
Web-Cache kann in folgende Typen unterteilt werden: Browser-Cache, CDN-Cache, Server-Cache, Datenbankdaten-Cache. Da die Kopie direkt verwendet werden kann, um ein erneutes Senden der Anfrage zu vermeiden oder einfach zu bestätigen, dass sich die Ressource nicht geändert hat, ohne die Ressourcenentität erneut zu übertragen, kann Web-Caching Verzögerungen reduzieren, das Öffnen von Webseiten beschleunigen und Ressourcen wiederverwenden, um den Netzwerkbandbreitenverbrauch zu reduzieren , Reduzieren Sie die Anzahl der Anfragen oder reduzieren Sie den Übertragungsinhalt, um das Problem zu verringern Serverdruck.
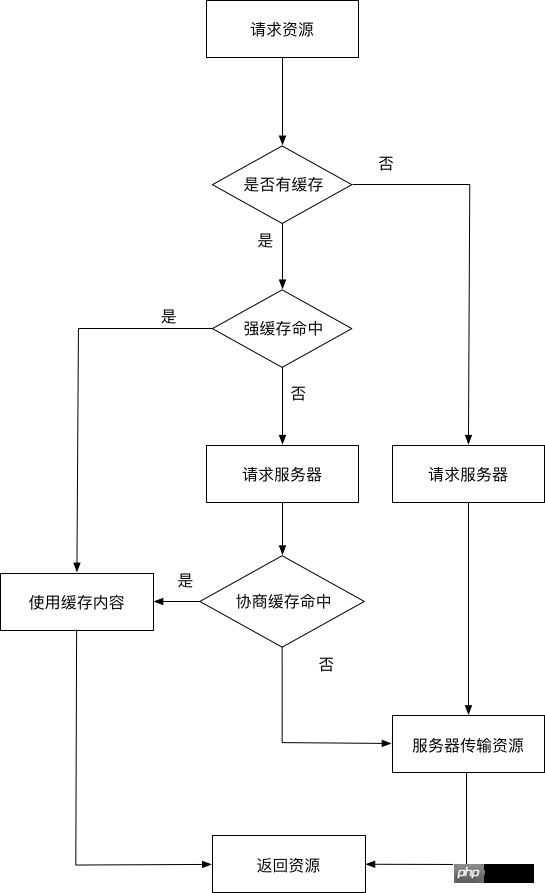
In diesem Artikel geht es hauptsächlich um den 浏览器HTTP缓存 Mechanismus, der eng mit dem Frontend zusammenhängt. 浏览器HTTP缓存 kann in 强缓存 und 协商缓存 unterteilt werden. Der größte und grundlegendste Unterschied zwischen 强缓存 und 协商缓存 besteht darin, dass bei einem starken Cache keine Anfrage an den Server gesendet wird (z. B. 200 aus dem Speichercache in Chrome). Der ausgehandelte Cache sendet definitiv eine Anfrage Über den Anforderungsheader der Ressource wird überprüft, ob die Ressource auf den Verhandlungscache trifft. Der Server gibt die Anforderung zurück, sendet jedoch keine Benachrichtigung dem Client, dass die Ressource aus dem Cache geladen werden kann (304 nicht geändert). 

1.Pragma
Obwohl es sich um einen allgemeinen Header handelt, ist sein Verhalten bei der Einbindung in die Antwortnachricht nicht standardisiert und hängt von der Implementierung des Browsers ab. Dieses Feld im RFC hat nur den optionalen Wert Pragma, der den Browser benachrichtigt, den Cache nicht direkt zu verwenden, und ihn auffordert, eine Anfrage an den Server zu senden, um die Aktualität zu überprüfen. Da es die höchste Priorität hat, wird es niemals auf den starken Cache zugreifen, wenn dieser vorhanden ist. no-cache
Cache-Kontrolle . Im Zusammenhang mit dem Browser-Caching gelten die folgenden Antwortanweisungen: Cache-Control
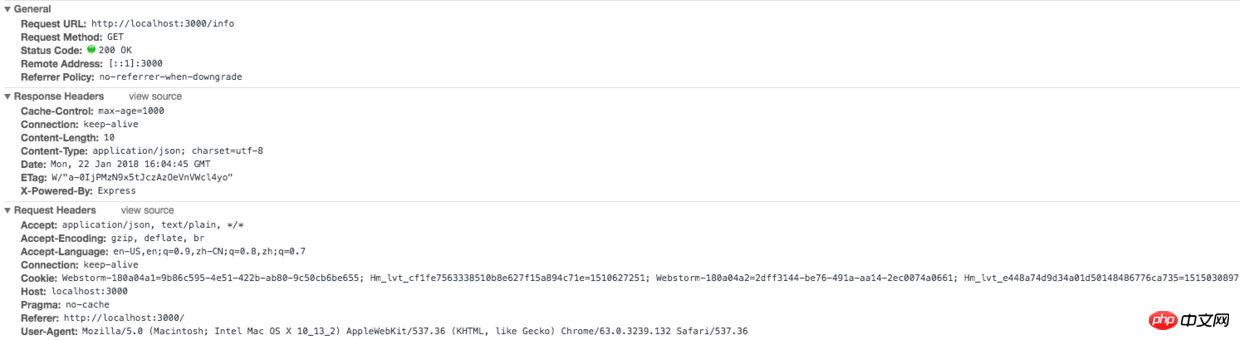
max-age (Einheit ist s) legt das Alter des Caches relativ zum Zeitpunkt des Sendens der Anfrage fest. Nur wenn der Header der Antwortnachricht auf einen Cache-Control ungleich Null oder auf einen max-age gesetzt ist, der größer als das Anforderungsdatum ist (siehe unten), ist es möglich, auf den starken Cache zuzugreifen. Wenn diese Bedingung erfüllt ist und im Expires-Header der Antwortnachricht kein Cache-Control oder no-cache steht und das no-store-Feld im Header der Anforderungsnachricht nicht vorhanden ist, wird tatsächlich der starke Cache erreicht . Alle Bilder unten sind Screenshots der Aktualisierung (Befehl+R). Pragma



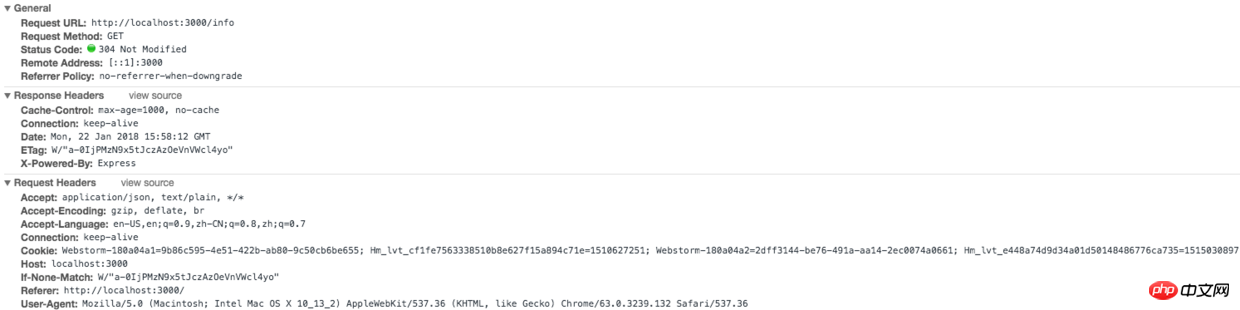
no-cache bedeutet, dass die Anfrage zunächst die Gültigkeit des Caches mit dem Server bestätigen muss. Wenn er gültig ist, kann der Cache verwendet werden (), unabhängig davon, ob er gültig ist ist der Header der Antwortnachricht oder der Header der Anforderungsnachricht. Wenn dieses Feld angezeigt wird, wird es definitiv nicht auf den starken Cache zugreifen. Beim harten Neuladen von Chrome (Befehl+Umschalt+R) werden 协商缓存 und Pragma:no-cache zum Header der Anfrage hinzugefügt. Cache-Control:no-cache
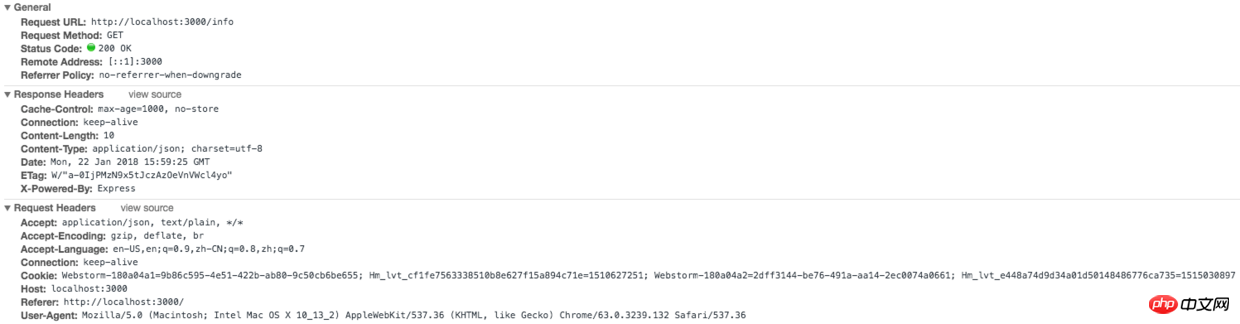
no-store bedeutet, dass es dem Browser und allen Zwischencaches untersagt ist, irgendeine Version der Rückgabeantwort zu speichern, was nicht der Fall ist eignet sich für personenbezogene Daten oder Wirtschaftsdaten.
public gibt an, dass die Antwort von Browsern, CDNs usw. zwischengespeichert werden kann.
privat Die Antwort wird nur privat zwischengespeichert und kann nicht von CDN usw. zwischengespeichert werden. Wenn eine HTTP-Authentifizierung erforderlich ist, wird die Antwort automatisch auf gesetzt. private
Expires Expires ist ein Antwort-Header-Feld, das ein Datum/eine Uhrzeit angibt, bis zu dem/der der HTTP-Cache als gültig betrachtet wird. Ein ungültiges Datum wie 0 bedeutet, dass die Ressource abgelaufen ist. Wenn auch das
des Antwortheaderfelds Cache-Control festgelegt ist, wird das max-age ignoriert. Es handelt sich außerdem um ein häufiges Header-Feld, das von Versionen vor HTTP/1.1 übrig geblieben ist und nur aus Gründen der Abwärtskompatibilität mit HTTP/1.0 verwendet wird. Expires
Last-Modified/If-Modified-Since If-Modified-Since ist ein Anforderungsheaderfeld, und zwar nur Kann in
GET- oder HEAD-Anfragen verwendet werden. ist ein Antwort-Header-Feld, das das Datum und die Uhrzeit enthält, zu der die vom Server identifizierte Ressource geändert wurde. Wenn auf den Server zugegriffen wird, um Ressourcen mit dem Header Last-Modified anzufordern, prüft der Server, ob die Zeit von If-Modified-Since kleiner oder gleich Last-Modified ist, und gibt eine Antwort von Last-Modified ohne Text zurück , andernfalls wird die Ressource erneut zurückgegeben. If-Modified-Since304If-Modified-Since:
ist ein bedingter Anforderungsheader. Wenn dieses Feld beim Anfordern einer Ressource zum Anforderungsheader hinzugefügt wird und der Wert
ist ein Antwort-Header-Feld, bei dem es sich um eine Hash-Zeichenfolge handelt, die auf der Grundlage des Entitätsinhalts generiert wird, den Status der Ressource identifiziert und vom Server generiert wird.
auf der zuvor vom Server zurückgegebenen Ressource lautet, dann und nur dann, wenn kein -Attributwert einer Ressource auf dem Server vorhanden ist mit dem in diesem Header aufgeführten Wert übereinstimmt, gibt der Server eine 200-Antwort mit der angeforderten Ressourcenentität zurück, andernfalls gibt der Server eine -Antwort ohne die Entität zurück.
hat eine höhere Priorität als ETag. Wenn sie gleichzeitig vorhanden sind, hat If-None-Match Vorrang. ETagETagIf-None-Match: 304If-None-Match: ETagIf-None-Match: *Last-ModifiedETag
Der Vergleich zwischen ETag-Attributen verwendet den
schwachen Vergleichsalgorithmus, d. h. die beiden Dateien haben den gleichen Inhalt, außer dass jedes Bit identisch ist Es kann auch als dasselbe betrachtet werden. Beispielsweise können zwei Seiten als identisch angesehen werden, wenn sie sich nur in der Erstellungszeit der Fußzeile unterscheiden.  Aufgrund der Eigenschaften von
Aufgrund der Eigenschaften von
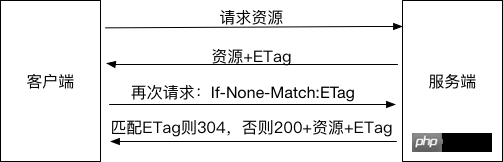
:1. 某些情况下服务器无法获取资源的最后修改时间 2. 资源的最后修改时间变了但是内容没变,使用ETag可以正确缓存 3. 如果资源修改非常频繁,在秒以下的时间进行修改,Last-Modified只能精确到秒Nach dem Login kopierenGesamtprozess
Verwandte Empfehlungen:
Der PHP-Caching-Mechanismus, den Sie verstehen müssen
Analyse, wie PHP den Ob-Caching-Mechanismus verwendet, um eine statische Seitenlösung zu erreichen
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Browser-Caching-Mechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
 Was bedeutet Browser
Was bedeutet Browser
 Browser-Kompatibilität
Browser-Kompatibilität
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 So laden Sie das NVIDIA-Kontrollfeld herunter
So laden Sie das NVIDIA-Kontrollfeld herunter
 Java-Ausnahmebehandlung
Java-Ausnahmebehandlung
 Lösung für Javascript:;
Lösung für Javascript:;
 HTML-Bildcode-Sammlung
HTML-Bildcode-Sammlung




