
Bezier-Kurven können viele komplexe Effekte erzeugen, beispielsweise den komplexen Animationseffekt eines springenden Balls, der zunächst nach unten beschleunigt, anhält und dann beim Aufspringen allmählich langsamer wird.
Zwei häufig verwendete URLs für die Verwendung von Bezier-Kurven lauten wie folgt:
Beschleunigungsfunktion:
Kubik-Bezier:
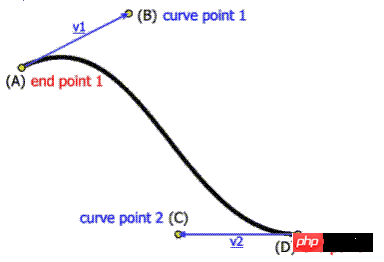
Eine standardmäßige kubische Bezier-Kurve erfordert 4 Punkte: einen Startpunkt, einen Endpunkt (auch Ankerpunkt genannt) und zwei voneinander getrennte Zwischenpunkte.

Egal ob SVG-, Canvas- oder CSS3-Animation, diese 4 Punkte spielen eine Rolle.
svg Skalierbare Vektorgrafiken, zweidimensional, XML-Markup, ähnlich dem Folgenden:
<svg width="160px" height="160px"> <path d="M10 80 ..." /></svg>
Der SVG-Code wird nicht im Detail erweitert (er kann in mehreren Artikeln serialisiert werden, indem Sie einfach einen der path-Tags erwähnen, und Sie können einen beliebigen Pfad zeichnen, einschließlich der Erstellung einer Basis mit Bezier).
Befehl „Kubische Bézier-Kurve“: C x1 y1, x2 y2, x y Zwei Kontrollpunkte (x1,y1) und (x2,y2), (x,y) stellen den Endpunkt der Kurve dar. Der Buchstabe C steht für bestimmte Aktionen und Verhaltensweisen sowie Großbuchstaben Hier sind Buchstaben erforderlich, die die standardmäßige kubische Bezier-Kurve darstellen.
Schauen Sie sich einige Codes (Fragmente) an, die die Bezier-Kurve unten beschreiben. Sie können sich ein gutes Bild machen (die Buchstaben M stellen bestimmte Aktionen dar moveTo). Bezieht sich auf das Verschieben des Startpunkts der Zeichnung hier) Sehen Sie sich den Startpunkt nach
<svg width="190px" height="160px"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="3" fill="none"/> <path d="M70 10 C 70 20, 120 20, 120 10" stroke="3" fill="none"/> <path d="M130 10 C 120 20, 180 20, 170 10" stroke="3" fill="none"/> <path d="M10 60 C 20 80, 40 80, 50 60" stroke="3" fill="none"/> <path d="M70 60 C 70 80, 110 80, 110 60" stroke="3" fill="none"/> <path d="M130 60 C 120 80, 180 80, 170 60" stroke="3" fill="none"/> <path d="M10 110 C 20 140, 40 140, 50 110" stroke="3" fill="none"/> <path d="M70 110 C 70 140, 110 140, 110 110" stroke="3" fill="none"/> <path d="M130 110 C 120 140, 180 140, 170 110" stroke="3" fill="none"/></svg>
Leinwand und Bezier-Kurve
Canvas hat eine  -Methode, der Code lautet wie folgt:
-Methode, der Code lautet wie folgt:
MC4
bezierCurveTo()
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
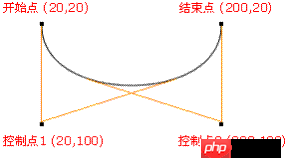
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
开始点:moveTo(20,20) 控制点 1:bezierCurveTo(20,100,200,100,200,20) 控制点 2:bezierCurveTo(20,100,200,100,200,20) 结束点: bezierCurveTo(20,100,200,100,200,20)
Wert der CSS3-Animation scheint nur zwei Punkte haben~~
transition:cubic-bezier(.25,.1,.25,1)
.25,.1ease: kubisch-bezier(0.25, 0.1, 0.25, 1.0).25,1linear: kubisch-bezier(0.0, 0.0, 1.0, 1.0)
ease-out: kubisch-bezier(0 , 0, 0,58, 1,0)cubic-bezierease-in-out: kubisch-bezier(0,42, 0, 0,58, 1,0)
Erzielen Sie den Effekt eines Flippers: (0,0)(1,1)HTML-Code:
CSS-Code:
js-Code:
<div id="ball"></div><div id="floor"></div>
body{margin:0;padding:0;}#ball{
background:red;
height:100px;
width:100px;
position:absolute;
top:10px;
left:20px;
border-radius:50px;
}#floor{
position:absolute;
bottom:10px;
left:0px;
width:350px;
height:1px;
border-top:5px solid brown;
};(function(){
var down=false,
trans='transition',
eventName='transitionend'; if(typeof document.body.style.webkitTransition==='string'){
trans='webkitTransition';
eventName='webkitTransitionEnd';
}else if(typeof document.body.style.MozTransition==='string'){
trans='MozTransition';
}var ball=document.getElementById('ball');var floor=document.getElementById('floor');function bounce(){ if(down){
ball.style[trans]="Top 1s cubic-bezier(0,.27,.32,1)";
ball.style.top='10px';
down=false;
}else{
ball.style[trans]="Top 1s cubic-bezier(1,0,0.96,0.91)";
ball.style.top=(floor.offsetTop-100)+'px';
down=true;
}
}
ball.addEventListener(eventName,bounce);
bounce();
})();
Download-Adresse: „CSS3 Animation: Ball Bounce Animation“ ZusammenfassungLeinwand:
SVG : 
;
ctx.moveTo(0,0); ctx.bezierCurveTo(x1,y1,x2,y2,1,1);
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Anwendung der Bezier-Kurve. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




