
Vor Kurzem arbeite ich an einem kleinen Projekt auf WeChat. Nachdem ich den Front-End-Code geschrieben habe, habe ich ihn zum Testen auf das Mobiltelefon übertragen. Es gibt jedoch keine Probleme beim Laden und Rendern der Seite Obwohl es ein kleines Projekt ist, bin ich groß. Sie müssen das nicht tun, aber wenn Sie die Seite aufblitzen sehen, können Sie nicht anders, als etwas tun zu wollen.
Lassen Sie uns zuerst über das Problem sprechen:

Das Obige ist die Darstellung der Homepage. Tatsächlich wurde die Webversion zu Beginn nicht berücksichtigt. Dieses Bild ist für IOS, das mit der nativen Android-App verwendet wird. Um die Entwicklung von zwei lokalen APPs zu erleichtern, handelt es sich im obigen Bild mit Ausnahme dieser Themen und der TabBar unten um Bilder.
Da es sich bei allen um Bilder handelt, ist das Layout sehr einfach, es treten jedoch auch Probleme auf. Über das src-Attribut des img-Tags werden mehrere Bilder angefordert, sodass beim Aktualisieren oder Springen offensichtlich leere Bilder blinken.
Da es für jedes Bild eine Anfrage gibt, gibt es eine Warteschlangenwartezeit. Nachdem das Bild erhalten wurde, wird es gerendert und gezeichnet. Dadurch wird die Seite angezeigt. ein kurzer leerer Blitz.
Meine Lösung besteht darin, die Netzwerkbedingungen der beiden mit base64 zu vergleichen: 1. Zeitvergleich anfordern1. Erster Ladevorgang ohne Cache



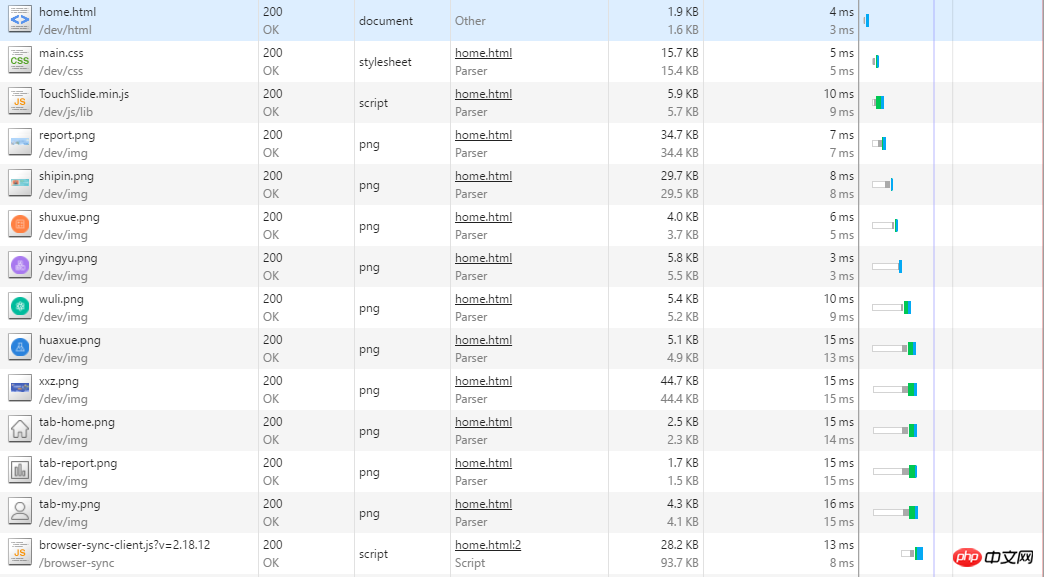
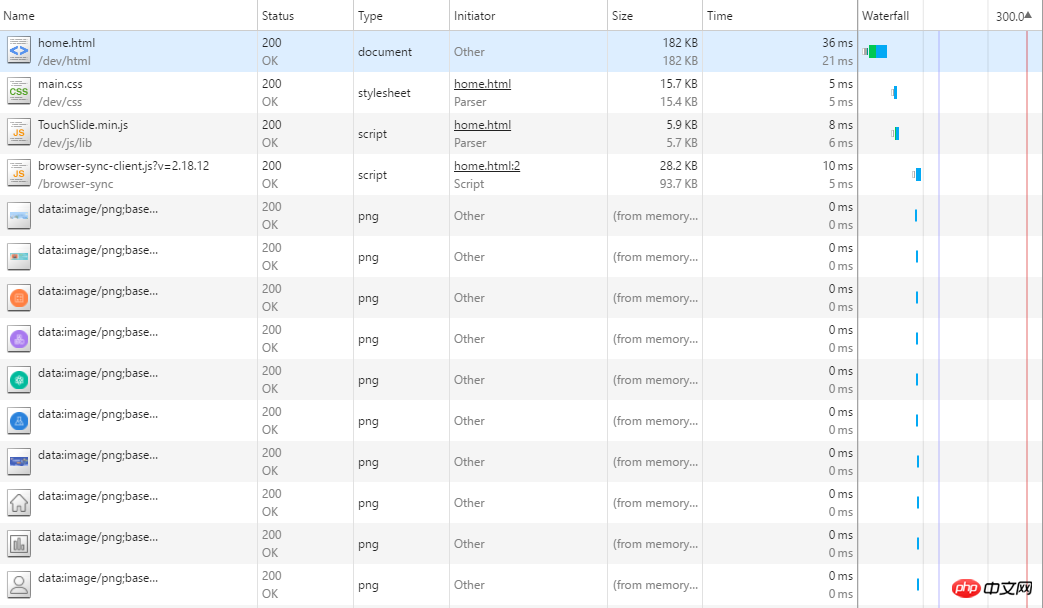
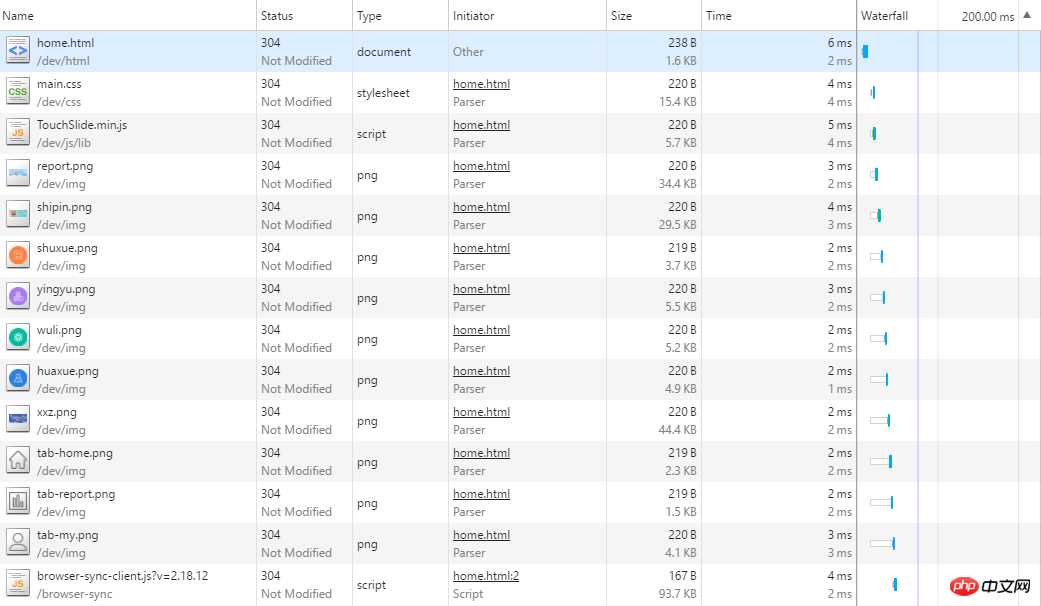
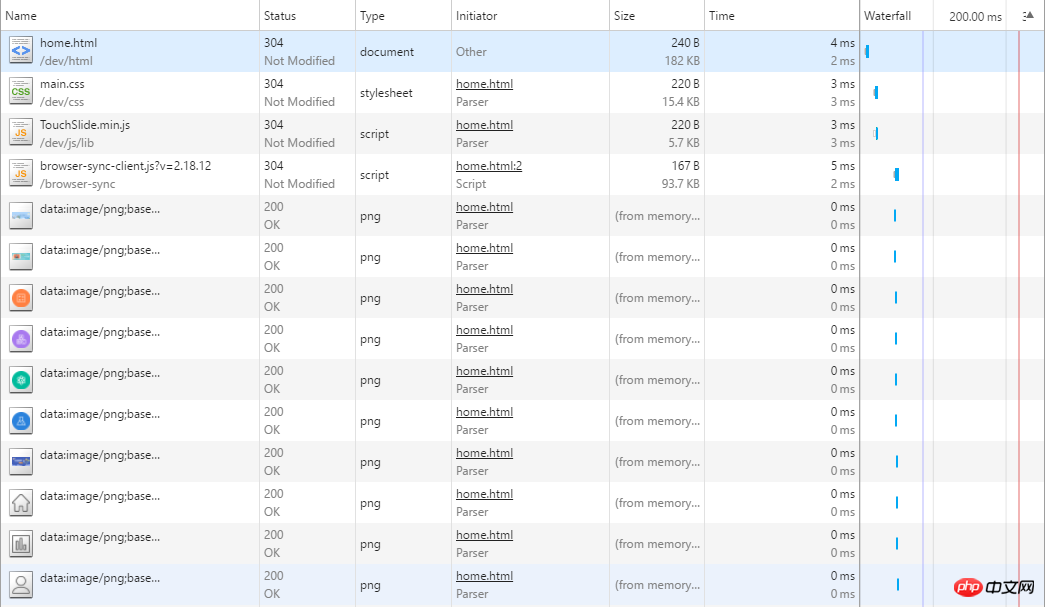
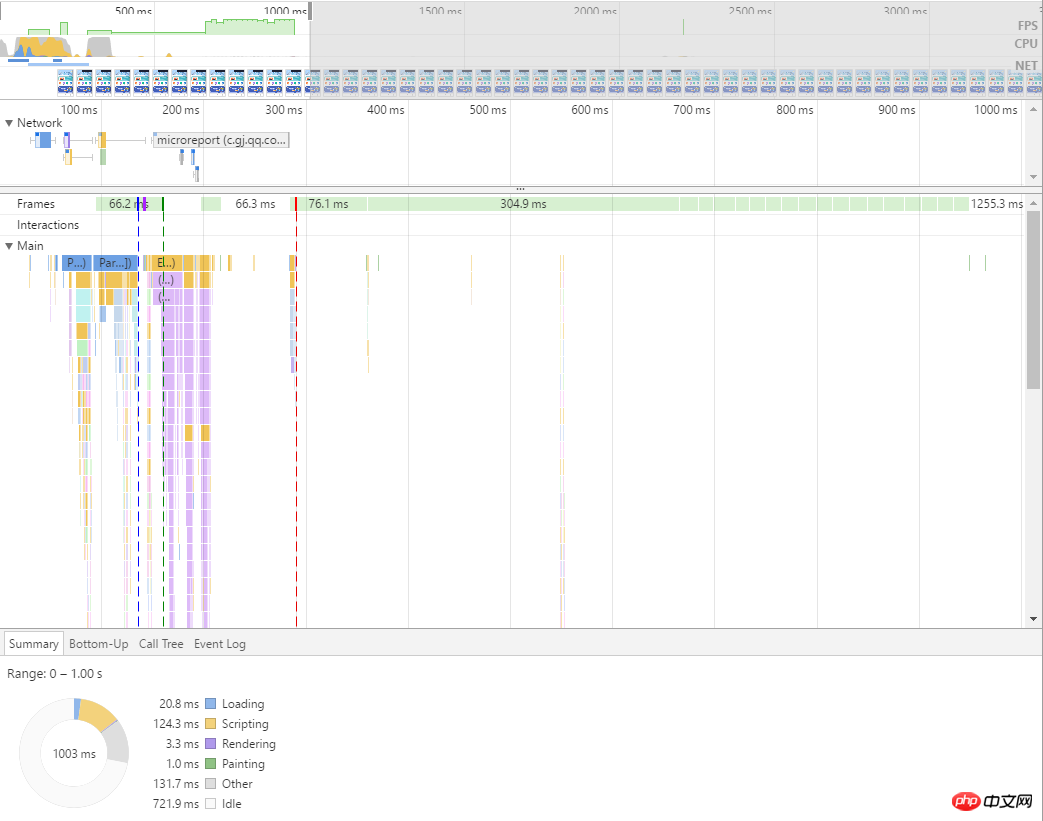
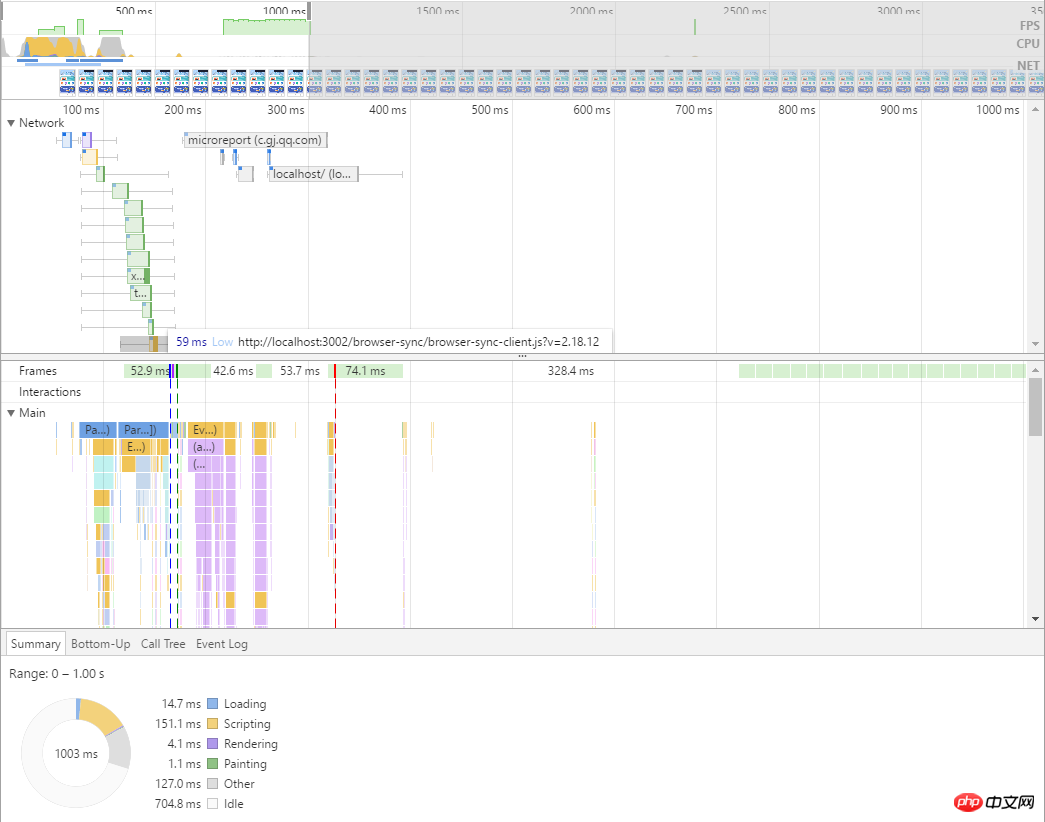
Im Folgenden sind die Fälle der Konvertierung in Base64 und der Fall einer normalen Mehrfachanforderung von Bildern aufgeführt:


Wie aus der Abbildung hervorgeht, dauert die Konvertierung des Bildes in Base64 länger, aber beim Parsen, Rendern und Zeichnen ist die erforderliche Zeit nicht länger als die Zeit, die für das Anfordern von PNG-Bildern aufgewendet wird Ich habe die Ladeaufzeichnungen der Seite viele Male gesammelt und die Situation war jedes Mal die gleiche. Ich habe also online gelesen, dass die Leistung von Browsern beim Parsen von Base64 um ein Vielfaches schlechter ist als bei PNG, aber mit dem Upgrade wurde dieser Teil der Leistung möglicherweise verbessert. Es kann natürlich auch daran liegen, dass die Anzahl meiner Testbilder zu gering ist.
Kurz gesagt: Zumindest wenn sich Ihr erstes Bildschirmbild nicht häufig ändert und Sie nicht zum Server gehen müssen, um es abzurufen, sollte es eine gute Idee sein, es in base64 zu konvertieren.
Darüber hinaus sollte es für kleine Symbole wie tabBar, die nicht häufig geändert werden und auf mehreren Seiten verwendet werden, ein besserer Ansatz sein, sie als Iconfont zu erstellen, damit Ihre Iconfont-Stildateien können zwischengespeichert werden und öffentliche Bilder müssen nicht in Base64 konvertiert werden, wodurch auch die Seitengröße reduziert werden kann.
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Verwendung von Base64 zur Verbesserung visueller Effekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




