
In diesem Artikel stellen wir Ihnen ein einfaches Eingabeaufforderungsfeld vor, das in HTML implementiert ist. Da das Projekt ein einfaches Eingabeaufforderungsfeld erfordert, müssen Sie nur mit der Maus darauf klicken, um relevante Informationen abzufragen Drittanbieter, daher ist es hier gekapselt Eine sehr einfache HTML-Methode.
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
function show(obj,id) {
var objp = $("#"+id+"");
/**
这里我们可以使用ajax从数据库获取数据动态改变提示框里的内容
$.post('./test.php',{act:"ajax_get_ifo", goods_id:goods_id}, function (res){
objp.html("<br>"+res.data+"<br>");
}, 'json');
**/
$(objp).css("display","block");
$(objp).css("left", event.clientX + 30);
$(objp).css("top", event.clientY - 45);
}
function hide(obj,id) {
var objp = $("#"+id+"");
$(objp).css("display", "none");
}
</script>
<p id="myp1" style="position:absolute;display:none;border:1px solid silver;background:gray;filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.7;">
提示1效果
</p>
<p id="myp2" style="position:absolute;display:none;border:1px solid silver;background:silver;filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 1.0;">
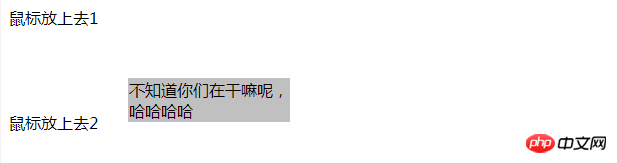
不知道你们在干嘛呢,<br/>哈哈哈哈
</p>
<a id="t1" onMouseOver="javascript:show(this,'myp1');" onMouseOut="hide(this,'myp1')">鼠标放上去1</a>
<br><br><br><br><br>
<a id="t2" onMouseOver="javascript:show(this,'myp2');" onMouseOut="hide(this,'myp2')">鼠标放上去2</a>
Verwandte Empfehlungen:
Verwendung von CSS zur Implementierung vollständig kompatibler Tooltip-Eingabeaufforderungsfelder
Vier Arten von Eingabeaufforderungsfeldern codes_PHP-Tutorial
Das obige ist der detaillierte Inhalt vonHTML implementiert ein einfaches Eingabeaufforderungsfeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




