
In diesem Artikel wird hauptsächlich die Bildkomprimierungsmethode in JS vorgestellt, einschließlich der Methode zum Komprimieren von Bildern im gleichen Verhältnis. Ich hoffe, dass sie allen helfen kann.
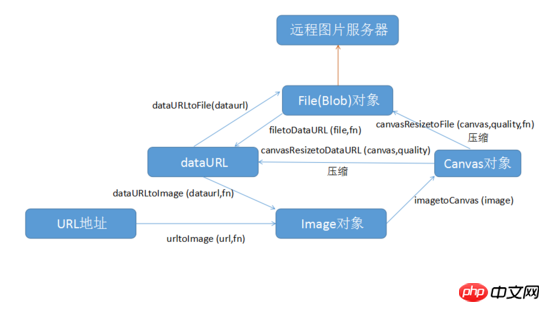
Denken Sie zunächst darüber nach, welche Bedürfnisse wir haben? Meistens müssen wir ein Dateiobjekt komprimieren und es dann in ein Dateiobjekt umwandeln und es an den Remote-Image-Server übergeben. Manchmal müssen wir auch einen Base64-String komprimieren und ihn dann in einen Base64-String umwandeln und an den Server übergeben Remote-Datenbank; manchmal kann es sich auch um eine Leinwand oder ein Bildobjekt oder direkt um die URL-Adresse eines Bildes handeln. Angesichts so vieler Anforderungen hat Wang Er einfach ein Bild gezeichnet :

Alt-Text
2. Lösung
Wie im Bild oben gezeigt, hat Wang Er im Wesentlichen insgesamt sieben Methoden geschrieben deckt die JS-Konvertierung und Komprimierung der meisten Dateitypen ab, einschließlich:
1. urltoImage(url,fn) lädt das erforderliche Bildobjekt über eine URL, wobei der URL-Parameter in der URL des Bildes übergeben wird fn ist die Rückrufmethode, die die Parameter eines Image-Objekts enthält. Der Code lautet wie folgt:
function urltoImage (url,fn){
var img = new Image();
img.src = url;
img.onload = function(){
fn(img);
}
};2. imagetoCanvas(image) konvertiert ein Image-Objekt in ein Canvas-Objekt, wobei der Bildparameter Wird in einem Image-Objekt übergeben, lautet der Code wie folgt:
function imagetoCanvas(image){
var cvs = document.createElement("canvas");
var ctx = cvs.getContext('2d');
cvs.width = image.width;
cvs.height = image.height;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
return cvs ;
};3. canvasResizetoFile(canvas,quality,fn) komprimiert und konvertiert ein Canvas-Objekt in ein Blob-Objekt In einem Canvas-Objekt wird der Qualitätsparameter als 0-1 übergeben. Der Zahlentyp stellt die Bildkomprimierungsqualität dar. Der Code lautet wie folgt:
function canvasResizetoFile(canvas,quality,fn){
canvas.toBlob(function(blob) {
fn(blob);
},'image/jpeg',quality);
};Das Blob-Objekt stellt hier unveränderliche Rohdaten dar, ähnlich einem Dateiobjekt. Blobs stellen Daten dar, die nicht unbedingt JavaScript-nativ sind. Die Dateischnittstelle basiert auf Blob, übernimmt die Funktionalität von Blob und erweitert sie, um Dateien auf dem System des Benutzers zu unterstützen. Wir können es als Dateityp behandeln. Weitere Informationen zur spezifischeren Verwendung finden Sie im MDN-Dokument
4. canvasResizetoDataURL(canvas,quality) komprimiert ein Canvas-Objekt in eine dataURL-Zeichenfolge, in der der Canvas-Parameter enthalten ist wird in einem Canvas-Objekt übergeben; der Qualitätsparameter wird in einem Zahlentyp von 0-1 übergeben, der die Bildkomprimierungsqualität angibt:
methods.canvasResizetoDataURL = function(canvas,quality){
return canvas.toDataURL('image/jpeg',quality);
};Die toDataURL-API kann auf die MDN verweisen document
5. filetoDataURL (file,fn) konvertiert die Datei vom Typ Datei (Blob) in eine Daten-URL-Zeichenfolge, wobei der Dateiparameter in einer Datei vom Typ Datei (fn) übergeben wird. enthält einen dataURL-String-Parameter; der Code lautet wie folgt:
function filetoDataURL(file,fn){
var reader = new FileReader();
reader.onloadend = function(e){
fn(e.target.result);
};
reader.readAsDataURL(file);
};6. dataURLtoImage(dataurl,fn) konvertiert einen String von dataURL-Strings in eine Bildtypdatei, in der der dataURL-Parameter übergeben wird Eine dataURL-Zeichenfolge und fn ist die Rückrufmethode, einschließlich der Parameter einer Bildtypdatei. Der Code lautet wie folgt:
function dataURLtoImage(dataurl,fn){
var img = new Image();
img.onload = function() {
fn(img);
};
img.src = dataurl;
};7. dataURLtoFile(dataurl) konvertiert eine Zeichenfolge von dataURL Blob-Objekte, bei denen der dataURL-Parameter in einer dataURL-Zeichenfolge übergeben wird, lautet der Code wie folgt:
function dataURLtoFile(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
};3. Weitere Kapselung
Für die häufig verwendete Methode zum Komprimieren einer Datei Wenn wir ein Objekt erstellen und es dann in ein Dateiobjekt umwandeln, können wir die obige Methode erneut kapseln. Siehe den folgenden Code:
function fileResizetoFile(file,quality,fn){
filetoDataURL (file,function(dataurl){
dataURLtoImage(dataurl,function(image){
canvasResizetoFile(imagetoCanvas(image),quality,fn);
})
})
}Unter anderem wird der Dateiparameter in einer Datei vom Typ Datei (Blob) übergeben. Der Qualitätsparameter wird im Zahlentyp 0-1 übergeben und gibt die Bildkomprimierungsqualität an. fn ist die Rückrufmethode, einschließlich der Parameter einer Blob-Datei.
Es funktioniert so:
var file = document.getElementById('demo').files[0];
fileResizetoFile(file,0.6,function(res){
console.log(res);
//拿到res,做出你要上传的操作;
})In diesem Fall kann die Bildkomprimierung und das Hochladen einfach durchgeführt werden, wenn Sie möchten es, du kannst es so stark anstarren, wie du kannst.
Referenzdokumente:
MDN
ps: Werfen wir einen Blick auf die Methode der JS-Bildkomprimierung mit gleichem Verhältnis
function proDownImage(path,imgObj) { // 等比压缩图片工具
//var proMaxHeight = 185;
var proMaxHeight=300;
var proMaxWidth = 175;
var size = new Object();
var image = new Image();
image.src = path;
image.attachEvent("onreadystatechange",
function() { // 当加载状态改变时执行此方法,因为img的加载有延迟
if (image.readyState == "complete") { // 当加载状态为完全结束时进入
if (image.width > 0 && image.height > 0) {
var ww = proMaxWidth / image.width;
var hh = proMaxHeight / image.height;
var rate = (ww < hh) ? ww: hh;
if (rate <= 1) {
alert("imgage width*rate is:" + image.width * rate);
size.width = image.width * rate;
size.height = image.height * rate;
} else {
alert("imgage width is:" + image.width);
size.width = image.width;
size.height = image.height;
}
}
}
imgObj.attr("width",size.width);
imgObj.attr("height",size.height);
});
}Verwandte Empfehlungen :
So implementieren Sie die Bildkomprimierungsmethode in JS
Canvas- und Bildkomprimierungsbeispielcode
HTML5 zur Implementierung der Bildkomprimierung. Eingehende Analyse der Upload-Funktion
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bildkomprimierung in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




