
IE8 hat seit seiner Veröffentlichung auf vielen Websites zu Inkompatibilitäten geführt. Im IE8, insbesondere im Flash, kommt es häufig zu Fehlern und unvollständiger Darstellung. Im Folgenden stelle ich Ihnen zwei sehr einfache Methoden vor, um dieses IE8-Inkompatibilitätsproblem zu lösen. Es ist sehr praktisch, nur ein paar Codezeilen hinzuzufügen.
Werkzeuge/Materialien
• Programmcode:
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
• Wenn der Space iis unterstützt, fügen Sie es direkt zu iis < hinzu 🎜>
Methoden/Schritte
1. 1Fügen Sie den folgenden HTTP-Meta-Tag<🎜 zur Seite hinzu >Programmcode
Sobald IE8 dieses Tag liest, startet es automatisch den IE7-Kompatibilitätsmodus, um die Integrität sicherzustellen Seite Ausstellung.
2. 2Für die gesamte Website kann das Hinzufügen des folgenden Deskriptors zu IIS natürlich den gleichen Effekt haben. Programmcode
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name=”X-UA-Compatible” value=”IE=EmulateIE7″> </customHeaders> </httpProtocol> </system.webServer> </configuration>
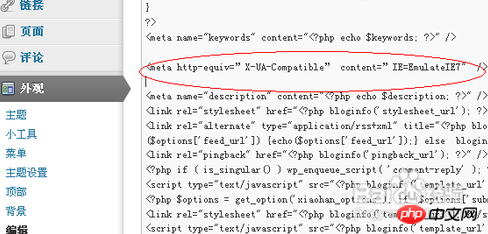
3. 3Für die WordPress-Website fügen Sie es direkt in der Theme-Verwaltung hinzu
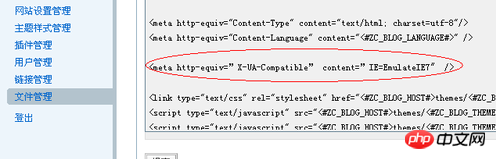
 zblog-Website in der Dateiverwaltung Öffnen Sie die Theme-Datei zum Hinzufügen von
zblog-Website in der Dateiverwaltung Öffnen Sie die Theme-Datei zum Hinzufügen von

Die WordPress-Website muss nur Das ist es.
Die zblog-Website muss auf jeder Vorlagenseite hinzugefügt werden.
Das Obige ist der gesamte Inhalt. Jetzt habe ich IE9 und spätere Browser im Grunde aufgegeben. Sie können einen Blick darauf werfen, wenn Sie ihn benötigen.
Verwandte Empfehlungen:
So lösen Sie das Problem, dass das Dom-Element die Groß-/Kleinschreibung des Namens nicht unterscheidet Attribut im IE8-Browser
Lösung für die Inkompatibilität von rgba() unter IE8Lösung für das Problem, dass IE6 IE7 IE8( F) unterstützt die Funktion „Leere Zellen“ nichtDas obige ist der detaillierte Inhalt vonLösung des Problems, dass die Website nicht mit IE8 kompatibel ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Anleitung zur Herstellung beschrifteter Münzen
Anleitung zur Herstellung beschrifteter Münzen
 Der Unterschied zwischen Array-Zeiger und Zeiger-Array
Der Unterschied zwischen Array-Zeiger und Zeiger-Array
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 Suffix für den Namen der Linux-Batch-Änderungsdatei
Suffix für den Namen der Linux-Batch-Änderungsdatei
 Einführung in die Arten von Schweißmethoden
Einführung in die Arten von Schweißmethoden




