
1. Projekteinführung und Anforderungen
edusoho ist eine kommerzielle Version der Online-Bildungsplattform. Das Projekt selbst basiert auf dem Symfony2-Framework. und es gibt nicht viele Anforderungen. Basierend auf der Änderung des eigenen Codes von edusoho kann der Kunde den QR-Code scannen, um sich am PC anzumelden. Der Grund, warum der Edusoho-Code nicht zu stark geändert wird, besteht darin, Fehler beim nächsten Upgrade der Hauptversion zu vermeiden.
2. Versionsinformationen und erforderliche Anwendungen
edusoho 7.5.14
php 5.5.25
php GD-Bibliothek
Memcache (Memcache wird dieses Mal als Speichermedium verwendet und kann durch Redis ersetzt werden) Klicken Sie hier, um
phpqrcde (Plugin zur PHP-QR-Code-Generierung) herunterzuladen
3. Implementierungsideen
Klicken Sie auf die Schaltfläche zum Scannen der Seite, um eine Anfrage an PHP zu senden. Nach der Anfrage wird ein QR-Code generiert und die Zeichenüberprüfungszeichenfolge gespeichert Bei Erfolg wird auf der Seite die zweite Seite angezeigt. Der QR-Code wartet auf das Scannen des Codes und fordert mithilfe von Ajax die Hintergrundmethode abfragend an, um zu überprüfen, ob der Code gescannt wurde. Nachdem Sie den Code mit Ihrem Mobiltelefon gescannt haben, greifen Sie auf den URL-Link im QR-Code zu. PHP speichert die Identifizierung des gescannten Codes und gibt den Status des gescannten Codes an Ajax zurück. Die Startseite meldet, dass der Code gescannt wurde, und sendet erneut eine Ajax-Umfrage Bestätigen Sie, ob die Anmeldung bestätigt wurde. Nachdem der Code-Scan abgeschlossen ist, zeigt die APP die Anmeldeseite an, klickt auf „Bestätigen“ und übergibt den Benutzernamen und die Zeichenüberprüfungszeichenfolge an die Hintergrundmethode. Nach bestandener Hintergrundüberprüfung werden der Benutzername, das Zeichen und der Statuscode zurückgegeben zum Front-End-Ajax.
Da die Anforderung nicht darin besteht, den eigenen Code von edusoho zu ändern, leihen wir uns beim Anmelden den eigenen Login von edusoho aus, d , und lösen Sie die Schaltfläche „Anmelden senden“ aus. Zur Überprüfung des Anmeldekennworts wurden nur wenige Codezeilen hinzugefügt, und die Kennwortüberprüfung wurde in „Signaturüberprüfung“ geändert. (Die von Symfony2 verwendete Anmeldemethode ist eine sicherheitskonfigurierte Anmeldung. Wir werden später darüber sprechen, wo Sie die Passwortüberprüfung ändern können. Wenn Sie damit nicht vertraut sind, können Sie sich auf die Sicherheitsanmeldung beziehen.)
4. Implementierungscode und Schritte
1. Anmelde-QR-Code generieren
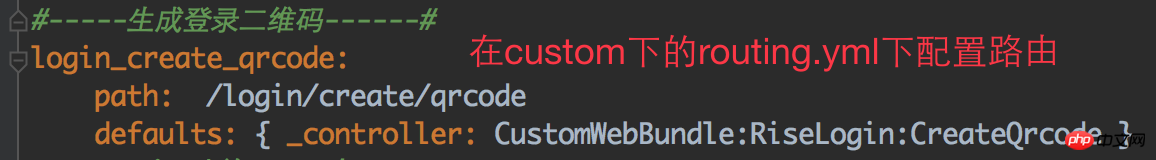
(1) Konfigurieren Sie zunächst die Zugriffsroute in „routing.yml“ unter „Benutzerdefiniert“ (siehe Konfiguration für andere Routing-Methoden von). (Die Routing-Konfiguration der folgenden Methoden wird nicht im Detail beschrieben)

(2) Klicken Sie auf den js-Code der Scan-Schaltfläche (der Schlüssel kann im gespeichert werden Cookie, dieses Beispiel wird direkt in das versteckte Feld der Seite geschrieben)
//点击扫码弹出框$('.scanqrcode').click(function (){
$('.login-section').hide();//隐藏登陆框$('.qrcode').show();//弹窗$('.timeout').hide();
$('.barcode-container.scanned .status.scanned, .barcode-container.scanned .mask').hide();
$('.login_op').show();//显示遮罩层//请求二维码 $.ajax({
type: "POST",
dataType: "json",
url: "/login/create/qrcode",
success: function (data) {if(data.status==1){var qrcodeimg = '../../assets/img/qrcodeimg/'+data.msg+'.png';//把key放进隐藏域$('#key').val(data.msg);//替换二维码$('.qrcode-img').attr('src',qrcodeimg);//触发定时任务,查看是否已扫码var inter = setInterval("is_sacn_qrcode();",3000);
$('#timing').val(inter);
}
}
});
});(3) Schreiben Sie die Methode createQrcode, um den PHP-Code für das QR-Code-Bild (den doString) zu generieren Methode ist ein Algorithmus zum Generieren von Zeichenketten. Das Beste ist, dass die generierten Ergebnisse jedes Mal anders sind.
//生成登录二维码public function CreateQrcodeAction(){ob_start();$url = 'http://'.$_SERVER['HTTP_HOST'];//获取当前的url$http = $url.'/login/mobile/scan/qrcode';//确认扫码的url方法$key = $this->getRandom(30);//存放在memcache中的键值,随机32位字符串$_SESSION['qrcode_name'] = $key;//把key当做图片的名字存在session里$sgin_data = $this->doString();//生成sign字符串的基本算法$sgin = strrev(substr($key,0,2)) . $sgin_data;//截取前两位并反转$value = $http.'?key='.$key.'&type=1';//二维码内容$errorCorrectionLevel = 'H';//容错级别$matrixPointSize = 8;//生成图片大小
//生成二维码图片\QRcode::png($value, 'qrcode.png', $errorCorrectionLevel, $matrixPointSize, 0);$logo = "assets/img/qrcodeimg_logo.png";//准备好的logo图片$QR = 'qrcode.png';//已经生成的原始二维码图if ($logo !== FALSE) {$QR = imagecreatefromstring(file_get_contents($QR));$logo = imagecreatefromstring(file_get_contents($logo));$QR_width = imagesx($QR);//二维码图片宽度$QR_height = imagesy($QR);//二维码图片高度$logo_width = imagesx($logo);//logo图片宽度$logo_height = imagesy($logo);//logo图片高度$logo_qr_width = $QR_width / 3;$scale = $logo_width/$logo_qr_width;$logo_qr_height = $logo_height/$scale;$from_width = ($QR_width - $logo_qr_width) / 2;//重新组合图片并调整大小imagecopyresampled($QR, $logo, $from_width, $from_width, 0, 0, $logo_qr_width,$logo_qr_height, $logo_width, $logo_height);
}//输出图片$img = imagepng($QR, 'assets/img/qrcodeimg/'.$key.'.png');$return = array('status'=>0,'msg'=>'');if($img){$mem = new \Memcache();$mem->connect('127.0.0.1',11211);$res = json_encode(array('sign'=>$sgin,'type'=>0));//存进memcache,过期时间三分钟$mem->set($key,$res,0,180);//180$return = array('status'=>1,'msg'=>$key);
}return $this->createJsonResponse($return);
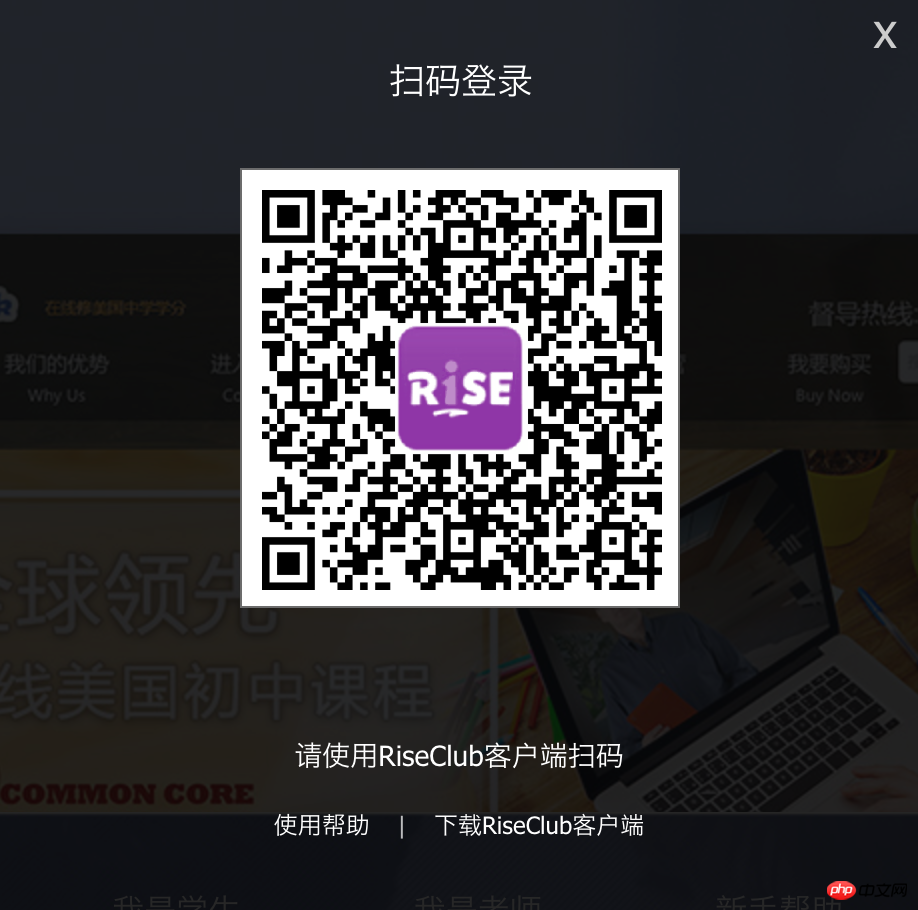
}2 Öffnet den QR-Code auf der Seite und startet eine Ajax-Abfrage, um abzufragen, ob der Code gescannt werden soll
(1) Anzeigedarstellung:

(2) js Code, um anzufordern, ob der Code gescannt werden soll (kontinuierliche Abfrage, ob der Code nicht gescannt wurde; wenn der Code gescannt wurde, schließen Sie die Methode „Überprüfen, ob der Code gescannt wurde“ und schalten Sie die Option „Überprüfen, ob der Code bestätigt wurde“ ein. Anmelden "Methodenabfrage, schließen Sie das QR-Code-Feld, um alle Methoden zu löschen)
//查看是否已扫码function is_sacn_qrcode (){
$.ajax({
type: "POST",
dataType: "json",
url: " /login/scan/qrcode",
success: function (data) {if(data.status==1){//扫码成功$('.barcode-container.scanned .status.scanned, .barcode-container.scanned .mask').show();//取消定时任务,清除cookieclearInterval($('#timing').val());
$('#timing').val('');////定时2秒关闭弹窗//setTimeout(function(){// $('.qrcode').hide();//},2000);//查看是否已确认登录var is_login = setInterval("is_login();",3000);
$('#is_login').val(is_login);//$.cookie('is_login', is_login);}else if(data.status==2){
$('.timeout,.mask').show();//取消定时任务,清除cookieclearInterval($('#timing').val());
$('#timing').val('');
}
}
});
}(3) Überprüfen Sie, ob der PHP-Code gescannt wurde
= ['qrcode_name' = ->connect('127.0.0.1',11211 = json_decode(->get(),(( = ('status'=>2,'msg'=>'已过期'(['type' = ('status'=>1,'msg'=>'成功' = ('status'=>0,'msg'=>'' ->createJsonResponse((4) Vom Client gescannter PHP-Code
//移动设备扫码public function mobileScanQrcodeAction(Request $request,$key){$key = $_GET['key'];$url = 'http://'.$_SERVER['HTTP_HOST'];$agent=$_SERVER["HTTP_USER_AGENT"];if (!(strpos($agent, 'MicroMessenger') === false)) {// 获取版本号
//preg_match('/.*?(MicroMessenger\/([0-9.]+))\s*/', $agent, $matches);$app_url = 'http://club.risecenter.com/wap_app.html';// 微信浏览器,跳转至下载APP页面(可判断非指定app浏览器都跳转至此页面)return $this->redirect($app_url);
}$http = $url.'/login/qrcodedoLogin';//返回确认登录的链接$mem = new \Memcache();$mem->connect('127.0.0.1',11211);$data = json_decode($mem->get($key),true);$data['type']=1;//增加type值,用来判断是否已扫码$res = json_encode($data);$mem->set($key,$res,0,180);$http = $http.'?key='.$key.'&type=scan';$return = array('status'=>1,'msg'=>$http);return $this->createJsonResponse($return);
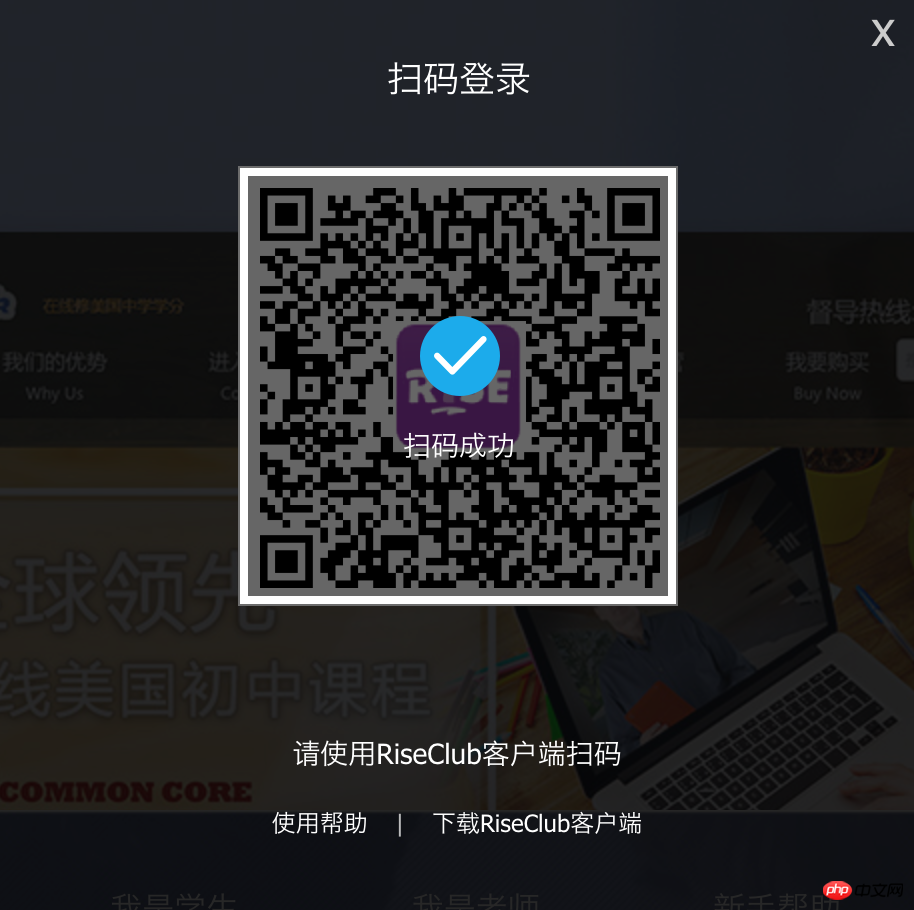
}3 Bestimmen Sie, ob die Anmeldung nach erfolgreichem Scannen des Codes bestätigt werden soll
(1) Darstellung des erfolgreichen Code-Scannens:

(2) Fragen Sie nach dem erfolgreichen Scannen des Codes ab, ob der JS-Code angemeldet werden soll (der Client bestätigt die Anmeldung und übergibt den Benutzernamen an Ajax). und js Geben Sie den Namen ein und melden Sie sich im Benutzernamen- und Passwortformular an, wodurch die auf der Seite ausgeblendete Schaltfläche zum Senden der Anmeldung ausgelöst wird)
//查看是否已确认登录function is_login(){var key = $('#key').val();
$.ajax({
type: "POST",
dataType: "json",
url: "/login/entry/login",
data:{
key:key
},
success: function (data) {if(data.status==1){var uid = data.uid;var sign = data.sign;//取消定时任务,清除cookieclearInterval($('#is_login').val());
$('#is_login').val('');//隐藏扫码成功$('.barcode-container.scanned .status.scanned, .barcode-container.scanned .mask').hide();//弹出已确认$('.confirmed,.mask').show();//定时1秒确认登陆setTimeout(function(){//确认登录$('#login_username').val(data.user);
$('#login_password').val(data.sign);
$('#login-form').submit();
},1000);
}else if(data.status==2){//取消定时任务,清除cookieclearInterval($('#is_login').val());
$('#is_login').val('');
alert(data.msg);
}
}
});
}(3) Fragen Sie den PHP-Code ab, um zu überprüfen, ob Die Anmeldung wurde bestätigt
/**
* 客户端扫码后登录
* $sign 客户端扫码时传递标识,与memcache中的做对比
* $key 网页端二维码中传递的key
* $uid 客户端登陆后扫码传递的用户id
* @return void */public function qrcodeDoLoginAction(Request $request,$login,$key,$sign){$login = $_GET['login'];$key = $_GET['key'];$sign = $_GET['sign'];$mem = new \Memcache();$mem->connect('127.0.0.1',11211);$data = json_decode($mem->get($key),true);//取出memcache的值if($data['sign']!=$sign){//验证传递的sign$return = array('status'=>0,'msg'=>'验证错误');return $this->createJsonResponse($return);
}else{if($login){//手机扫码网页登陆,把用户名存进memcache$data['login'] = $login;$res = json_encode($data);$mem->set($key,$res,0,180);$return = array('status'=>1,'msg'=>'登录成功');return $this->createJsonResponse($return);
}else{$return = array('status'=>0,'msg'=>'请传递正确的用户信息');return $this->createJsonResponse($return);
}
}
}4. Anmeldung bestätigen
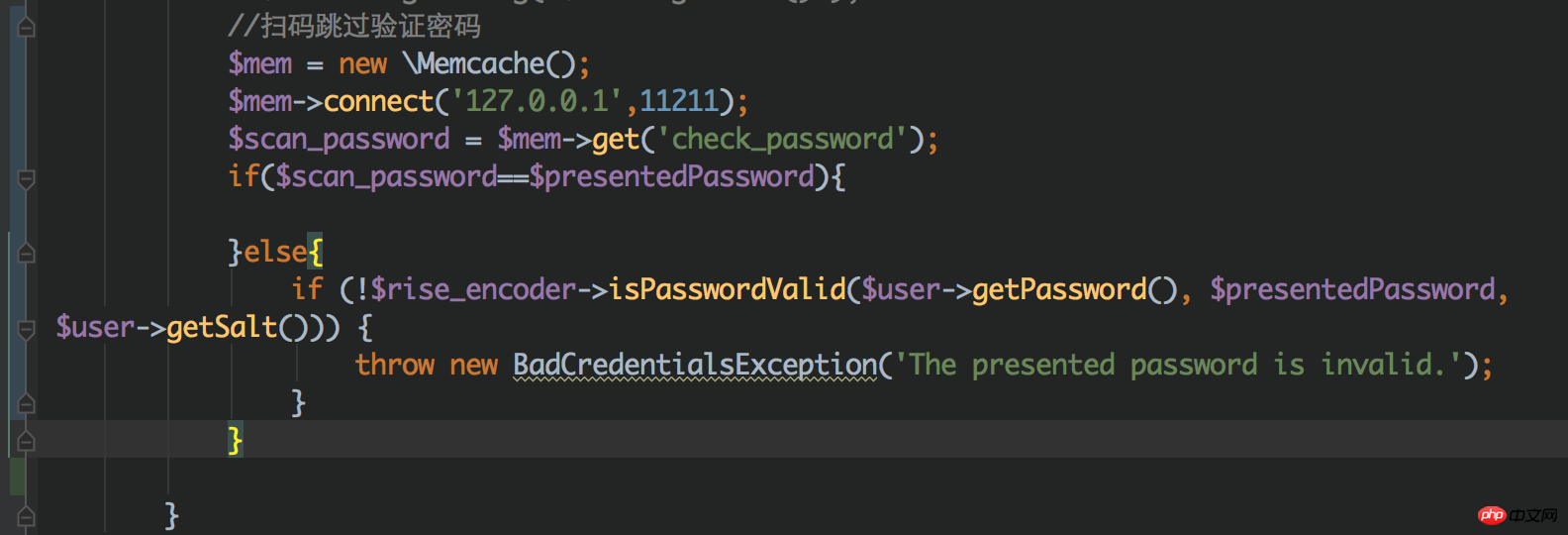
An diesem Punkt haben wir den letzten Schritt des Scannens des QR-Codes zum Anmelden erreicht, und ich weiß nicht, ob Sie Leser haben Haben Sie den Sicherheits-Login-Mechanismus von Symfony2 bemerkt? Lassen Sie uns das Prinzip vorerst ignorieren. Lassen Sie uns einfach darüber sprechen, was geändert werden sollte. Die checkAuthentication-Methode von
/src/topxia/WebBundle/Handler/AuthenticationProvider.php kann direkt geändert werden, oder sie kann von der benutzerdefinierten Methode geerbt und dann geändert werden.
Der PHP-Code lautet wie folgt:

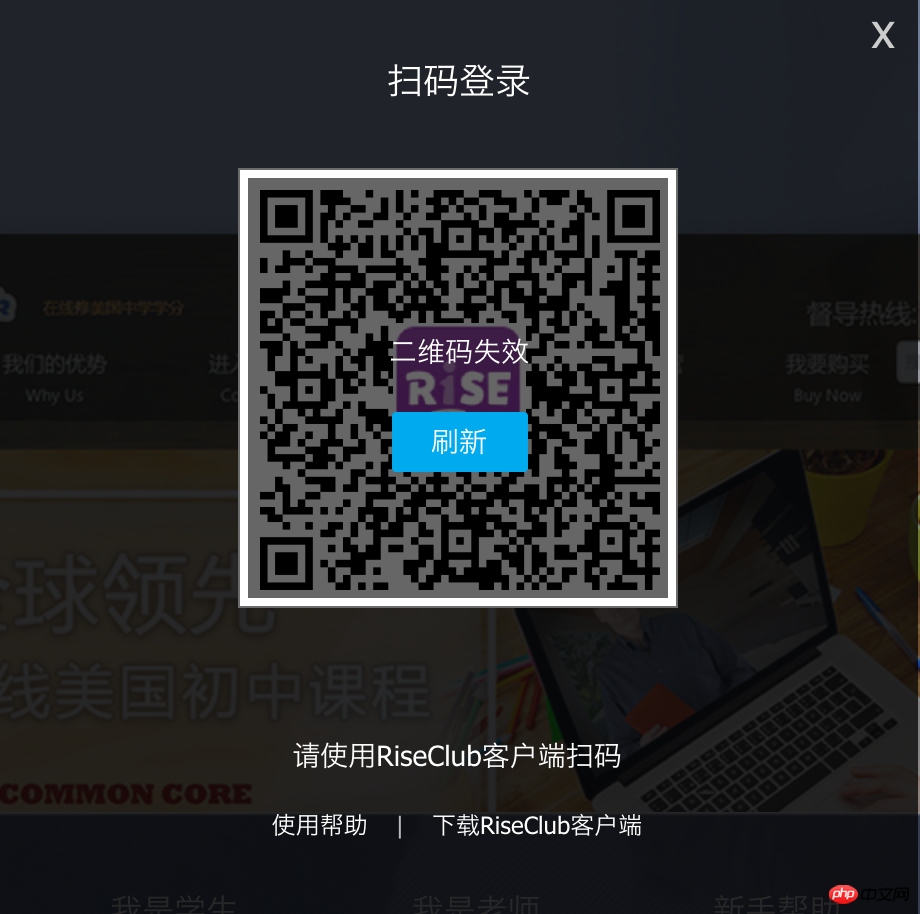
5. Einstellung des Ablaufs des QR-Codes
Aus Sicherheitsgründen ist das Festlegen des Ablaufs des QR-Codes sehr wichtig Wichtig: In allen PHP-Codes sind die im Memcache gespeicherten Daten zeitlich begrenzt. Nach Ablauf löscht Memcache die ursprünglichen Datensätze. Auf der Seite sollte angezeigt werden, dass der QR-Code abgelaufen ist und der QR-Code aktualisiert werden muss.
Die Darstellung ist wie folgt:

Fazit:
1. Die Anmeldung mit PHP-Scancode ist nur ein Bestätigungsprozess, jedes Mal, wenn Sie Bei der Verwendung dieser Methode ist die Sicherheitsüberprüfung besonders wichtig. Bitte nehmen Sie zusätzliche Anpassungen entsprechend Ihren eigenen Projekten vor.
2. Ist die Ajax-Abfragemethode niedrig? Es gibt bessere Implementierungsmethoden wie Websocket, Goeasy usw. Jeder hat eine andere Meinung, aber es scheint, dass das QR-Code-Scannen von Alipay und JD.com eine Abfrage ist. Bitte verzeihen Sie mir, wenn es falsch ist.
3. Dieses Scan-Code-Login ist nur ein Konzept, nicht nur für die edusoho-Plattform. Aber seien Sie einfach sicher.
4. Sie werden mich nicht nach den HTML- und CSS-Codes der Front-End-QR-Code-Box fragen.
5. Ich bin wirklich dankbar, dass ich eine Geschichte geschrieben habe, wenn ich angreife, was vielleicht besser ist als dieser.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispielimplementierung der Code-Scanning-Anmeldefunktion durch edusoho. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 Was soll ich tun, wenn mein Computer hochfährt und auf dem Bildschirm ein schwarzer Bildschirm ohne Signal angezeigt wird?
Was soll ich tun, wenn mein Computer hochfährt und auf dem Bildschirm ein schwarzer Bildschirm ohne Signal angezeigt wird?
 Kaspersky-Firewall
Kaspersky-Firewall
 Plugin.exe-Anwendungsfehler
Plugin.exe-Anwendungsfehler
 nvidia geforce 940mx
nvidia geforce 940mx
 Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
 So berechnen Sie die Bearbeitungsgebühr für die Rückerstattung der Eisenbahn 12306
So berechnen Sie die Bearbeitungsgebühr für die Rückerstattung der Eisenbahn 12306
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen




