
H5 fügt Daten-*-Attribute hinzu, was sehr praktisch ist.
Daten-*-Attribute: Benutzerdefinierte Attribute zum Speichern von Daten, Datenwert, der Wert kann eine beliebige Zeichenfolge sein.
Wert abrufen:
var el = document.getElementById('div') console.log(el.getAttribute('data-created-time'))
Wert festlegen:
var el = document.getElementById('div') el.setAttribute('data-created-time','星期一')
js kann das Dataset-Attribut verwenden, um auf den Wert des Datenattributs
zuzugreifen<div id='div' data-mei='47' data-tree-height='2.4m'></div> var div= document.getElementById('tree') console.log(div.dataset.mei) // '47' 获取值 console.log(tree.dataset.treeHeight) // '2.4m' tree.dataset.plantHeight = '3m' //设置值
Obj.data("property value") wird in jQuery verwendet, um den Wert von Daten abzurufen und festzulegen.
Aber das Problem der Kleinschreibung wird oft ignoriert. H5 erfordert, dass alle Attributnamen in Kleinbuchstaben geschrieben werden. Die Gewohnheit, Kamelbuchstaben zu verwenden, wird gebrochen
Der Testcode lautet wie folgt:
<html><head><script type="text/javascript" src="jquery-1.9.1.js?1.1.11"></script><script type="text/javascript">$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));var datas = $("div").data();
});
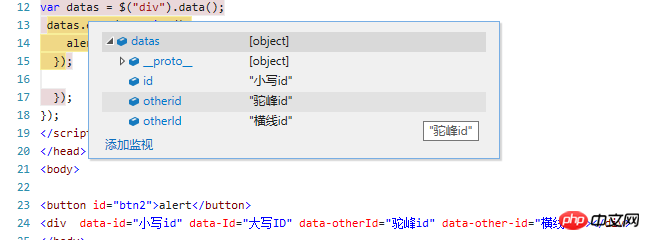
});</script></head><body><button id="btn2">alert</button><div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div></body></html>Der Wert der Warnung ist unerwartet. Nachdem Sie alle Datenwerte über die Methode data() abgerufen haben, können Sie die folgenden Ergebnisse sehen:

Zusammenfassung: Befolgen Sie die Standardschreibweise
1. data-* Alle Zeichen müssen Kleinbuchstaben sein.
2. Mehrere Wörter werden durch horizontale Linien getrennt, zum Beispiel data-other-id => otherId Das Leseattribut entfernt die horizontalen Linien und schreibt den ersten Buchstaben groß.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung der H5data-*-Attribute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




