
Installieren Sie es zunächst global
npm install -g @vue/cli // 或 yarn global add @vue/cli
Nach dem Generieren des Projekts können Sie feststellen, dass die Verzeichnisstruktur geändert wurde einfacher. Die Build- und Konfigurationsverzeichnisse sind nicht mehr vorhanden. vue-cli verwendet weiterhin das Webpack-Paketierungstool, ist jedoch standardmäßig konfiguriert. Nur vue-config.js ist übrig und wird verwendet, wenn Sie die Standardkonfiguration ändern müssen. Ich habe es als tatsächlicher Entwickler nicht verwendet.
Die meisten Menschen verwenden während des Entwicklungsprozesses Vorlagen und Stilvorverarbeitung. Diese müssen lediglich die entsprechenden Abhängigkeiten installieren. Ich verwende pug und sass, um die entsprechenden Vorlagenabhängigkeitspakete zu installieren. Im Paketierungstool sind fast alle Loader standardmäßig installiert, also verwenden Sie es einfach direkt.
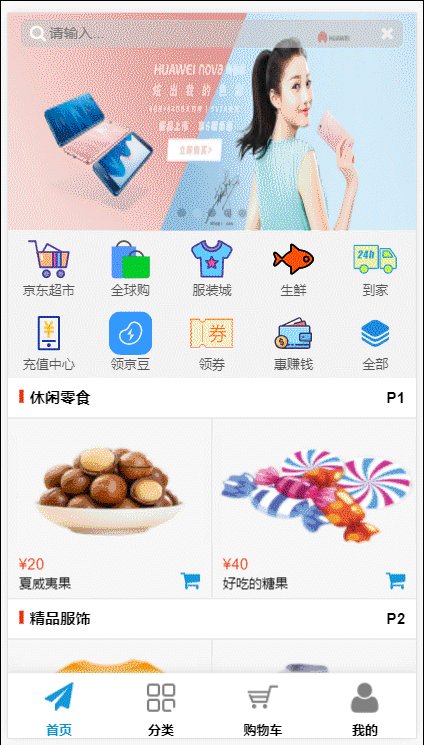
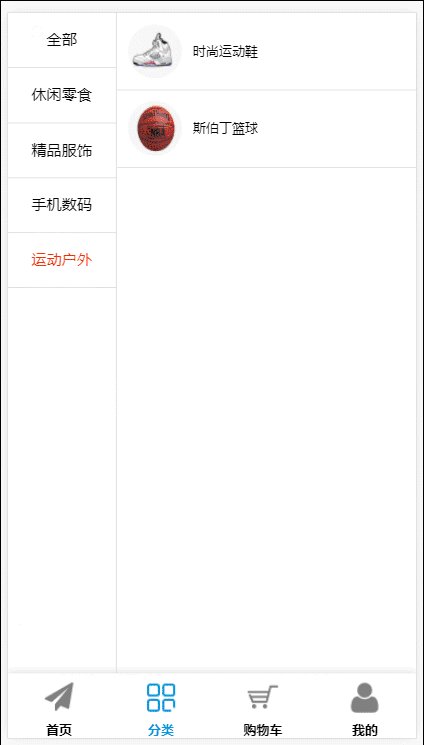
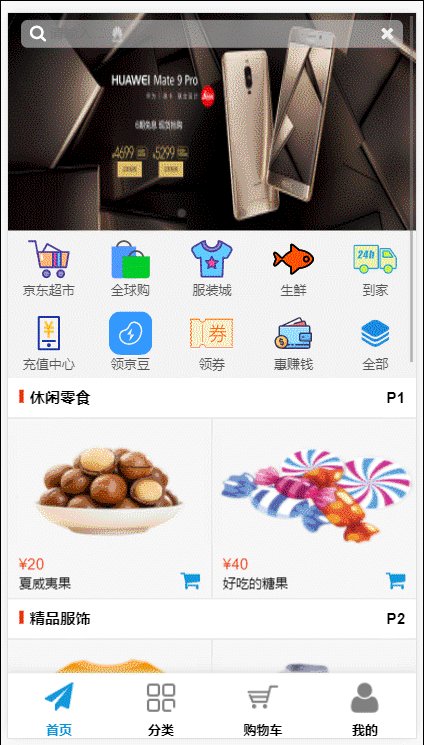
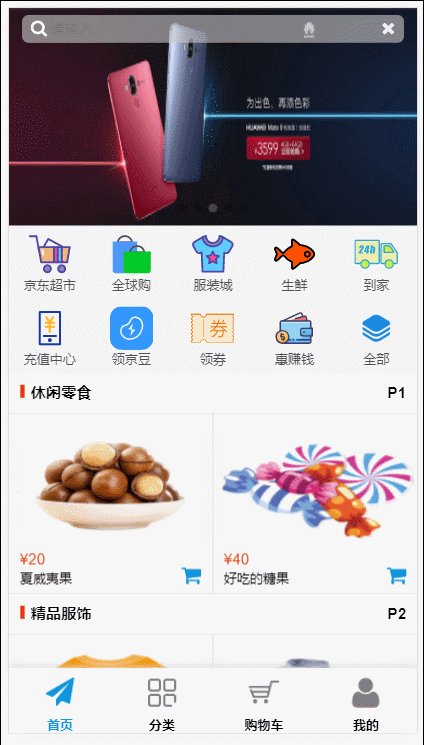
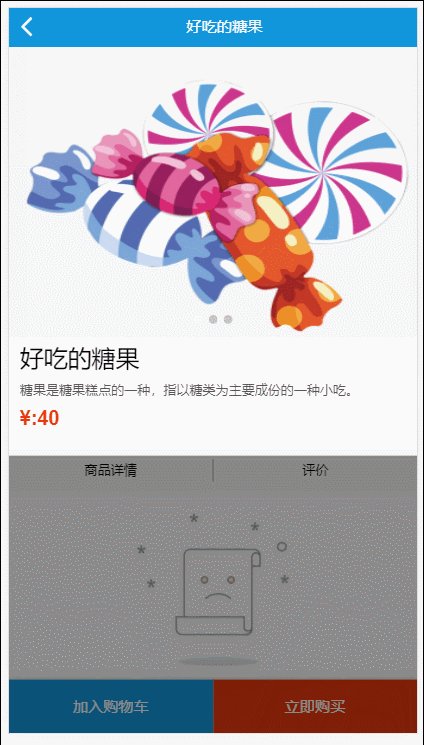
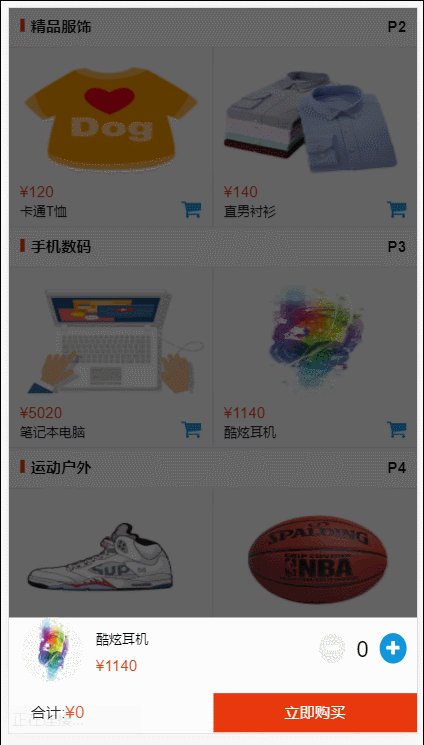
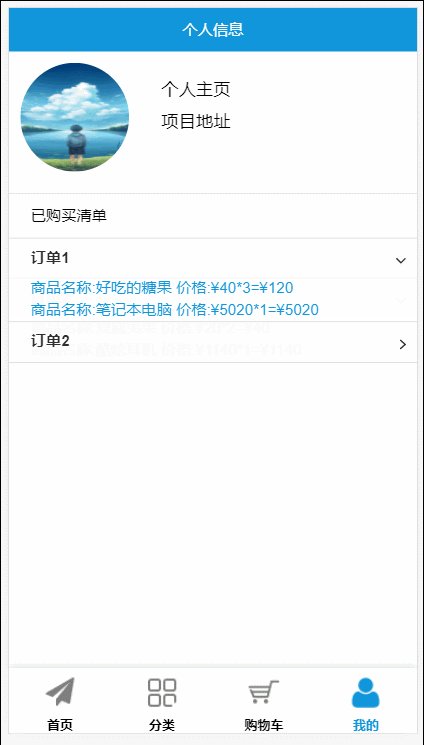
Projektvorschau


Projektzusammenfassung
public platziert. axios, um die Anforderung lokaler Daten zu simulieren, und mint-ui wird für Karussellbilder und Popup-Boxen verwendet. vuex
Das obige ist der detaillierte Inhalt vonVue Family Bucket realisiert Code-Sharing eines kleinen Einkaufszentrums. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




