
Wenn Sie eine Webseite in Dreamweaver entwerfen, möchten Sie die Verschachtelung im CSS-Stil verwenden. Wie verwende ich die Verschachtelung im CSS-Stil bei der Erstellung von Dreamweaver-Webseiten? Wie macht man es? Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die es benötigen, können darauf zurückgreifen. Ich hoffe, es kann allen helfen.
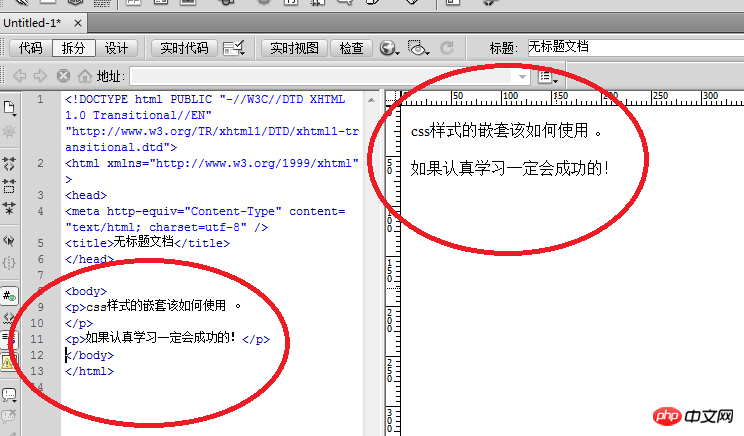
1. Öffnen Sie die Software und geben Sie zwei Textabsätze ein.

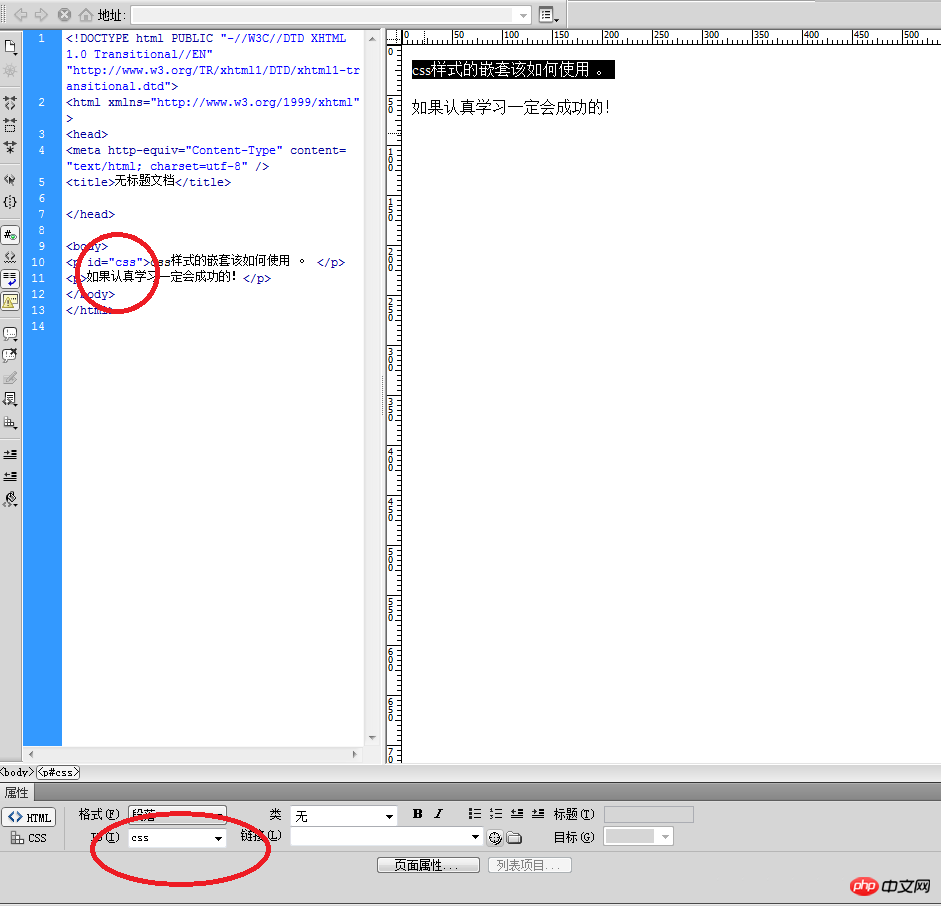
2. Legen Sie eine ID für den ersten Text von fest, die ID ist beispielsweise CSS.

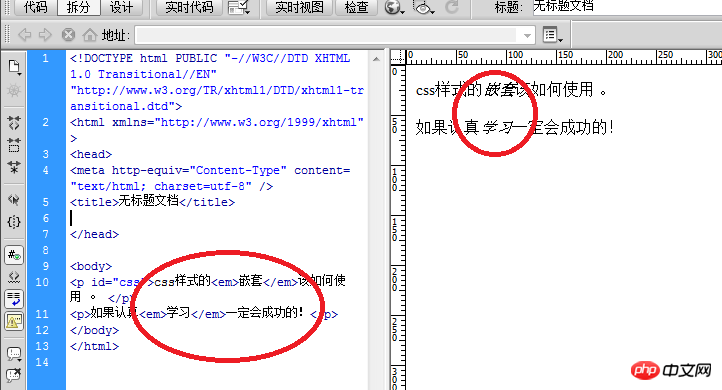
3. Wählen Sie im Text von zwei Absätzen zufällig zwei Wörter in der Mitte aus und unterstreichen Sie . Dadurch entsteht eine Verschachtelung, das heißt, unter dem Absatzelement befindet sich ein unterstrichenes Element.

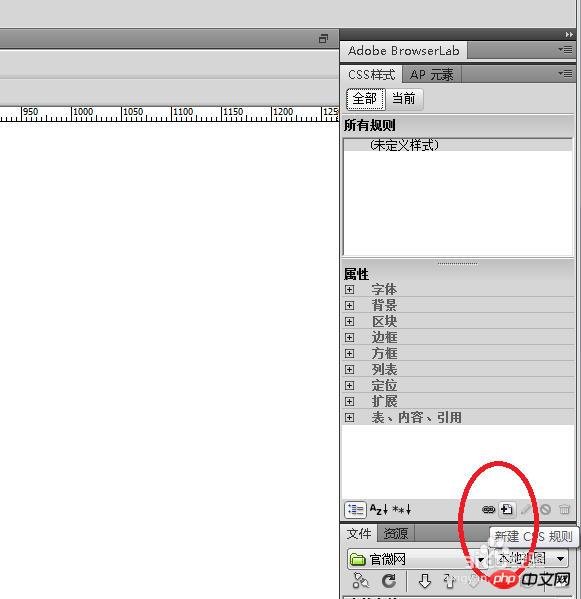
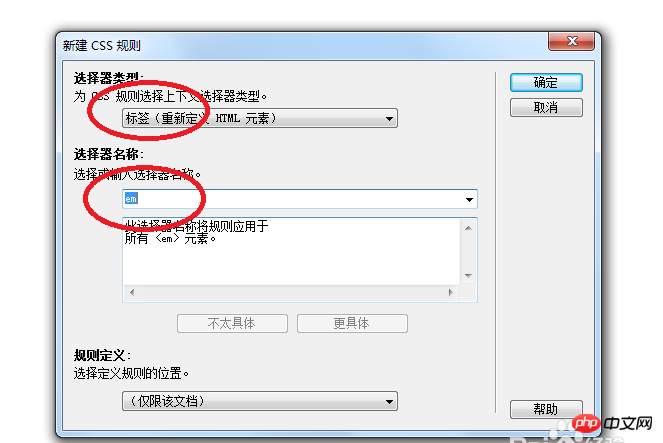
4. Fügen Sie einen CSS-Stil zum Unterstreichungselement hinzu, öffnen Sie das CSS-Stilfenster und klicken Sie auf Neu CSS Regel.

5. Wählen Sie im Popup-Dialogfeld den Typ als Element und das Selektorelement als aus em.

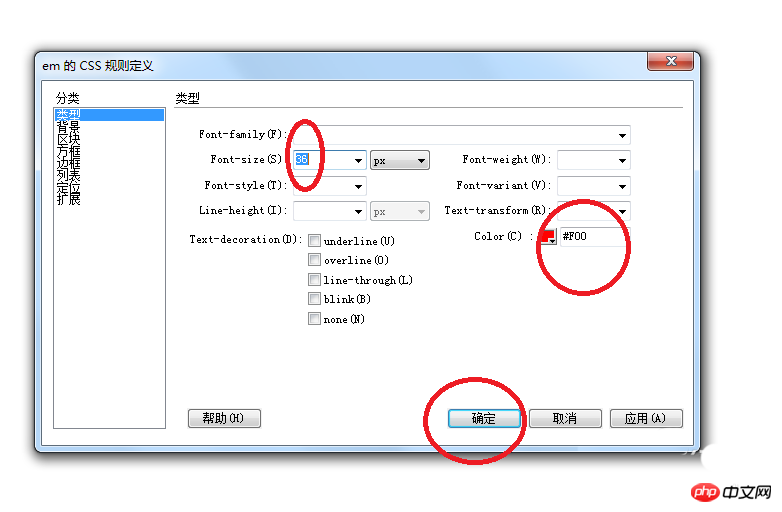
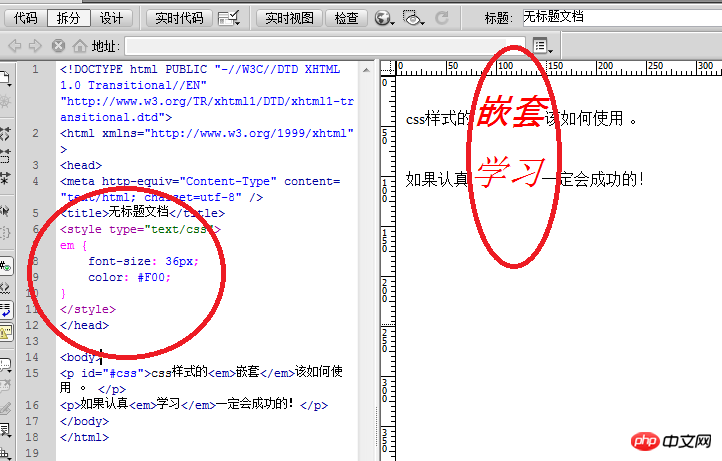
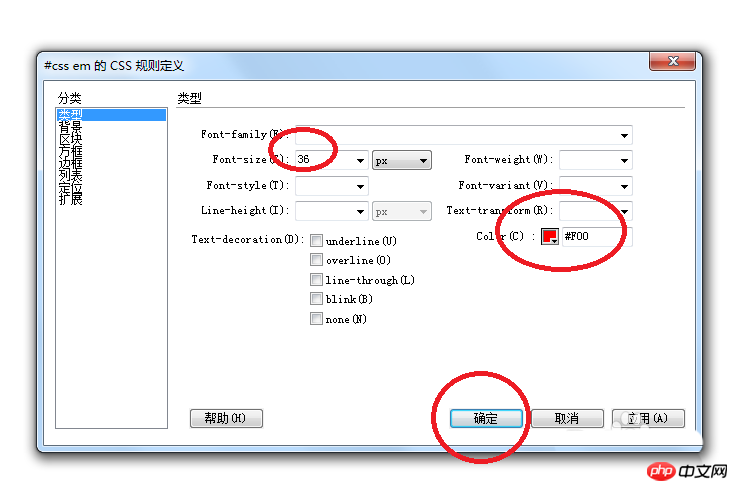
6. Wählen Sie im Popup-Fenster CSS-Regeldefinition das Attribut aus, z. B. ist die Textfarbe rot. Die Textgröße beträgt 36 Pixel. Klicken Sie auf OK und stellen Sie fest, dass sich die Schriftart der unterstrichenen Elemente geändert hat.


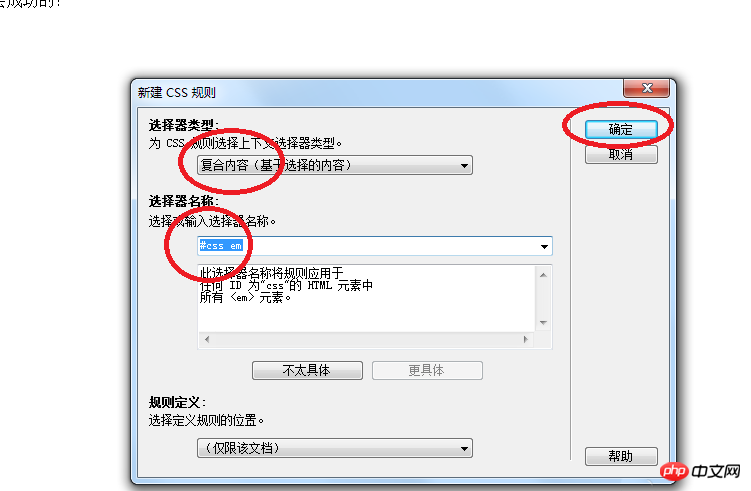
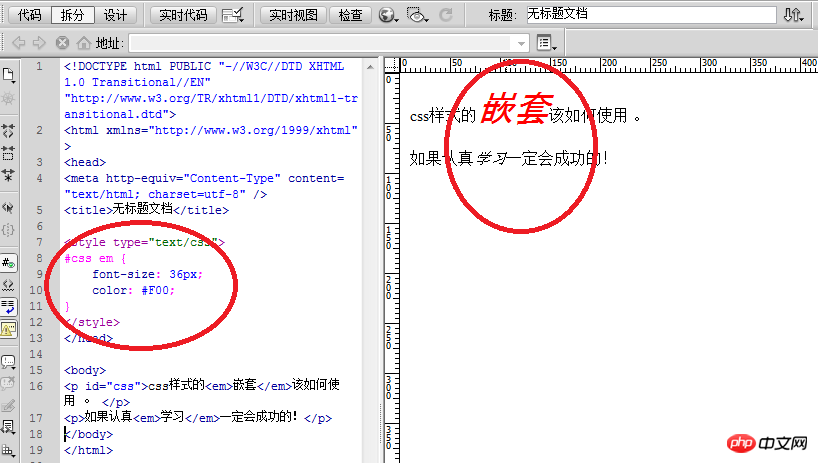
7. Wählen Sie jedoch beim Erstellen eines neuen CSS-Stils den Typ als zusammengesetzt , der Selektorname ist #css em, bitte beachten Sie, dass sich in der Mitte ein Leerzeichen befindet. Die durch die CSS-Regeln definierte Textgröße beträgt 36 Pixel und die Textfarbe ist Rot. Das Ergebnis ist, dass sich nur der unterstrichene Inhalt des obigen Textes ändert.



Verwandte Empfehlungen:
Ausführliche Erklärung der Bildbeschneidungstechniken von Dreamweaver
So erstellen Sie CSS Stile für Dreamweaver-Webseiten Zusammengesetzte Anweisung?_Dreamweaver Tutorial_Webpage Production
Einführung in die Methode zum Erstellen eines Sprungmenüs in Dreamweaver-Webseiten
Das obige ist der detaillierte Inhalt vonErstellung von Dreamweaver-Webseiten mithilfe der Verschachtelungsmethode im CSS-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




