
In diesem Artikel werden hauptsächlich relevante Informationen zum .Net-Implementierungscode der WeChat JS-SDK-Freigabefunktion vorgestellt
Was ist die JS-SDK-Schnittstelle?
Um Entwicklern die Implementierung von Webseitenfunktionen in WeChat (Webseiten, auf die über den WeChat-Browser zugegriffen wird) zu erleichtern, wie z. B. das Aufnehmen von Fotos, Bildauswahl, Sprache, Standort und andere Funktionen des Mobiltelefonsystems, und um Entwicklern die Implementierung zu erleichtern Um WeChat direkt zum Teilen und Scannen zu verwenden, hat WeChat ein umfassendes Entwicklungspaket von JS-SDK auf den Markt gebracht, das Entwickler bequem nutzen können.
Freigabefunktion
Die offizielle Dokumentation bietet Beispielcodes für PHP, Java, Node.js und Python, aber es gibt keine C#-Version, um dies auszugleichen die große Anzahl von .net Um den Bedürfnissen der Benutzer gerecht zu werden, habe ich die Beispielcodelogik der PHP-Version in die .net-Version kopiert und dem Web-Frontend eine Freigabefunktion hinzugefügt, die hoffentlich für alle nützlich ist.
Programmimplementierung
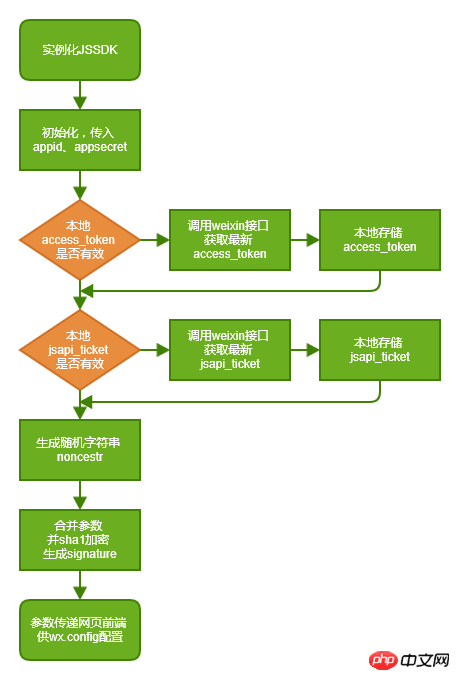
Flussdiagramm
Die Schlüsselklasse im Programm ist JSSDK, das alle serverseitigen Anforderungen enthält Authentifizierung Logischer Prozess, das Folgende ist das Flussdiagramm des Prozesses:

Schlüsselcode-Analyse
Um die Verbindung zwischen den sicherzustellen Drittanbieter-Server und der WeChat-Server Zur Sicherheit der Datenübertragung werden alle WeChat-Schnittstellen über https aufgerufen, sodass .net für http-Anfragen auf ein Netzwerkpaket einer höheren Version (.Net 4.5+) verweist.
private string httpGet(string url)
{
if (url.StartsWith("https"))
System.Net.ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpClient httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = httpClient.GetAsync(url).Result;
if (response.IsSuccessStatusCode)
{
string result = response.Content.ReadAsStringAsync().Result;
return result;
}
return null;
}Um das access_token zu erhalten, suchen Sie es zunächst in der lokalen Datei access_token.aspx. Wenn es nicht existiert oder abläuft (7000 Sekunden), gehen Sie zum WeChat-Server um es wieder zu erhalten.
private string getAccessToken()
{
string accessToken = string.Empty;
var data = JObject.Parse(getAspxFile("access_token.aspx", ASPX_HEAD[1]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="
+ this.appId + "&secret=" + this.appSecret;
var jRes = JObject.Parse(httpGet(url));
accessToken = jRes["access_token"].ToString();
if (!string.IsNullOrEmpty(accessToken))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["access_token"] = accessToken;
setAspxFile("access_token.aspx", data.ToString(), ASPX_HEAD[1]);
}
}
else
accessToken = data["access_token"].ToString();
return accessToken;
}Holen Sie sich jsapi_ticket, das Prinzip ist das gleiche wie bei access_token.
private string getJsApiTicket()
{
string ticket = string.Empty;
var data = JObject.Parse(getAspxFile("jsapi_ticket.aspx", ASPX_HEAD[0]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string accessToken = getAccessToken();
string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token="
+ accessToken;
var jRes = JObject.Parse(httpGet(url));
ticket = jRes["ticket"].ToString();
if (!string.IsNullOrEmpty(ticket))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["jsapi_ticket"] = ticket;
setAspxFile("jsapi_ticket.aspx", data.ToString(), ASPX_HEAD[0]);
}
}
else
ticket = data["jsapi_ticket"].ToString();
return ticket;
}Das obige ist der detaillierte Inhalt von.Net implementiert die Codeanzeige der WeChat JS-SDK-Freigabefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




