
In letzter Zeit haben sich viele Entwickler der Entwicklung von WeChat-Miniprogrammen gewidmet, und diese Entwickler müssen sich immer dem letzten Problem stellen: wie man die offizielle WeChat-Bewertung auf elegante Weise besteht. Dieser Artikel basiert auf einer Zusammenfassung, die vor ein paar Tagen zur Überprüfung eingereicht wurde. Der Text enthält einige unangemessene Dinge.
Schauen wir uns zunächst die Dokumentation zu häufigen Ablehnungssituationen auf der WeChat Mini-Programmplattform an. Da das von mir eingereichte Miniprogramm eine Schaltfläche „Gruppe teilen“ enthielt, ist die Überprüfung fehlgeschlagen. Die Gründe für das Scheitern sind folgende:
3.2.1 Es gibt induzierte Verhaltensweisen im Seiteninhalt des Miniprogramms, einschließlich aber Nicht beschränkt auf das Veranlassen des Teilens, das Veranlassen des Hinzufügens, das Veranlassen des Verfolgens öffentlicher Konten, das Veranlassen des Herunterladens usw., Programme, die von Benutzern das Teilen, Hinzufügen, Folgen oder Herunterladen erfordern, bevor sie bedient werden können, und die Text, Bilder, Schaltflächen, Überlagerungen, Pop-ups enthalten. Ups, die das Teilen durch Benutzer explizit oder implizit andeuten oder implizieren, Miniprogramme, die Benutzer durch Gewinnverlockungen zum Teilen und Verbreiten anregen, Miniprogramme, die Benutzer mit übertriebenen Worten zum Teilen zwingen und verleiten, und solche, die Benutzer dazu zwingen oder verleiten Benutzer, die Miniprogramme hinzufügen, werden alle abgelehnt.
Ist das kleine Programm, an dessen Entwicklung Sie so hart gearbeitet haben, abgebrochen, bevor es überhaupt gestartet wurde? Es ist einfach unerträglich!
Ich habe einmal ein Sprichwort gehört: „Da ich dich nicht bewegen kann, entscheide ich mich, mich gehen zu lassen.“ Also, da wir die Zwänge der offiziellen Normen nicht ändern können , dann vermeiden Sie Konflikte mit ihm. Die Lösung lautet also ungefähr wie folgt:
Der erste Schritt besteht darin, der Eingabedatei des Miniprogramms einen Beurteilungsmechanismus hinzuzufügen, um die Version des Miniprogramms zu steuern.
Der zweite Schritt besteht darin, eine einfache Version zu schreiben, die zur Überprüfung eingereicht wird.
Der dritte Schritt besteht darin, auf den Abschluss der Überprüfung zu warten und dann über den im ersten Schritt festgelegten Beurteilungsmechanismus zur offiziellen Version zurückzukehren.
Lassen Sie uns als Nächstes darüber sprechen, wie es funktioniert.
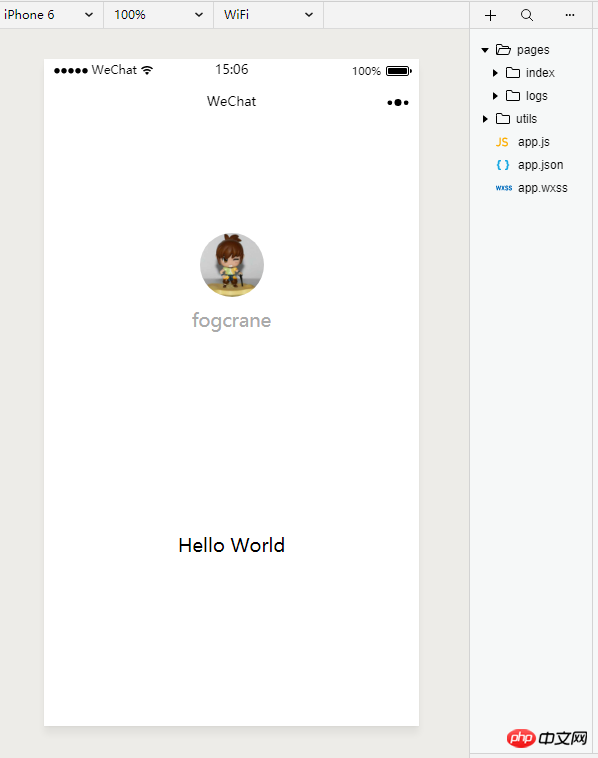
1. Zuerst habe ich ein QuickStart-Projekt erstellt, wie unten gezeigt: 
2. Als nächstes folgt die Eintragsdatei. Fügen Sie wxml einen Beurteilungsmechanismus hinzu, um die Version des Miniprogramms zu steuern. Der spezifische Code lautet wie folgt:
<!--index.wxml-->
<view class="" wx:if="{{ version == '0'}}" wx:key>
<!--此处为小程序第二入口,放的是能正常通过审核的简单代码-->
<text>hello</text>
</view>
<view class="" wx:else>
<!--此处为小程序第一入口,放的是正式上线后的代码,也就是提交后通不过审核的代码-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</view>Dann legen Sie den Versionswert in index.js fest. Der spezifische Code lautet wie folgt:
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
version: 0
}Das laufende Ergebnis lautet wie folgt:

3 Damit ist der zweite Schritt des Schreibens einer einfachen Version, die zur Überprüfung eingereicht werden soll, abgeschlossen. Dies dient jedoch nur zum Testen. Die tatsächliche Version, die zur Überprüfung eingereicht werden soll, sollte nicht zu einfach sein. Ich schlage vor, dass Sie eine einfache Version einreichen, die Sie zuvor erstellt haben.
4. Versionsumschaltung steuern. Aus dem Code ist ersichtlich, dass der Versionswechsel vom Wert der Version abhängt. Daher kann der Schnittstelle der zur Überprüfung einzureichenden Version ein Versionsfeld hinzugefügt werden, um den Bedarf an einem dynamischen Versionswechsel zu decken. Solange die zur Überprüfung einzureichende Version genehmigt werden kann, ändern Sie das Versionsfeld in eine Zahl ungleich 0, um zur offiziellen Version zurückzukehren.
Obwohl diese Methode verwendet werden kann, um eine Überprüfung zu vermeiden, wird dennoch empfohlen, dass die entwickelten Miniprogramme gesund und fortschrittlich sind und jeder dafür verantwortlich ist, gemeinsam eine grüne Miniprogrammumgebung zu schaffen, haha .
Verwandte Empfehlungen:
So implementieren Sie die Diagrammstilfunktion des WeChat Mini-Programmprozessfortschritts
Detaillierte Erläuterung des Lebenszyklus von WeChat-Miniprogramm
Teilen Sie die Methode zum dynamischen Festlegen des Seitentitels im WeChat-Applet
Detailliertes Beispiel für das Hochladen von Bildern auf den Server im WeChat-Applet
So bauen Sie lokal einen WeChat-Miniprogrammserver auf




