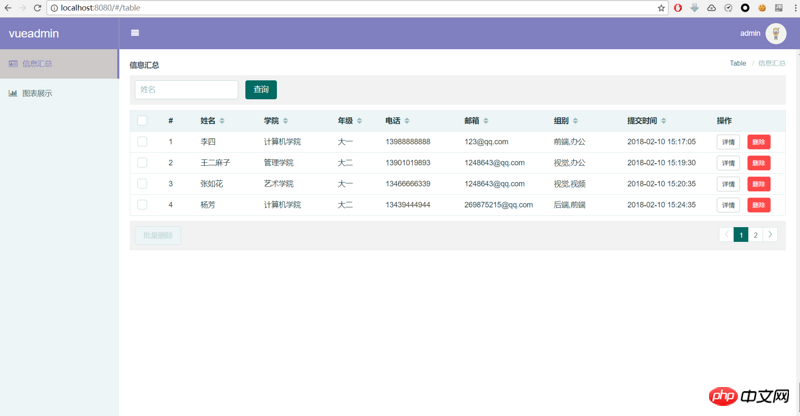
return jsonify({'code': 200, 'msg': "密码修改成功"})Benutzerakquise
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})Benutzer löschen
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})Batch löschen
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
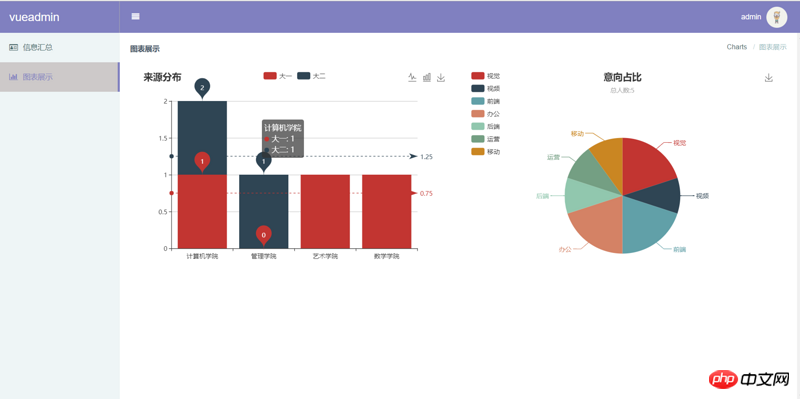
return jsonify({'code': 200, 'msg': "删除成功"})Histogrammdaten abrufen
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})Kreisdiagrammdaten abrufen
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})

Verwandte Empfehlungen:
Vue und Flask implementieren einen einfachen Sprung zur Anmeldeüberprüfung
JS implementiert Ajax-Antwortinhalte für domänenübergreifende Anfragen von Flasks
Flasche vervollständigt eine kleine Anwendungsmethode
Das obige ist der detaillierte Inhalt vonTrennung und Kombination von Vue-Administrator und Back-End-Flasche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie das CAD-Layout von Weiß auf Schwarz
So ändern Sie das CAD-Layout von Weiß auf Schwarz
 Was sind die gängigen Linux-Systeme?
Was sind die gängigen Linux-Systeme?
 Linux-Befehl „Datei suchen'.
Linux-Befehl „Datei suchen'.
 welche Dateien sind
welche Dateien sind
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler
 Mom.exe-Initialisierungsfehler
Mom.exe-Initialisierungsfehler
 Window.setInterval()-Methode
Window.setInterval()-Methode
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann




