
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für die Implementierung von Sticky Footer mit CSS vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
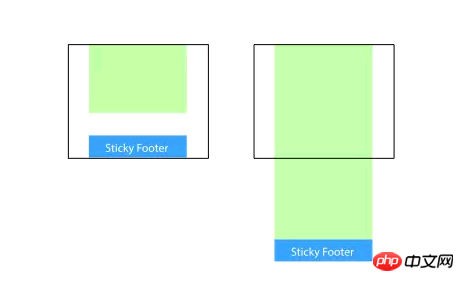
Der sogenannte „Sticky Footer“ ist kein neues Frontend-Konzept und keine neue Technologie. Er bezieht sich auf einen Webseiteneffekt: Wenn der Seiteninhalt nicht lang genug ist, wird der Footer am Ende der Seite fixiert das Browserfenster; Wenn der Inhalt lang genug ist, wird die Fußzeile ganz unten auf der Seite fixiert. Wenn der Inhalt der Webseite jedoch nicht lang genug ist, bleibt die untere Fußzeile am unteren Rand des Browserfensters.

Implementieren Sie die Methode
1. Ändern Sie den Inhalt Teil von Setzen Sie den unteren Rand auf eine negative Zahl
Dies ist eine gängigere Verwendung. Stellen Sie die Mindesthöhe des Inhaltsteils auf 100 % ein und verwenden Sie dann den negativen Wert für den unteren Rand des Inhaltsteils Um dies zu erreichen, wenn die Höhe nicht erreicht wird, bleiben die Seitenfüße am unteren Rand des Fensters und werden herausgeschoben, wenn die Höhe überschritten wird.
<body>
<p class="wrapper">
content
<p class="push"></p>
</p>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
/* 等于footer的高度 */
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}Diese Methode erfordert zusätzliche Platzhalterelemente (z. B. .push) im Container
Es ist zu beachten, dass der Rand unten von . wrapper Der Wert muss mit dem negativen Höhenwert von .footer übereinstimmen, was nicht sehr benutzerfreundlich ist.
2. Stellen Sie den oberen Rand der Fußzeile auf einen negativen Wert ein.
Da Sie für den Container einen negativen Rand unten verwenden können, können Sie auch einen negativen Rand oben verwenden ? Sicher.
Fügen Sie ein übergeordnetes Element außerhalb des Inhalts hinzu und stellen Sie sicher, dass der untere Abstand des Inhaltsteils der Höhe der Fußzeile entspricht.
<body>
<p class="content">
<p class="content-inside">
content
</p>
</p>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}Diese Methode ist jedoch die gleiche wie die vorherige und erfordert das Hinzufügen unnötiger HTML-Elemente.
3. Verwenden Sie das Flexbox-Layout
Die Fußzeilenhöhe der oben genannten drei Methoden ist im Allgemeinen nicht förderlich für das Webseitenlayout: Der Inhalt ändert sich Sie sind beide elastisch und unterbrechen das Layout, sobald der Inhalt die festgelegte Höhe überschreitet. Verwenden Sie also Flexbox für die Fußzeile, damit ihre Höhe größer, kleiner und schöner werden kann ~ (≧∇≦)
<body>
<p class="content">
content
</p>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}Sie können auch eine Kopfzeile oder hinzufügen Fügen Sie unten weitere Elemente hinzu. Sie können eine der folgenden Techniken wählen:
Flex: 1 Machen Sie die Höhe des Inhalts (z. B. .content) frei skalierbar
margin-top : auto
Denken Sie daran, wir haben „The Complete Guide to Flexbox (English)“ ~
4 Die Verarbeitung durch absolute Positionierung sollte eine gängige Lösung sein, solange die Fußzeile immer an der reservierten Platzhalterposition des Hauptcontainers positioniert ist.
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>html, body {
height: 100%;
}
.wrapper {
position: relative;
min-height: 100%;
padding-bottom: 50px;
box-sizing: border-box;
}
.footer {
position: absolute;
bottom: 0;
height: 50px;
}Dies ist eine ideale Implementierung, wenn die Kompatibilität von calc()- und vh-Einheiten nicht berücksichtigt werden muss. Das gleiche Problem besteht darin, dass der Höhenwert der Fußzeile mit dem berechneten Wert im Inhalt übereinstimmen muss.
6. Tabelle<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>.content {
min-height: calc(100vh - 50px);
}
.footer {
height: 50px;
}Es ist zu beachten, dass es bei der Verwendung der Tabellenlösung eine allgemeine Stileinschränkung gibt. Normalerweise erfüllen Attribute wie Rand, Abstand und Rand nicht die Erwartungen. Der Autor empfiehlt die Verwendung dieser Lösung nicht. Das Problem lässt sich natürlich auch lösen: Schreiben Sie keine anderen Stile auf den Tisch.
7. Grid-Rasterlayout verwenden
Grid ist viel neuer als Flexbox und es ist besser und einfacher. Wir haben auch „Grid Complete Guide (Englisch)“~
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>html, body {
height: 100%;
}
.wrapper {
display: table;
width: 100%;
min-height: 100%;
}
.content {
display: table-row;
height: 100%;
}Leider unterstützt das Grid-Layout derzeit nur die Versionen Chrome Canary und Firefox Developer Edition.
Zusammenfassung<body>
<p class="content">
content
</p>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}Natürlich wird die Technologie ständig aktualisiert und es kann viele verschiedene und bessere Lösungen geben. Aber ich glaube, dass das ultimative Ziel für alle das gleiche ist: eine bessere Benutzererfahrung!
Verwandte Empfehlungen:
Detaillierte Erläuterung des Sticky-Footer-Layouts des klassischen CSS-Layouts Was ist das Sticky-Footer-Layout?Detaillierte Erklärung der beiden absoluten Grundroutinen von Sticky Footer
Das obige ist der detaillierte Inhalt vonCSS-Implementierung des Sticky Footer-Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




