
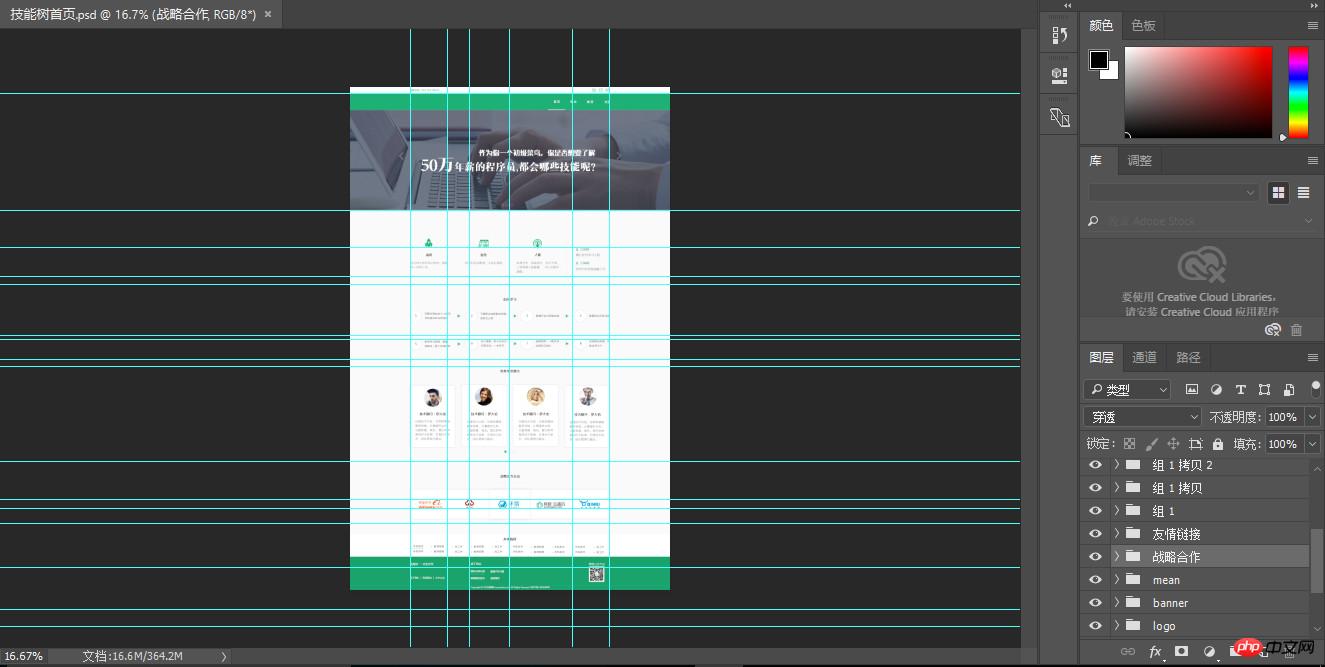
Der erste Schritt im Arbeitsablauf der Web-Frontend-Entwicklung besteht darin, die Entwurfszeichnung basierend auf der von der Benutzeroberfläche bereitgestellten PSD wiederherzustellen.

Aber die Referenzlinien füllen den Bildschirm, sobald Sie ihn öffnen. Zu diesem Zeitpunkt können wir Alt+V+D drücken, um die Referenzlinie zu löschen
Zu diesem Zeitpunkt können wir Alt+Maus drücken, um das Bild per Drag & Drop zu verschieben. Gleichzeitig können Sie auch F drücken, um den Halbbildmodus aufzurufen, und F zweimal mit konstanter Geschwindigkeit drücken, um den Vollbildmodus aufzurufen. F7 ruft das Ebenenbedienfeld auf.
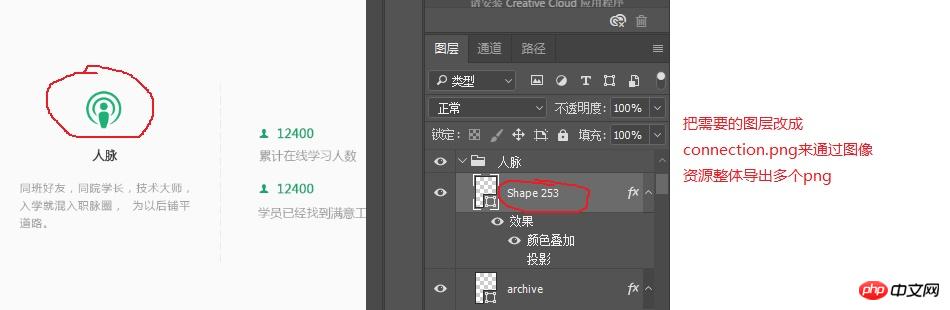
Der nächste Schritt besteht darin, das benötigte Ebenenbild zu finden.

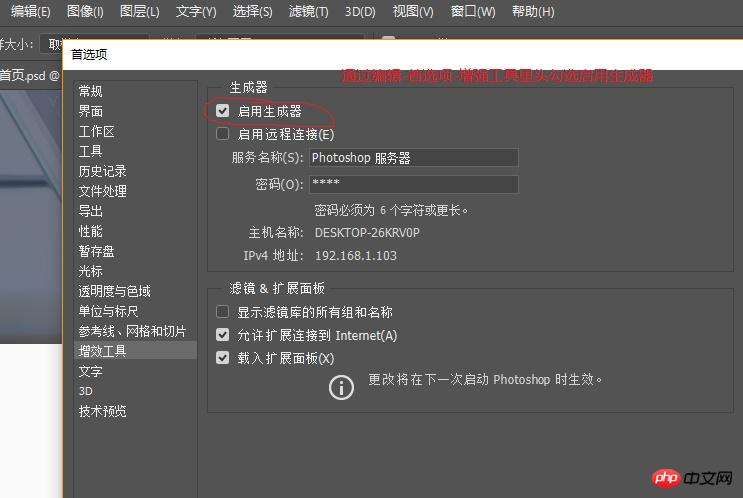
(sofern eingestellt)

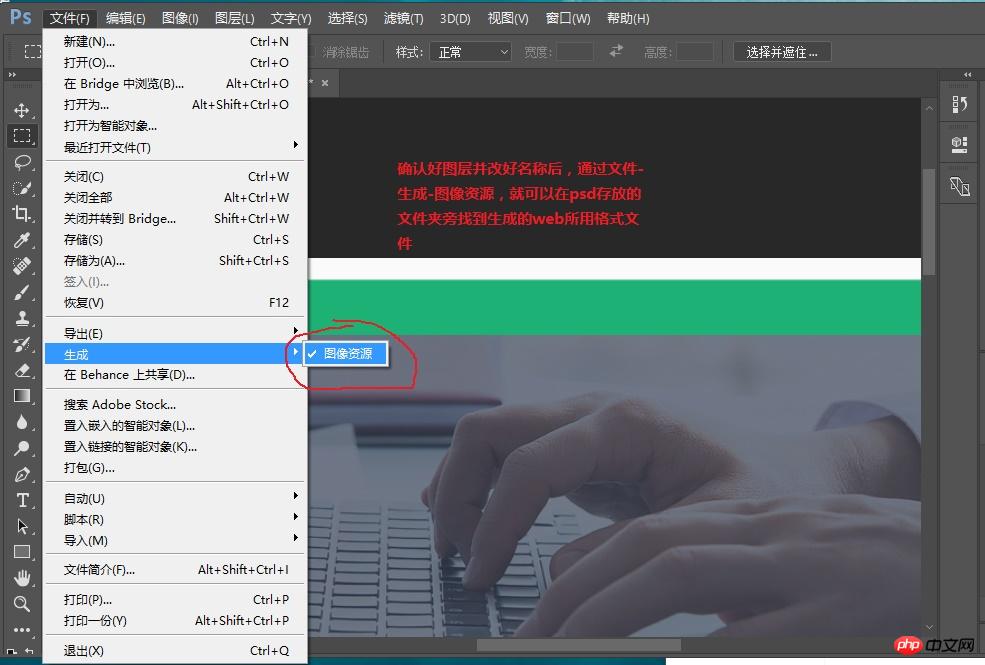
Dann



Zusammenfassung:
1. Zeigen Sie die auszuschneidende Bildebene an und ändern Sie den Namen
2, Datei-Bildressourcen generieren
(Strg+R: Lineal öffnen, Strg+Alt+Z: die ersten beiden Schritte rückgängig machen, Strg+h: Hilfslinien ausblenden, Strg+Alt +Umschalt+s: Speichern im vom Web verwendeten Format)
3. Suchen Sie den generierten Inhalt neben dem Ordner, in dem sich die ursprüngliche PSD-Datei befindet.
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung, was ein ps_cc-Slice ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




