
ECMAScript 6 ist der Standard der nächsten Generation für die JavaScript-Sprache und wurde im Juni 2015 offiziell veröffentlicht. Mozilla wird JavaScript 2.0 auf Basis dieses Standards starten. Das Ziel von ES6 besteht darin, die Verwendung der JavaScript-Sprache zum Schreiben großer und komplexer Anwendungen zu ermöglichen und eine Entwicklungssprache auf Unternehmensebene zu werden. Allerdings bieten moderne Browser keine hohe Unterstützung für die neuen Funktionen von ES6. Wenn Sie also die neuen Funktionen von ES6 direkt im Browser nutzen möchten, müssen Sie andere Tools verwenden. In diesem Artikel wird hauptsächlich die detaillierte Erklärung zum Einrichten von Webstorm und zur Verwendung von Babel zum automatischen Transkodieren von ES6 nach ES5 vorgestellt. Ich hoffe, dass es allen helfen kann.
Heute werde ich erläutern, wie man Webstorm so konfiguriert, dass Babel verwendet wird, um ES6 automatisch in ES5 zu transkodieren. Babel ist ein weit verbreiteter Transcoder, der ES6-Code perfekt in ES5-Code konvertieren kann, sodass wir ES6-Funktionen in unseren Projekten verwenden können, ohne auf Browserunterstützung warten zu müssen.
1. Erstellen Sie ein neues leeres Projekt in Webstorm und nennen Sie es es6demo.
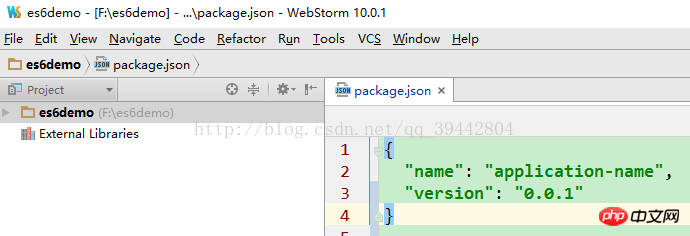
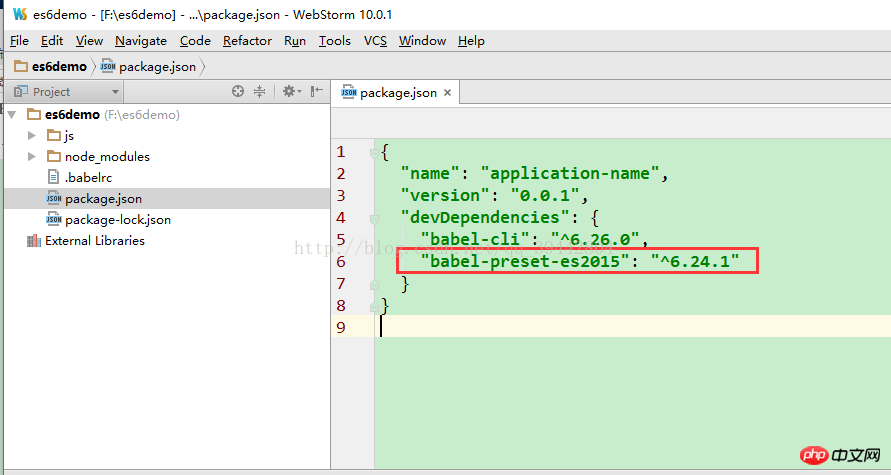
2. Erstellen Sie dann eine neue package.json im Stammverzeichnis. Sie müssen nur zwei Attribute angeben, nämlich den Namen und Version.

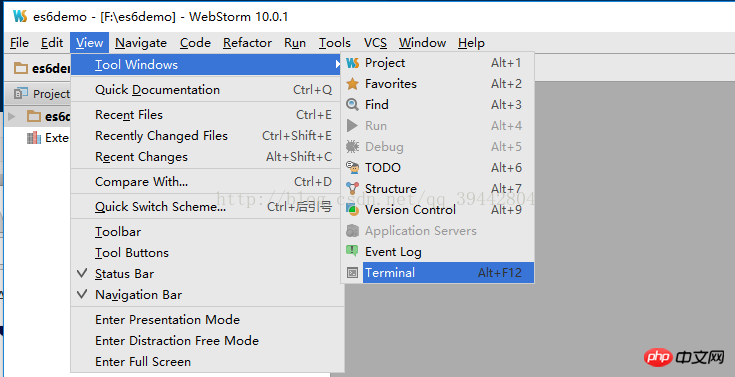
3. Öffnen Sie das Webstorm-Terminal (Terminal), die Tastenkombination ist Alt+F12, und installieren Sie babel-cli. Es kann auch global installiert werden.
Oder öffnen Sie es wie folgt:

Babel-cli installieren: npm install --save-dev babel-cli
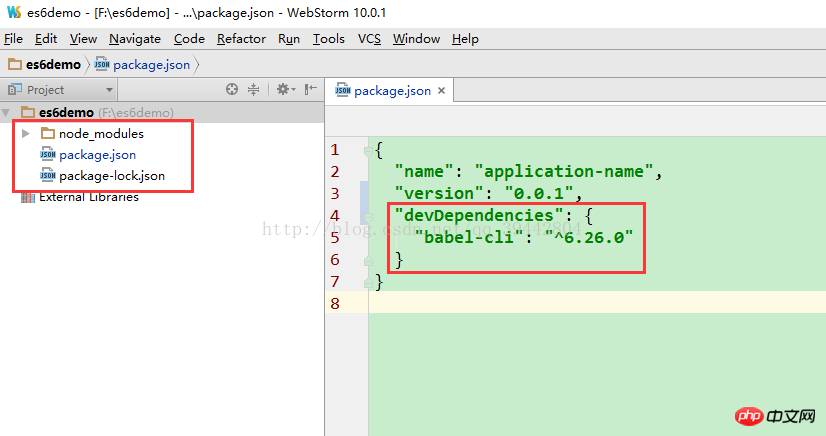
4 .Nach der Installation von babel-cli können Sie sehen, dass eine node_modules-Datei und eine package-lock.json-Datei neu generiert werden. Gleichzeitig wird festgestellt, dass es eine zusätzliche
gibt
"devDependencies": {
"babel-cli": "^6.26.0"
}

npm install --save-dev babel-preset-es2015

{
"presets": [
"es2015"
]
}


Allgemeine WebStorm-Tastenkombinationen
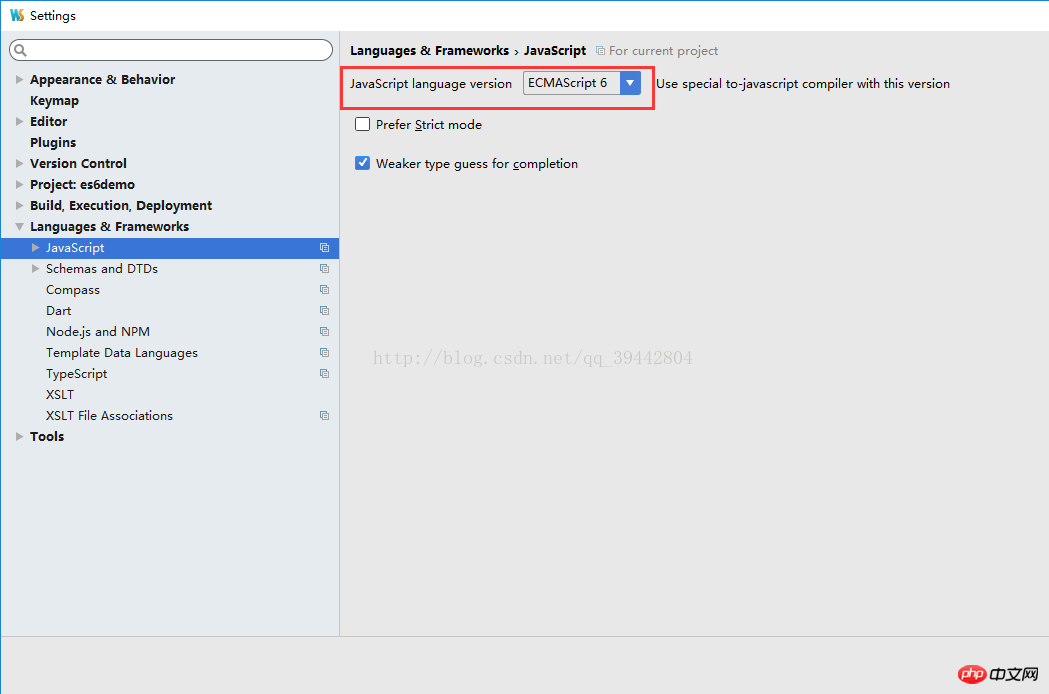
WebStorm Einführung in die ES6-Syntaxeinstellungen und die Verwendung von Babel
So legen Sie Farbtipps in WebStorm fest
Das obige ist der detaillierte Inhalt vonWebstorm verwendet Babel, um ES6 automatisch in ES5 zu transkodieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So vergrößern Sie den Webstorm
So vergrößern Sie den Webstorm
 So beheben Sie einen Webstorm-Absturz
So beheben Sie einen Webstorm-Absturz
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Webstorm-Startprojektmethode
Webstorm-Startprojektmethode
 Webstorm wurde auf chinesische Version geändert
Webstorm wurde auf chinesische Version geändert




