
Dreamweaver kann Fireworks-, FreeHand- oder Photoshop-Dateien am schnellsten auf die Webseite verschieben. Verwenden Sie das Farbauswahltool, um eine Farbe auf dem Bildschirm auszuwählen und so die Web-sicherste Farbe festzulegen. Menüs, Tastenkombinationen und Formatsteuerung können alle in einem einfachen Schritt erledigt werden. Wie erstelle ich in Dreamweaver eine Webseite mit Öffnungsanimationseffekt? Wenn Sie eine Space-Willkommensanimation in Dreamweaver erstellen möchten, schauen Sie sich das ausführliche Tutorial an.
QQ Space hat eine Willkommensanimation Ich möchte geben: Wie erstelle ich einen Eröffnungsanimationseffekt für eine Webseite? Werfen wir einen Blick auf das ausführliche Tutorial unten.
Softwarename:
Adobe Dreamweaver CS5(DW ) Vereinfachtes Chinesisch, offizielle vollständige offizielle Installationsversion
Softwaregröße:
404 MB
Aktualisierungszeit:
22.10.2016
1 Wir kommen zum Dreamweaver-Verzeichnis und doppel- Klicken Sie, um es zu öffnen.

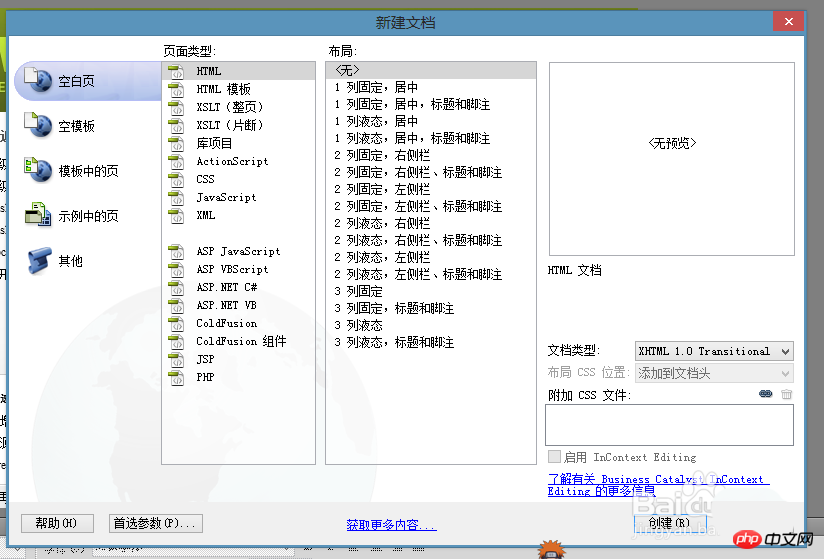
2. Erstellen Sie ein neues leeres Dokument

3 Option oben, wir klicken auf ihn

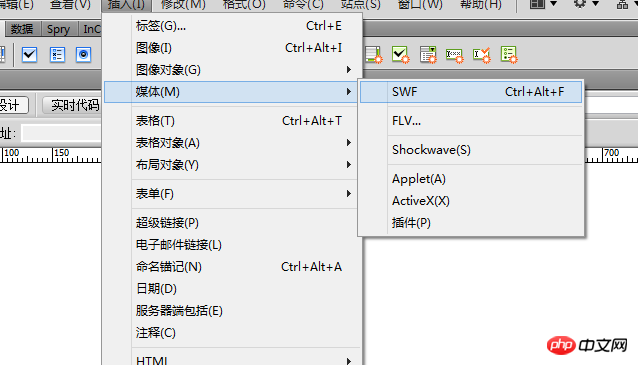
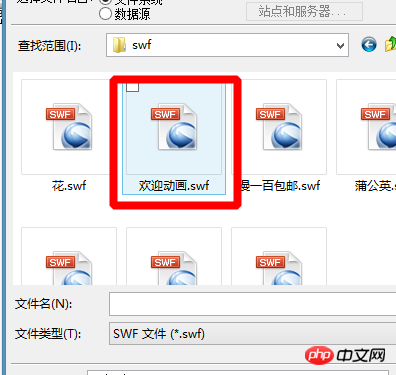
Medien----swf Datei




Einführung in die Erstellung von Sprungmenüs auf Dreamweaver-Webseiten
Dreamweaver – Fügen Sie dynamische Bannereffekte zu Websites hinzu
Tipps zum Erstellen von Ankerlinks mit Dreamweaver
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Webseite mit Öffnungsanimationseffekt in Dreamweaver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So legen Sie die Dreamweaver-Schriftart fest
So legen Sie die Dreamweaver-Schriftart fest
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 So beheben Sie einen DNS-Auflösungsfehler
So beheben Sie einen DNS-Auflösungsfehler
 STIL.HINTERGRUND
STIL.HINTERGRUND




