
In diesem Artikel wird hauptsächlich die JS-Methode zum Erhalten des Pinyin, des vollständigen Pinyin und des gemischten Pinyin des Anfangsbuchstabens chinesischer Schriftzeichen vorgestellt. Dabei werden das Plug-in ChinesePY.js und ereignisbezogene Betriebsfähigkeiten verwendet Ich kann mich darauf beziehen. Ich hoffe, es kann jedem helfen.
Hier müssen Sie ein js-Plug-in verwenden, um das Pinyin der chinesischen Schriftzeichen zu erhalten. Sie können hier klickenDiese Seite herunterladen.
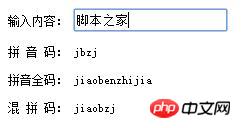
Der Laufeffekt ist wie folgt:

Vollständiger Beispielcode:
<!DOCTYPE HTML>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="ChinesePY.js"></script>
</head>
<body style="font-size:12px">
<form>
输入内容: <input type="text" onkeyup="pym.innerHTML = Pinyin.GetJP(this.value);allpym.innerHTML=Pinyin.GetQP(this.value);
staffpym.innerHTML=Pinyin.GetHP(this.value);" /> <br /><br />
拼 音 码: <span id="pym"></span><br /><br />
拼音全码: <span id="allpym"></span><br /><br />
混 拼 码: <span id="staffpym"></span>
</form>
</body>
</html> Verwandte Empfehlungen:
Detailliertes Beispiel dafür, wie PHP chinesische Schriftzeichen in Pinyin umwandelt
JQuery-Implementierung chinesischer QQ-Space-Schriftzeichen in Pinyin-Funktionsfreigabe
JS-Implementierung von Methoden zum Erhalten verschiedener Pinyin-Typen
Das obige ist der detaillierte Inhalt vonJS-Implementierungsmethode zum Erhalten des Pinyin, des vollständigen Pinyin und des gemischten Pinyin des ersten Buchstabens chinesischer Schriftzeichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




