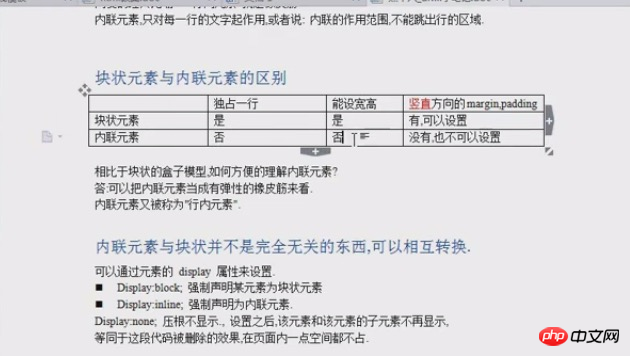
Inline-Element: Funktioniert nur innerhalb der Zeile. Das Festlegen der Breite und Höhe hat keine Auswirkung auf den Textinhalt, was zu einem Umbruch usw. führt. Vertikale Ausrichtung und Abstände funktionieren ebenfalls nicht
Anzeige kann Inline-Elemente erzwingen und Elemente blockieren und kann auch keine Anzeige aufheben
Blockelement (Blockelement)
Adresse - Adresse
Blockzitat - Blockzitat
Mitte - Mittelausrichtung Block
dir – Verzeichnisliste
div – häufig verwendetes Element auf Blockebene, auch das Haupt-Tag des CSS-Layouts
dl – Definitionsliste
Feldsatz – Formularkontrollgruppe
Formular – interaktives Formular
h1 – Überschrift
h2 – Untertitel
h3 – Titel der Ebene 3
h4 – Überschrift der Ebene 4
h5 – Überschrift der Ebene 5
h6 – Überschrift der Ebene 6
hr – Horizontale Trennlinie
isindex – Eingabe prompt
menu – Menüliste
noframes – Frames optionaler Inhalt, (dieser Blockinhalt wird für Browser angezeigt, die keine Frames unterstützen
noscript – optionaler Skriptinhalt ( Zeigt dies an Inhalt für Browser, die kein Skript unterstützen)
ol - Bestellliste (Bestellliste)
p - Absatz
vorformatierter Text
Tabelle - Tabelle
ul - ungeordnete Liste (Unorder-Liste)
Zitat: Breite und Höhe können vor der Anzeige nicht eingestellt werden: Block wird geschrieben
Inline-Element (Inline-Element) Inline-Element
a – Ankerpunkt
abbr – Abkürzung
Akronym – erstes Wort
b – fett ( nicht empfohlen)
bdo - bidi override
big - große Schriftart
br - Zeilenumbruch
cite - quote
code - Computercode (erforderlich beim Zitieren von Quellcode)
dfn – Definitionsfeld
em – Hervorhebung
font – Schriftarteinstellung (nicht empfohlen)
i – kursiv
img – Bild
Eingabe – Eingabefeld
kbd – Tastaturtext definieren
Beschriftung – Tabellenbeschriftung
q – kurz Zitat
s – Bindestrich (nicht empfohlen)
samp – Beispiel-Computercode definieren
select – Projektauswahl
small – kleiner Schrifttext
Span – häufig verwendeter Inline-Container, der Blöcke innerhalb von Text definiert
Durchschlag – Mittellinie
stark – fett Körperbetonung
sub – tiefgestellt
sup – hochgestellt
textarea – mehrzeiliges Texteingabefeld
tt – Telextext
u – Unterstrich
var – Variablen definieren
Leere Elemente:
br-Zeilenumbruch,
hr-horizontale Trennlinie
Das obige ist der detaillierte Inhalt vonEin genauerer Blick auf Block- und Inline-Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



 So ändern Sie element.style
So ändern Sie element.style
 So erstellen Sie einen Index in Word
So erstellen Sie einen Index in Word
 Was tun, wenn die chinesische Steckdose verstümmelt ist?
Was tun, wenn die chinesische Steckdose verstümmelt ist?
 Der Zweck von memcpy in c
Der Zweck von memcpy in c
 So verwenden Sie den Java-Switch
So verwenden Sie den Java-Switch
 So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
 vim-Befehl zum Speichern und Beenden
vim-Befehl zum Speichern und Beenden
 Die Rolle der Subnetzmaske
Die Rolle der Subnetzmaske




