
In diesem Artikel stellen wir Ihnen die umfassendste domänenübergreifende Ajax-Lösung vor, seit ich zum ersten Mal mit der Front-End-Entwicklung in Kontakt kam 🎜> Es kommt bei mir immer wieder vor und ich habe 2016 auch N-übergreifende domänenbezogene Probleme behoben, aber ich habe immer noch das Gefühl, dass etwas passiert fehlt, also ordne ich es jetzt für einen Moment neu. <span style="font-size: 14px;">跨域</span>
<span style="font-size: 14px;">Ajax-Anfragen domänenübergreifend </span><span style="font-size: 14px;">ajax请求跨域</span>(, Ajax-domänenübergreifend ist nur ein Teil der „Same-Origin-Richtlinie“ des Browsers, andere umfassen domänenübergreifende Cookies, domänenübergreifende Iframes und domänenübergreifende LocalStorage-Anfragen -Domain usw., die hier nicht vorgestellt werden), der Inhalt ist ungefähr wie folgt:
Was ist Ajax-Cross-Domain
Prinzip
Leistung (organisierte einige aufgetretene Probleme und Lösungen)
So lösen Sie domänenübergreifendes Ajax
JSONP-Methode
CORS-Methode
Proxy-Anfragemethode
So analysieren Sie Ajax domänenübergreifend
Analyse der HTTP-Paketerfassung
Einige Beispiele
Ajax erscheint. Der Hauptgrund für die Anforderung domänenübergreifender Fehler liegt in der „Same-Origin-Richtlinie“ des Browsers >Same-Origin-Richtlinie des Browsers und seine Umgehungsmethoden (Ruan Yifeng)
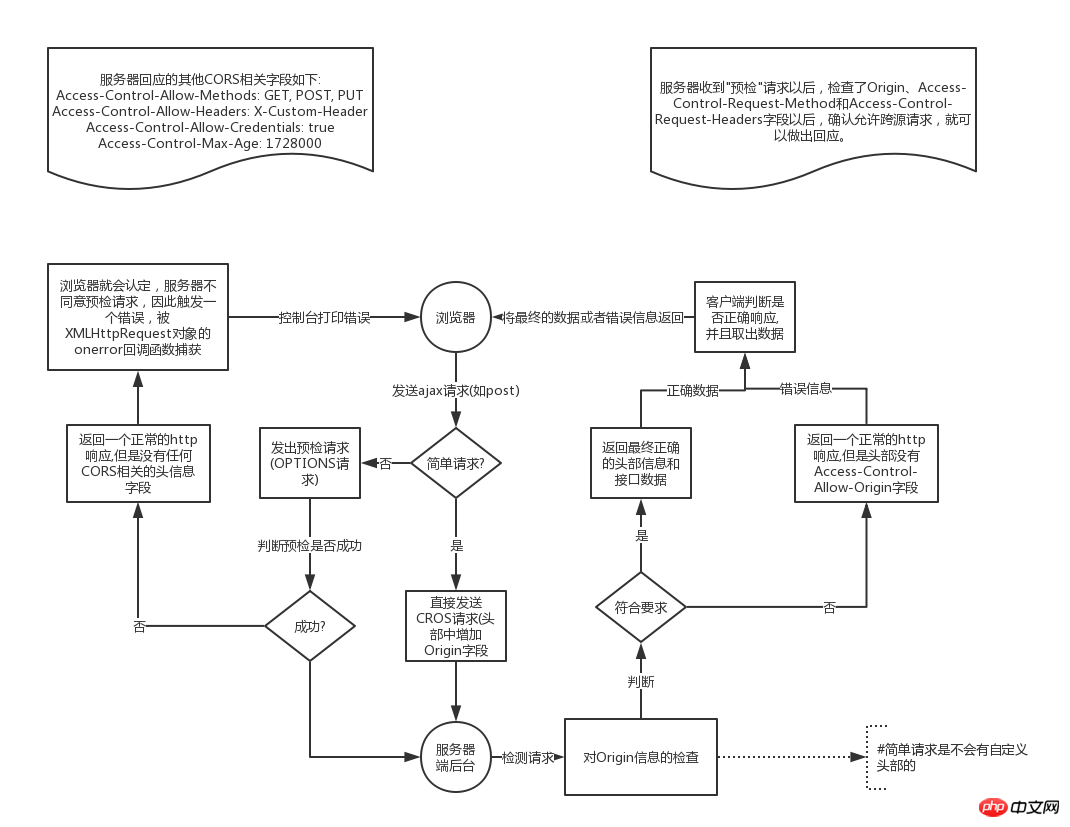
CORS-Anfrageprinzip
Grundsätzlich haben alle aktuellen Browser den CORS-Standard implementiert. Tatsächlich basieren fast alle Browser-Ajax-Anfragen auf dem CORS-Mechanismus. Allerdings sind Front-End-Entwickler normalerweise nicht besorgt (so). Tatsächlich berücksichtigt die aktuelle CORS-Lösung hauptsächlich die Implementierung des Hintergrunds.
Über CORS wird dringend empfohlen,
Detaillierte Erläuterung von CORS für die domänenübergreifende Ressourcenfreigabe (Ruan Yifeng)
zu lesen Darüber hinaus finden Sie hier auch eine Zusammenfassung des Implementierungsschemas (vereinfachte Version):
 Wie man beurteilt, ob es einfach ist Anfrage?
Wie man beurteilt, ob es einfach ist Anfrage?
Ajax-Cross-Domain-Leistung
Wenn bei einer Ajax-Anfrage ein domänenübergreifendes Phänomen vorliegt und dieses nicht behoben wird, tritt das folgende Verhalten auf: (Beachten Sie, dass es sich um eine Ajax-Anfrage handelt. Bitte sagen Sie nicht, warum http-Anfragen in Ordnung sind Ajax jedoch nicht, da Ajax von domänenübergreifend begleitet wird, sodass nur eine HTTP-Anfrage ok nicht funktioniert Konfiguration.
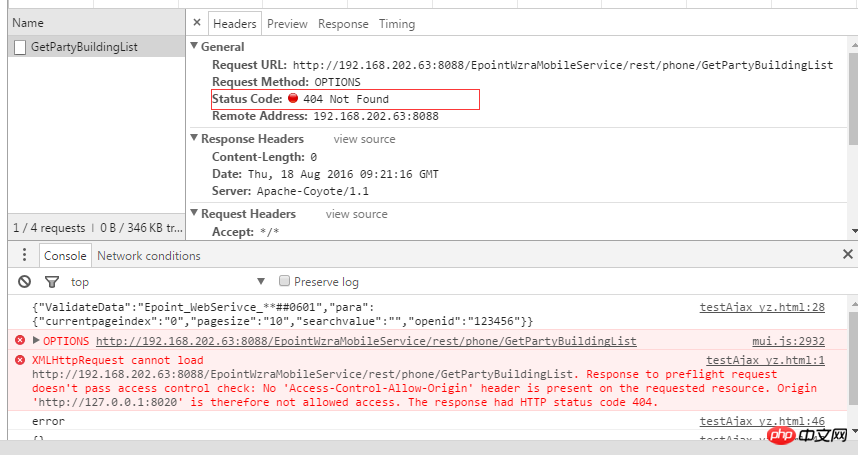
Das erste Phänomen:
<code><span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>Die Antwort hatte den HTTP-Statuscode 404<span style="font-size: 14px;">The response had HTTP status code 404</span>

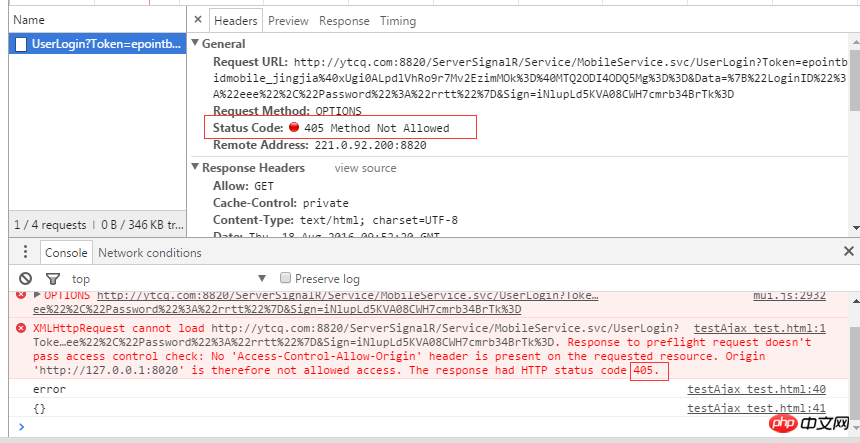
Zweites Phänomen:
<span style="font-size: 14px;">Kein „Access-Control-Allow“. -Origin'-Header ist auf der angeforderten Ressource vorhanden</span><code><span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span> und<span style="font-size: 14px;">The response had HTTP status code 405</span>

Dieses Phänomen unterscheidet sich vom ersten. In diesem Fall erlaubt die Hintergrundmethode OPTIONS-Anfragen, aber einige Konfigurationsdateien (z. B. <span style="font-size: 14px;">安全配置</span>Sicherheitskonfiguration ), das Blockieren der OPTIONS-Anfrage führt zu diesem Phänomen
Lösung: Schließen Sie die entsprechende Sicherheitskonfiguration im Backend
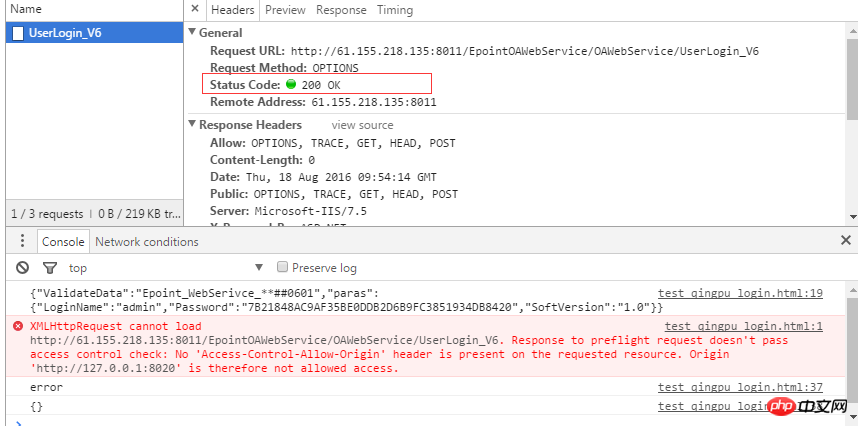
<span style="font-size: 14px;">Auf der angeforderten Ressource ist kein „Access-Control-Allow-Origin“-Header vorhanden</span><span style="font-size: 14px;">status 200</span> und <p>Status 200<span style="font-size: 14px;"></span></p>
Dieses Phänomen ähnelt Der erste und der zweite ist anders. In diesem Fall erlaubt der serverseitige Hintergrund OPTIONS-Anfragen und die Schnittstelle erlaubt auch OPTIONS-Anfragen, aber es liegt eine Nichtübereinstimmung vor, wenn der Header mit
Prüfen Sie beispielsweise den Ursprungsheader auf Nichtübereinstimmung, z. B. fehlende Headerunterstützung (z. B. den allgemeinen X-Requested-With-Header), und der Server gibt die Antwort dann an das Front-End zurück. Es löst XHR.onerror aus und führt dazu, dass das Frontend den Taiwan-Fehler kontrolliertLösung: Entsprechende Header-Unterstützung im Backend hinzufügen
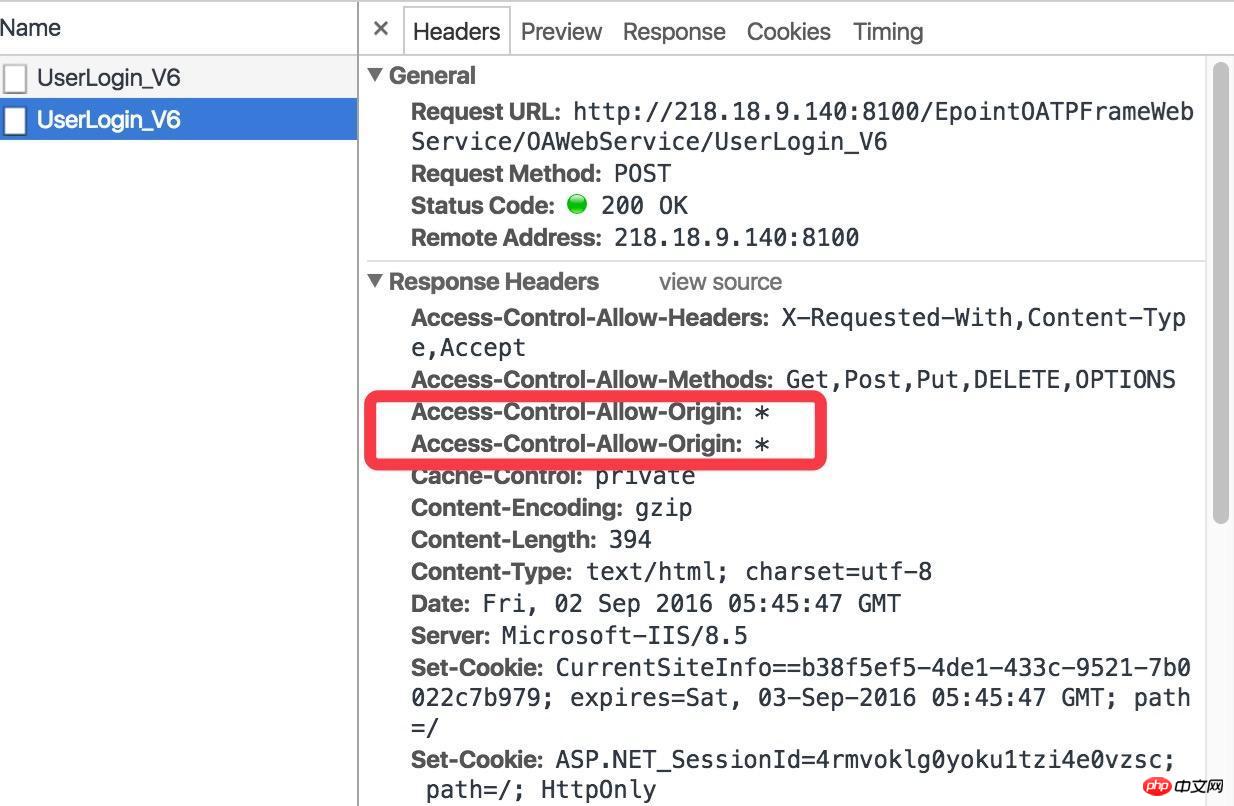
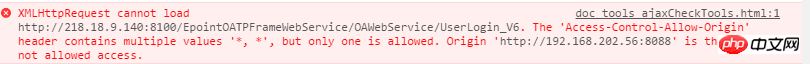
<span style="font-size: 14px;">heade contains multiple values '*,*'</span>Viertes Phänomen :<p>heade enthält mehrere Werte '*,*'<span style="font-size: 14px;"></span></p>

<span style="font-size: 14px;">Access-Control-Allow-Origin:*</span>
<span style="font-size: 14px;">Access-Control-Allow-Origin:*</span>
Es wird empfohlen, die Konfiguration unter IIS* zu löschen und nur das in der Projektkonfiguration zu verwenden
Im Allgemeinen wird eine domänenübergreifende Ajax-Lösung wie folgt über JSONP oder CORS gelöst: (Hinweis , jetzt ist es gelöst, ich benutze JSONP fast nie mehr, also verstehe einfach JSONP)
JSONP löst domänenübergreifende Probleme Es handelt sich um eine relativ alte Lösung (in der Praxis nicht empfohlen). Hier finden Sie eine kurze Einführung (wenn Sie JSONP in tatsächlichen Projekten verwenden möchten, verwenden Sie im Allgemeinen JQ und andere Klassenbibliotheken, die JSONP kapseln, um Ajax-Anfragen zu stellen).
Der Grund, warum JSONP zur Lösung domänenübergreifender Lösungen verwendet werden kann, liegt hauptsächlich darin, dass
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 So beheben Sie das Fehlen von winntbbu.dll
So beheben Sie das Fehlen von winntbbu.dll
 CSS-Schriftfarbe
CSS-Schriftfarbe
 Was ist Server?
Was ist Server?
 Überprüfen Sie den Online-Status Ihrer Freunde auf TikTok
Überprüfen Sie den Online-Status Ihrer Freunde auf TikTok




