In diesem Artikel wird hauptsächlich ausführlich beschrieben, wie ein neues Projekt in Visual Studio erstellt wird. Interessierte Freunde können sich auf
ASP.NETCore - New Project
In diesem Kapitel besprechen wir, wie man ein neues Projekt in Visual Studio erstellt.
Solange Sie die .net-Kerntools für Visual Studio 2015
installieren, können Sie mit der Erstellung einer neuen ASP.net-Kernanwendung beginnen, indem Sie im Menü Folgendes auswählen: Datei → Neues Projekt

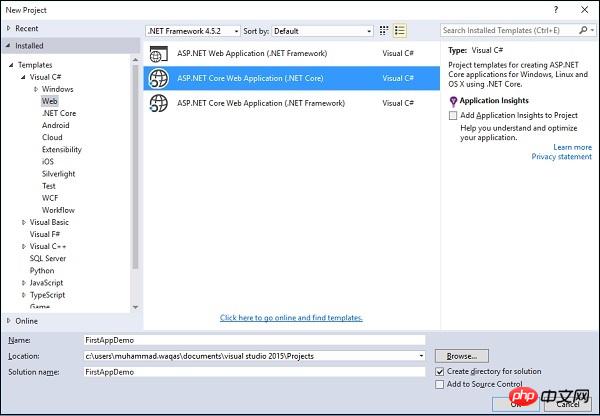
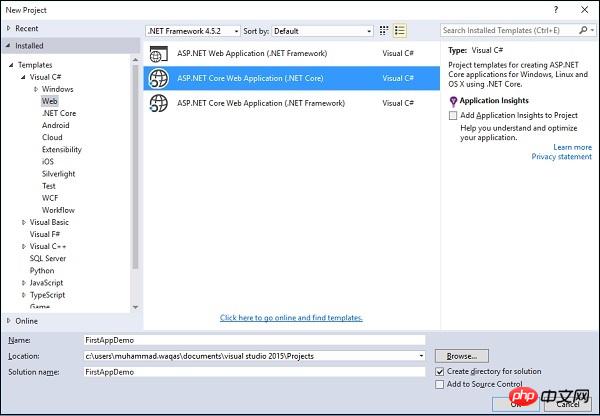
Im Dialogfeld „Neues Projekt“ sehen Sie die folgenden drei verschiedenen Webprojektvorlagen
ASP.NET-Webanwendung – einfache ASP.NET-Anwendungsprogrammvorlage.
ASP.NET Core-Webanwendung (.NET Core) – Dadurch wird Ihr plattformübergreifendes Projekt basierend auf dem .net Core-Framework gestartet.
ASP.NET Core Web Application (.NET Framework) – Dies startet ein neues Projekt des .net Frameworks, das auf einem Windows-System ausgeführt wird.
Wählen Sie im linken Bereich Vorlagen → Visual C# → Web und dann im mittleren Bereich die Vorlage „ASP.NET Core Web Application (.NET Core)“ aus. Benennen wir die Anwendung auch „FirstAppDemo“, geben Sie den Speicherort des Asp.Net Core-Projekts an und klicken Sie dann auf „OK“.

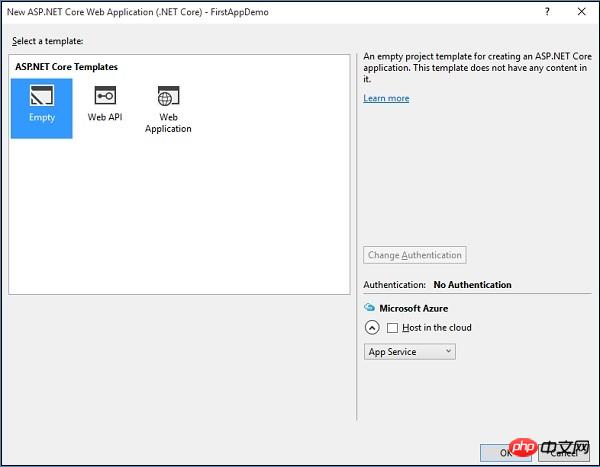
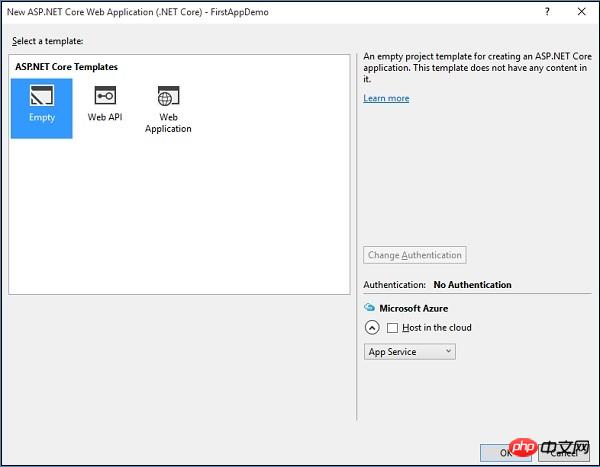
Im obigen Dialogfeld können Sie aus den verfügbaren ASP.Net Core-Vorlagen eine bestimmte Vorlage für Ihre Asp.Net-Anwendung auswählen.
ASP.NET Core-Vorlagenvorlage enthält drei verschiedene Vorlagen.
Unter anderem hilft Ihnen die Webanwendungsvorlage dabei, Dateien in Ihrem
Dateisystem zu formulieren, sodass Sie direkt mit MVC entwickeln können.
Hier verwenden wir eine leere Vorlage, die uns dabei hilft, es von Grund auf neu zu erstellen.
Wählen wir die leere Vorlage aus, deaktivieren Sie „Host in the Cloud“ und klicken Sie auf „OK“.

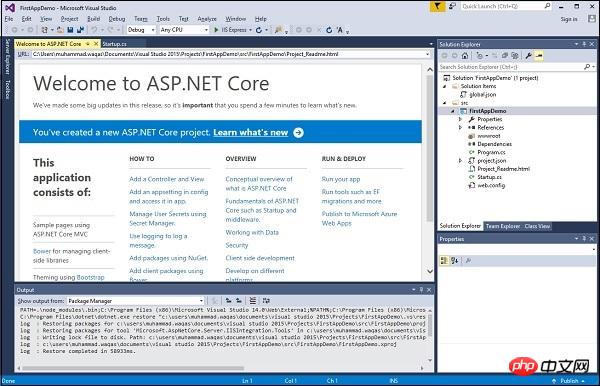
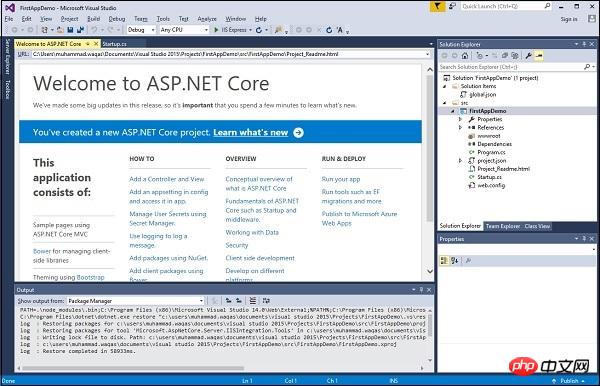
Visual Studio wird nun
das Projekt in Kürze starten.
Im Projektmappen-Explorer-Fenster sehen Sie alle Dateien in diesem Projekt.
Lassen Sie uns diese Anwendung ausführen. Sie können sie starten, indem Sie Strg F5 drücken oder über das Menü
Debug: Nachdem Sie das Debug-Menü ausgewählt haben, wählen Sie Ausführung starten (ohne Debugging).

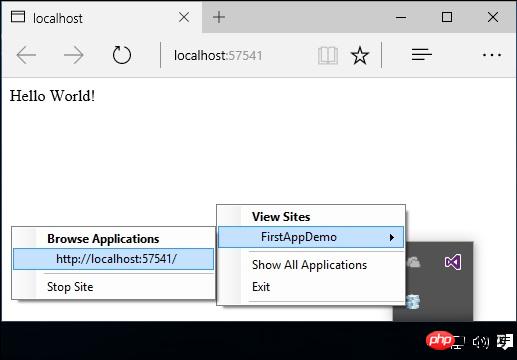
Diese Anwendung kann nur Hello World anzeigen
Dies läuft auf localhost:57741.
Im Taskleistenfenster können Sie auch sehen, dass IIS Express ausgeführt wird.

Hier können Sie sehen, dass der Name der Website FirstAppDemo ist.
Wenn Sie über Entwicklungserfahrung in früheren Versionen von Asp.net verfügen, ähneln die Schritte bei der Verwendung von Vs zum Entwickeln und Ausführen all dieser Aspekte denen in der Entwicklung früherer Versionen, sodass Sie damit vertraut sein sollten.
Das obige ist der detaillierte Inhalt vonASP.NET Core Neues Projekt-Tutorial (3)_Praktische Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!