
In diesem Artikel wird hauptsächlich vorgestellt, wie Asp.net MVC alle vom Benutzer eingegebenen String--Felder kürzt.
Es ist oft notwendig, zu kürzen Die vom Benutzer eingegebenen Daten, bevor sie in die -Bibliothek eingefügt oder eine Beurteilung vorgenommen werden. Es ist unsere allgemeine Idee, die Felder jedes ViewModel separat zu verarbeiten. Aktuelle Untersuchungen haben ergeben, dass dies tatsächlich auf einen Schlag gelingt.
Implementierungsmethode in MVC4.6
1, implementieren Sie die IModelBinder-Schnittstelle und erstellen Sie einen benutzerdefinierten ModelBinder.
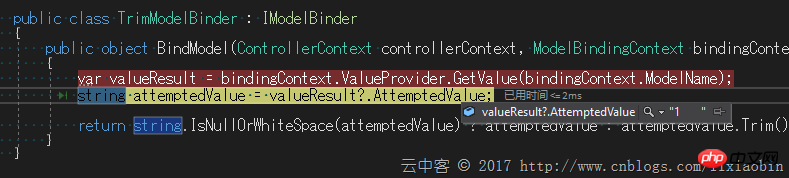
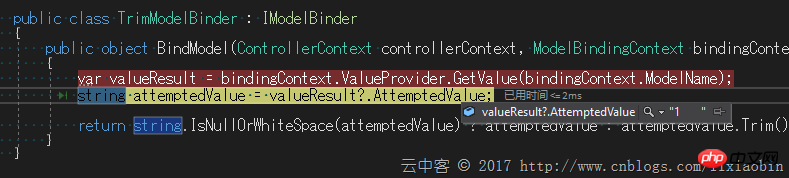
public class TrimModelBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var valueResult = bindingContext.ValueProvider.GetValue(bindingContext.ModelName);
string attemptedValue = valueResult?.AttemptedValue;
return string.IsNullOrWhiteSpace(attemptedValue) ? attemptedValue : attemptedValue.Trim();
}
}2. Fügen Sie ModelBinder zur MVC-Bindungsbibliothek hinzu.
protected void Application_Start()
{
//System.Web.Mvc.ModelBinders.Binders.DefaultBinder = new ModelBinders.TrimModelBinder();
System.Web.Mvc.ModelBinders.Binders.Add(typeof(string), new ModelBinders.TrimModelBinder());
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}

public class TrimModelBinder : ComplexTypeModelBinder
{
public TrimModelBinder(IDictionary propertyBinders) : base(propertyBinders) { }
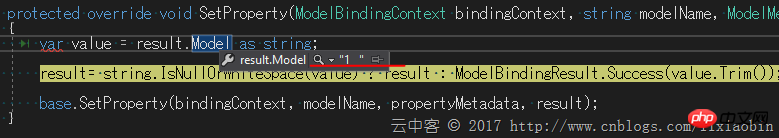
protected override void SetProperty(ModelBindingContext bindingContext, string modelName, ModelMetadata propertyMetadata, ModelBindingResult result)
{
var value = result.Model as string;
result= string.IsNullOrWhiteSpace(value) ? result : ModelBindingResult.Success(value.Trim());
base.SetProperty(bindingContext, modelName, propertyMetadata, result);
}
}public class TrimModelBinderProvider : IModelBinderProvider
{
public IModelBinder GetBinder(ModelBinderProviderContext context)
{
if (context.Metadata.IsComplexType && !context.Metadata.IsCollectionType)
{
var propertyBinders = new Dictionary();
for (int i = 0; i < context.Metadata.Properties.Count; i++)
{
var property = context.Metadata.Properties[i];
propertyBinders.Add(property, context.CreateBinder(property));
}
return new TrimModelBinder(propertyBinders);
}
return null;
}
}services.AddMvc().AddMvcOptions(s =>
{
s.ModelBinderProviders[s.ModelBinderProviders.TakeWhile(p => !(p is ComplexTypeModelBinderProvider)).Count()] = new TrimModelBinderProvider();
}); 

Das obige ist der detaillierte Inhalt vonAsp.net MVC So kürzen Sie Eingabezeichenfolgenfelder – Praktische Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 js-String in Array umwandeln
js-String in Array umwandeln
 js-Methode zum Abfangen von Zeichenfolgen
js-Methode zum Abfangen von Zeichenfolgen
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Einführung in Streicher
Einführung in Streicher
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 So verwenden Sie den Befehl „find', um Dateien unter Linux zu finden
So verwenden Sie den Befehl „find', um Dateien unter Linux zu finden




