
In diesem Artikel werden hauptsächlich die relevanten Informationen zum Asp.net Mvc-Formularverifizierungsblasen-Effekt im Detail vorgestellt. Er hat einen gewissen Referenzwert.
Die Beispiele in diesem Artikel sind für jedermann. Habe den Produktionscode der Asp.net Mvc-Formularvalidierung als Referenz freigegeben. Der spezifische Inhalt lautet wie folgt:
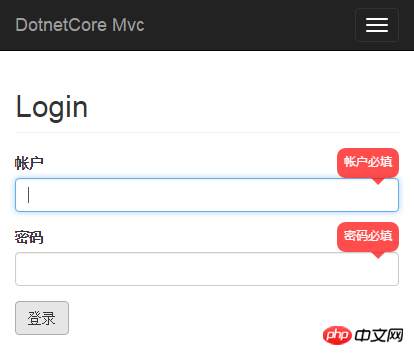
Ändern Sie die Formularvalidierung von ASP.NET MVC oder ASP.NET Core MVC in Blasen-Eingabeaufforderungen:

//新建一个js文件(如:jquery.validate.Bubble.js),在所有要验证的页面引用
(function ($) {
$("form .field-validation-valid,form .field-validation-error")
.each(function () {
var tip = $(this);
var fname = tip.attr("data-valmsg-for");
var input = $("#" + fname);
var vgName = "vg" + fname;
$("<span class='vg' id='" + vgName + "'></p>").insertBefore(input);
input.appendTo("#" + vgName);
tip.appendTo("#" + vgName);
});
})(jQuery);.control-label {display: block; text-align:left;}
@media (min-width: 768px) {
.control-label {
display:inline-block;min-width:75px; text-align:right;
}
}
.vg { display: block; position: relative; overflow: visible; }
.vg .form-control{display:block;max-width:inherit;}
@media (min-width: 768px) {
.vg { display: inline-block; }
}
.vg .field-validation-error {
position: absolute; bottom: 101%; min-height: 30px; z-index: 999; right: 0px;
background: #ff0000; color: #FFFFFF; padding: 0px; border: 7px solid #ff0000;
border-radius: 0.7em; font-size: 9pt; font-family: "Helvetica Neue", Helvetica,微软雅黑, Arial, sans-serif;
max-height: 3.7em; overflow: visible; text-overflow: ellipsis; line-height: 1.3em; opacity: 0.7;
}
.vg .field-validation-error::after {
content: " "; position: absolute; width: 1px; height: 1px; border: 14px solid blue; border-color: transparent;
border-top-color: #ff0000; display: block; overflow: visible; top: 100%; right: 0px;
}//Erstellen Sie eine neue CSS-Datei (z. B. jquery.validate. Bubble.css) , zitieren Sie
auf allen zu überprüfenden Seiten, und dann kann Ihr Formular ohne Änderungen normal angezeigt werden (Stile im Zusammenhang mit Steuerelementbezeichnungen können weggelassen werden (Zeilen 1–6)).
Das obige ist der detaillierte Inhalt vonAsp.net MVC-Formularvalidierungsblasen-Eingabeaufforderungseffektanzeige. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 Welche Software ist Unity?
Welche Software ist Unity?
 So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Der Apache-Start ist fehlgeschlagen
Der Apache-Start ist fehlgeschlagen
 So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 Clonenode-Nutzung
Clonenode-Nutzung




