
Allgemeine Skript-Tags (ohne asynchrone und andere Attribute) blockieren den Browser beim Laden. Das heißt, wenn der Browser den js-Codeblock herunterlädt oder ausführt, werden die folgenden Tags nicht analysiert, z. B. das Hinzufügen im Kopf Ein Skript, aber das Netzwerk ist beim Herunterladen dieses Skripts instabil und die entsprechende js-Datei wurde schon lange nicht heruntergeladen. Dann hat der Browser darauf gewartet, dass die js-Datei heruntergeladen wird gerendert, und der Benutzer sieht einen weißen Bildschirm (Die Webseitendatei wurde heruntergeladen, aber der Browser analysiert sie nicht)
Mit dem async-Attribut lädt der Browser die js-Datei herunter und rendert den nachfolgenden Inhalt weiter
Normalerweise kann es verwendet werden, wenn js die asynchrone DOM-Struktur für das asynchrone Laden nicht ändern muss (z. B. können einige Statistikcodes asynchron geladen werden, da dieser Code nichts mit der Seitenausführungslogik zu tun hat und sich nicht ändert die DOM-Struktur)
Öffnen Sie die Chrome-Konsole (drücken Sie F12). Sie können das Bild unten sehen. Konzentrieren Sie sich auf die Stelle, an der ich den roten Kreis gezeichnet habe

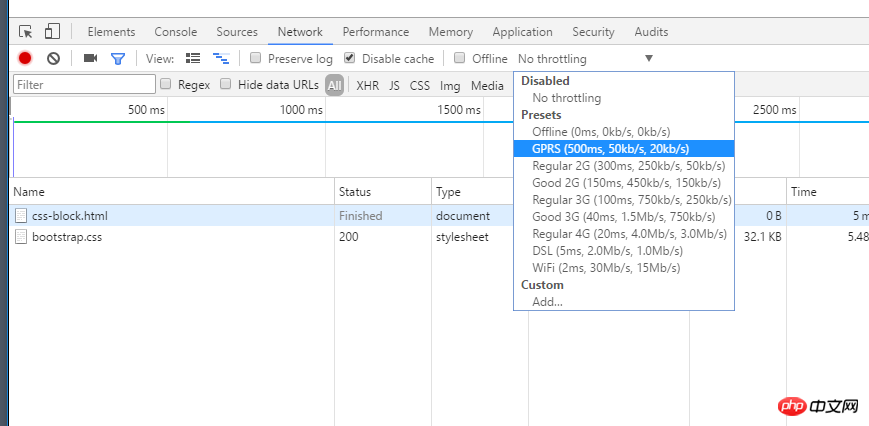
Klicken Sie auf die Stelle, an der ich den roten Kreis gezeichnet habe (Keine Drosselung). Sie sehen das Bild unten. Wir wählen die GPRS-Option 
Auf diese Weise wird die Obergrenze unserer Ressourcen-Download-Geschwindigkeit auf 20 kb/s begrenzt. Okay, dann gehen wir zu unserem Hauptthema
Im Code sprechen:
<!DOCTYPE html><html lang="en">
<head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style> h1 {color: red !important }</style><script> function h () {console.log(document.querySelectorAll('h1')) } setTimeout(h, 0)</script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css?1.1.11" rel="stylesheet"> </head>
<body><h1>这是红色的</h1> </body></html>Hypothese: Das Laden von CSS blockiert das Parsen und Rendern des DOM-Baums
Ergebnis der Hypothese: Auch in bootstrap.css Bevor der Ladevorgang abgeschlossen ist, wird der folgende Inhalt nicht analysiert und gerendert. Daher sollte das, was wir zu Beginn sehen, ein weißer Bildschirm sein und h1 wird nicht angezeigt. Und das Ergebnis von console.log sollte zu diesem Zeitpunkt ein leeres Array sein.
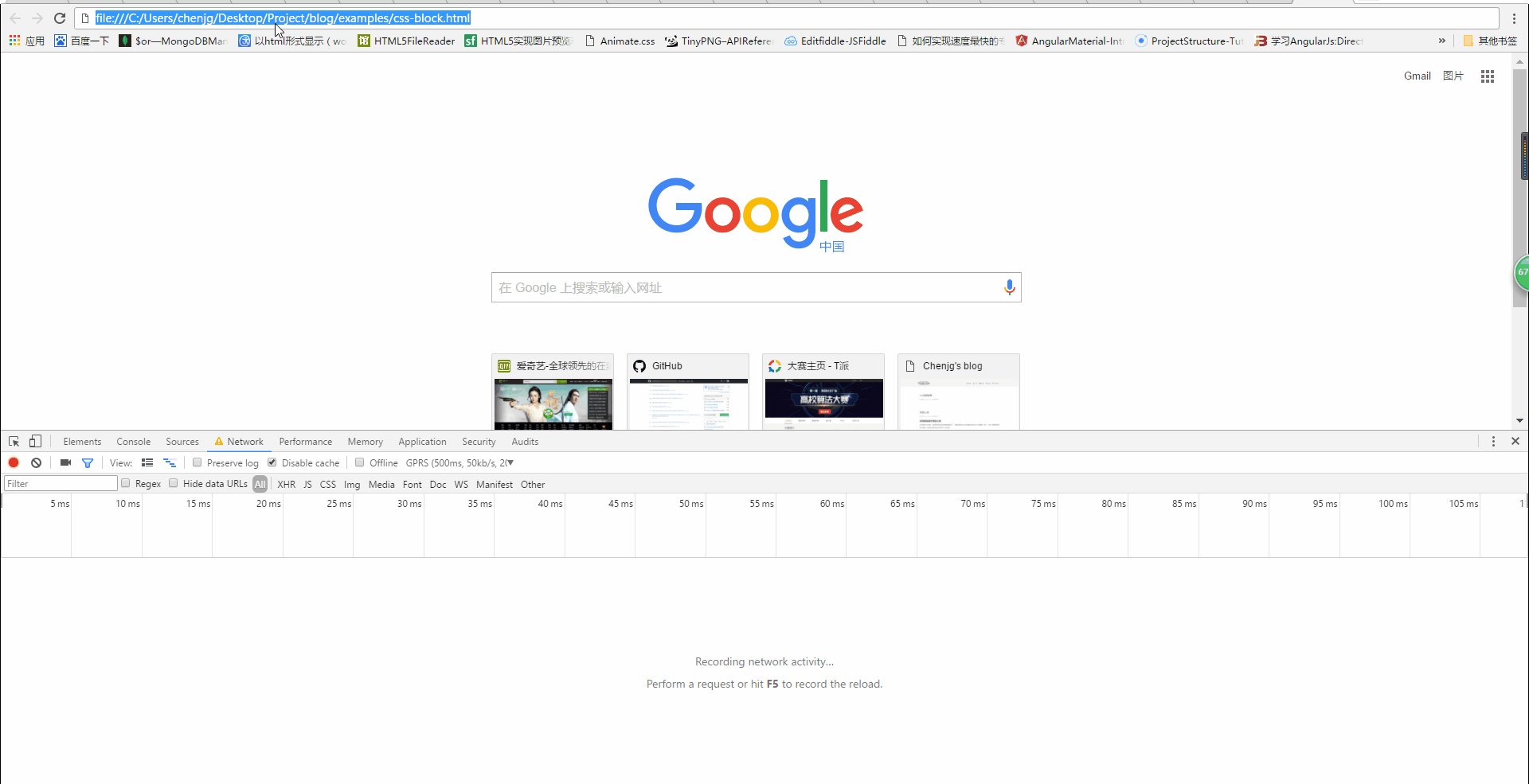
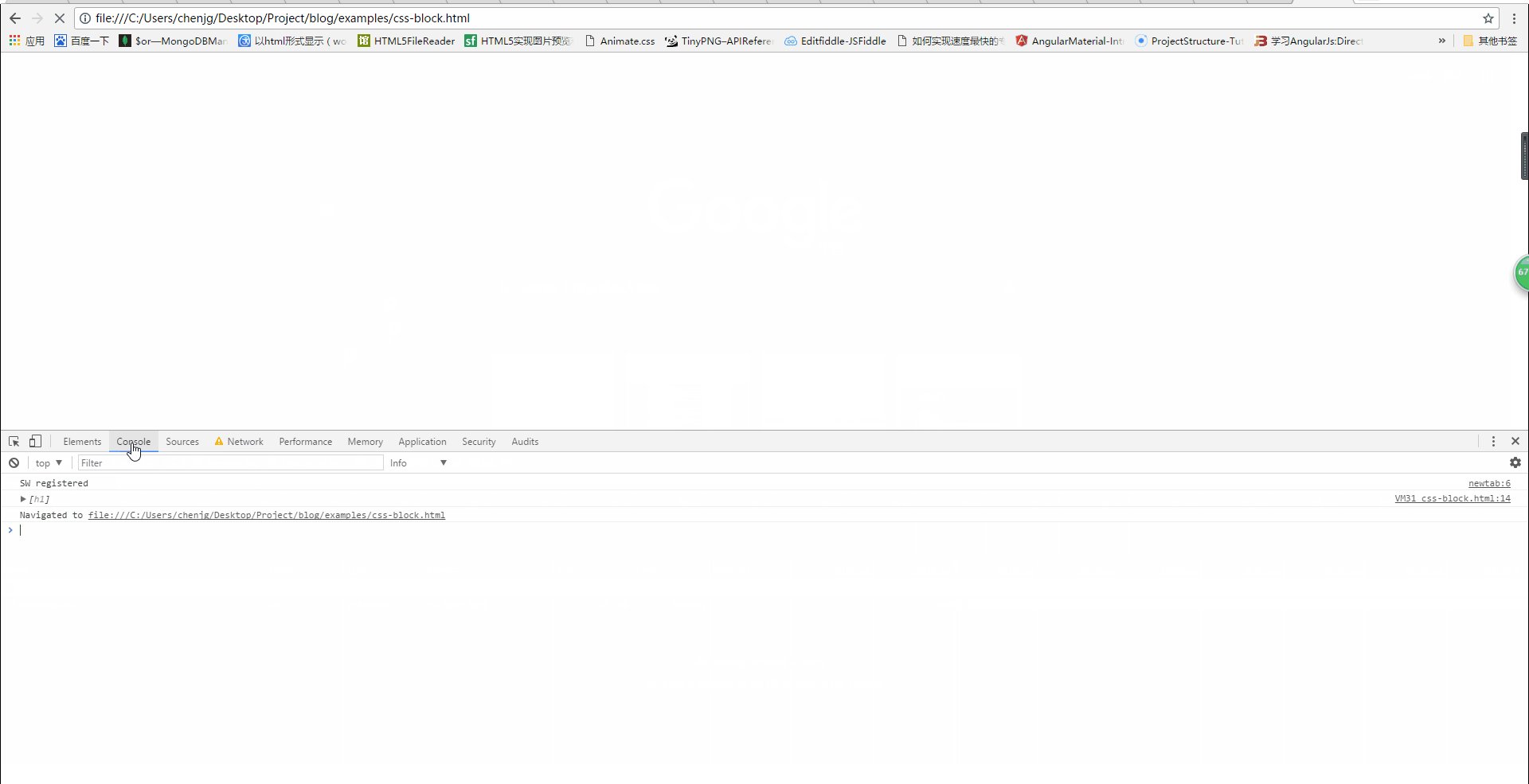
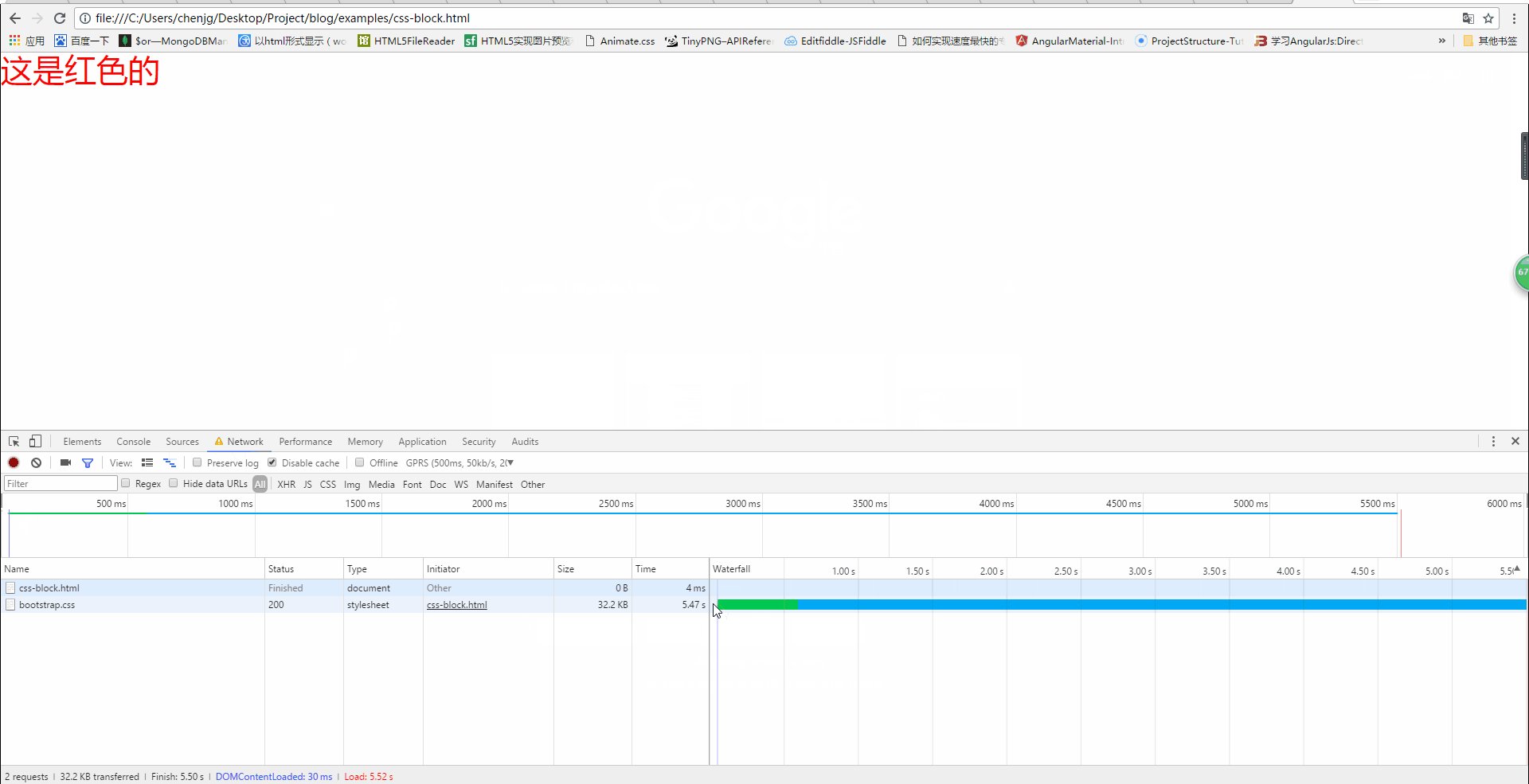
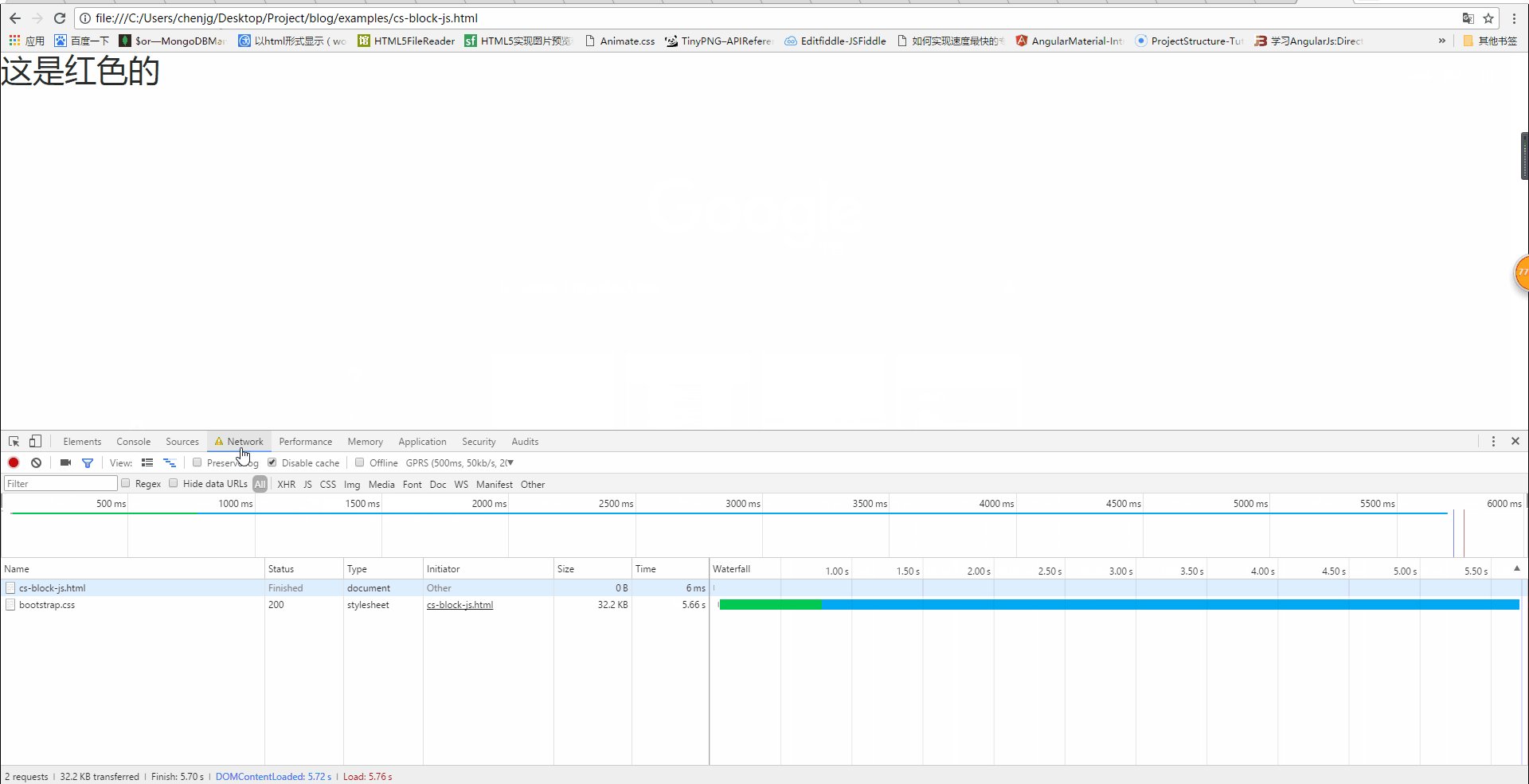
Tatsächliches Ergebnis: wie unten gezeigt
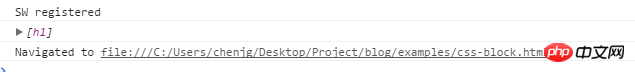
Aus dem obigen Bild können wir ersehen, dass h1 nicht angezeigt wird, wenn das CSS nicht geladen wurde. Zu diesem Zeitpunkt lautet die Konsolenausgabe jedoch wie folgt
Sie Ich kann wissen, dass der DOM-Baum zu diesem Zeitpunkt zumindest auf h1 analysiert wurde, das CSS jedoch noch nicht geladen wurde, was bedeutet, dass das CSS das Parsen des DOM-Baums nicht blockiert.
Auf dem obigen Bild können wir auch sehen, dass die Seite einen weißen Bildschirm anzeigt, wenn das CSS nicht geladen ist. Mit anderen Worten: Der folgende Inhalt wird zwar analysiert, aber nicht gerendert. Daher blockiert das Laden von CSS das Rendern des DOM-Baums.

其实我觉得,这可能也是浏览器的一种优化机制。因为你加载css的时候,可能会修改下面DOM节点的样式,如果css加载不阻塞DOM树渲染的话,那么当css加载完之后,DOM树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。所以我干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后,在根据最终的样式来渲染DOM树,这种做法性能方面确实会比较好一点。
Aus der obigen Schlussfolgerung können wir schließen, dass das Laden von CSS das Parsen des DOM-Baums nicht blockiert, wohl aber das Rendern des DOM-Baums. Wird das Laden von CSS also die Ausführung von js blockieren?
Überprüfen Sie es auf ähnliche Weise durch Code.
<!DOCTYPE html><html lang="en"> <head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><script> console.log('before css') var startDate = new Date()</script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css?1.1.11" rel="stylesheet"> </head> <body><h1>这是红色的</h1> <script> var endDate = new Date() console.log('after css') console.log('经过了' + (endDate -startDate) + 'ms') </script> </body></html>
Hypothese: Das Laden von CSS blockiert die nachfolgende Ausführung von js
Erwartete Ergebnisse: Der JS-Code hinter dem Link sollte ausgeführt werden, nachdem das CSS geladen wurde
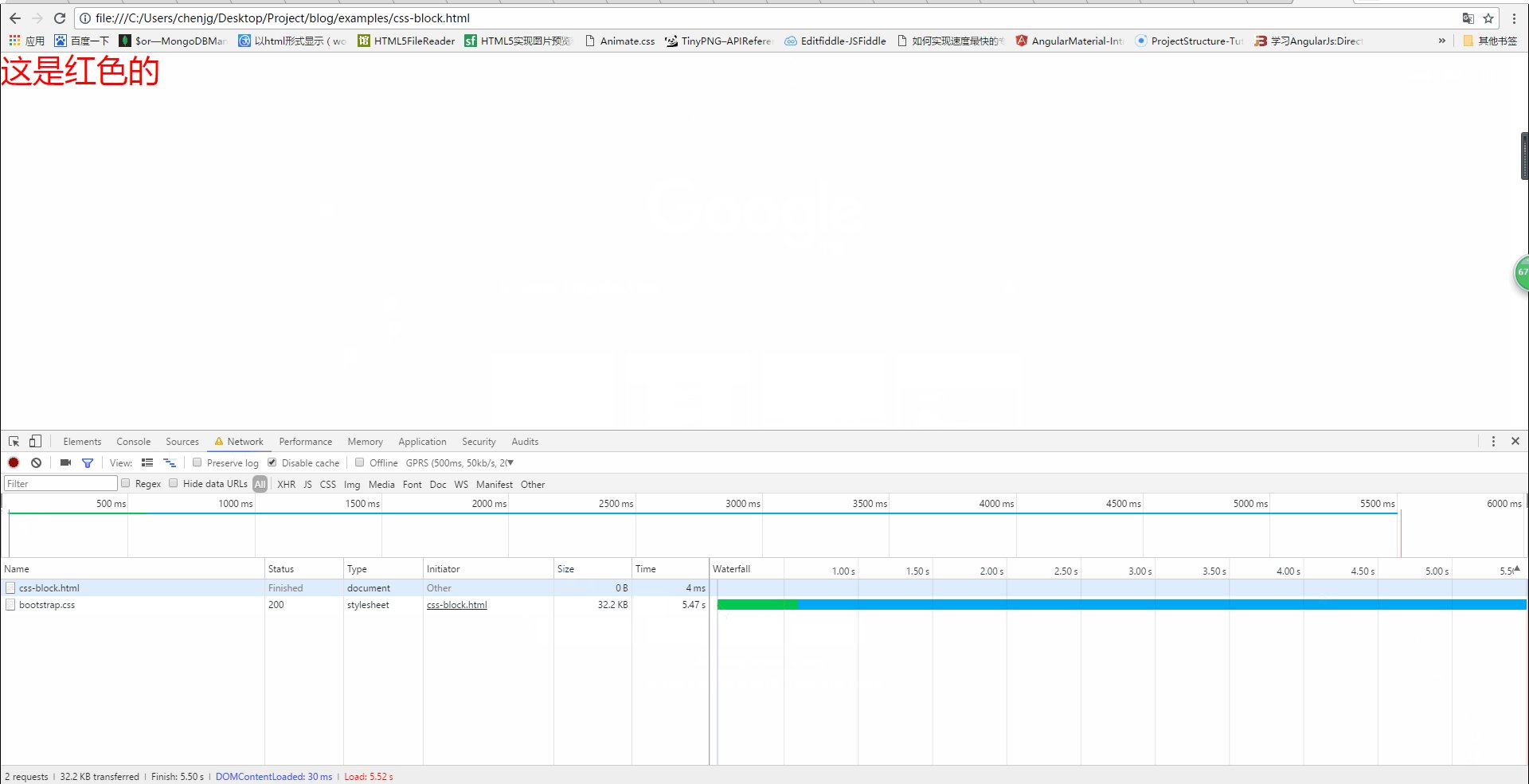
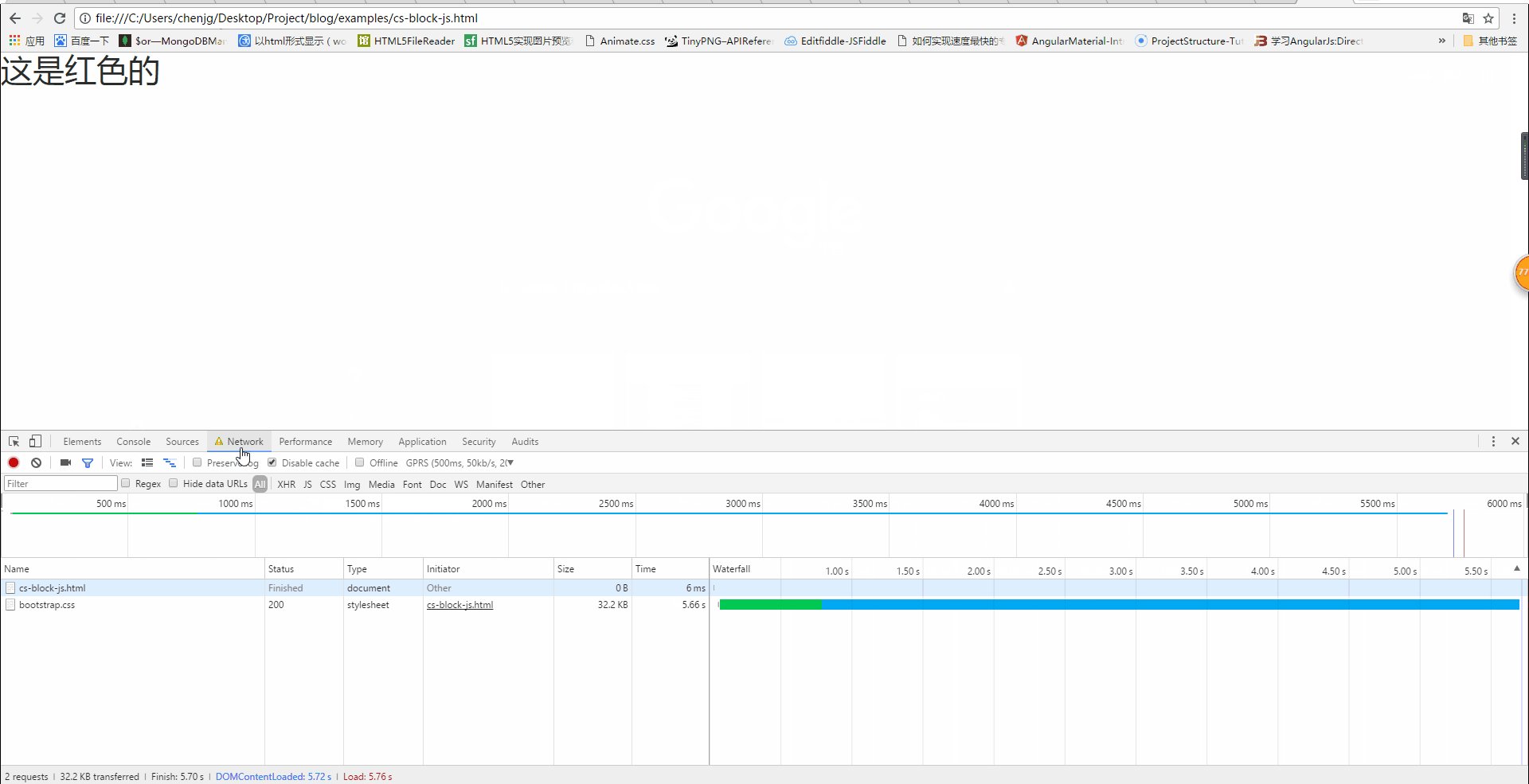
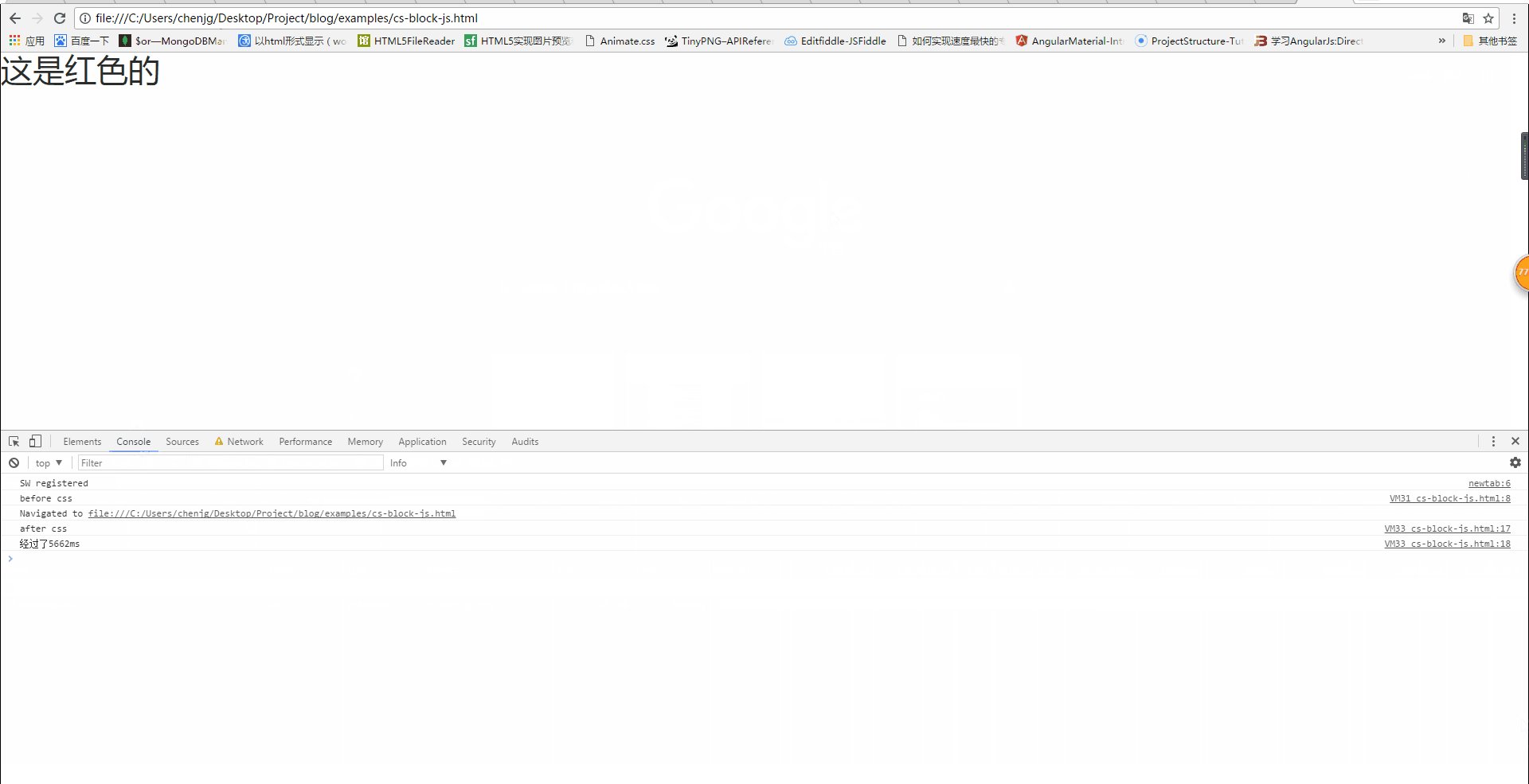
Tatsächliche Ergebnisse: 
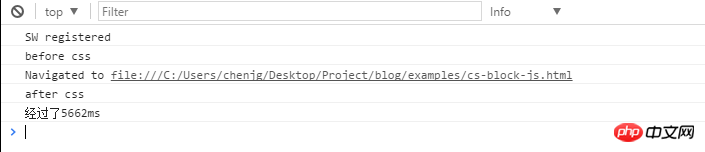
Wie oben gezeigt Wir können sehen, dass der JS-Code Der Code, der sich vor der CSS-Ladeanweisung befindet, wird zuerst ausgeführt, der Code nach der CSS-Ladeanweisung wird jedoch erst ausgeführt, wenn das CSS-Laden abgeschlossen ist. Dies zeigt auch, dass das Laden von CSS die Ausführung nachfolgender js-Anweisungen blockiert. Detaillierte Ergebnisse finden Sie im Bild unten (das Laden von CSS dauerte mehr als 5600 ms):

Aus dem oben Gesagten können wir die folgenden Schlussfolgerungen ziehen:
Das Laden von CSS blockiert nicht das Parsen des DOM-Baums
Das Laden von CSS blockiert das Rendern des DOM-Baums
Das Laden von CSS blockiert die Ausführung nachfolgender js-Anweisungen.
Um zu vermeiden, dass Benutzer lange weiße Bildschirme sehen, sollten wir daher die Ladegeschwindigkeit von CSS verbessern So viel wie möglich, z. B. Sie können die folgenden Methoden verwenden:
Verwenden Sie CDN (da CDN den nächstgelegenen Knoten mit zwischengespeichertem Inhalt auswählt, um Ihnen Ressourcen basierend auf Ihren Netzwerkbedingungen bereitzustellen, damit die Ladezeit verkürzt werden kann)
Komprimieren Sie das CSS (Sie können viele Verpackungstools wie Webpack, Gulp usw. verwenden oder die GZIP-Komprimierung aktivieren)
Verwenden Sie den Cache vernünftig (die Einstellung von Cache-Kontrolle, Ablaufdatum und E-Tag ist alles gut, aber Sie sollten beachten, dass Sie nach der Aktualisierung der Datei die Auswirkungen des Cachings vermeiden müssen. Eine der Lösungen und Vorbeugungsmaßnahmen besteht darin, nach dem Namen eine Versionsnummer hinzuzufügen)
Reduzieren Sie die Anzahl der HTTP-Anfragen, führen Sie mehrere CSS-Dateien zusammen oder schreiben Sie sie einfach direkt als Inline-Stil ( Ein Nachteil von Inline-Stilen besteht darin, dass sie nicht zwischengespeichert werden können)
Das ist alles. Wenn Sie es gut finden, geben Sie mir bitte eine Empfehlung hhhh, gerne zum Austausch
Das obige ist der detaillierte Inhalt vonFührt das Laden von CSS dazu, dass das Parsen von Dokumenten blockiert wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




