
WeChat ist derzeit die beliebteste Social-Media-Software. Viele Menschen teilen ihre Fotos in Moments. Das ist die WeChat-Szene.
Als Nächstes werde ich Sie anleiten, eine WeChat-Szene zu erstellen.
Anmerkungen: Durch das Studium dieser Tutorials können Sie die Verwendung von Berührungsereignissen, die Multi-Touch-Technologie, den Algorithmus zur Beurteilung der Gleitrichtung von Gestenereignissen, CSS3-Animationsaufrufe und Textanimationen (alle Animationen sind) erlernen angepasst), Musik Kenntnisse über Wiedergabe und Steuerung, CSS3-Animationssteuerung, Verwendung von Web-Schriftarten, js-Manipulation von DOM usw. Wenn Sie während des Lernprozesses auf Probleme stoßen, können Sie mich unter QQ hinzufügen: 1416759661.
Die allgemeinen Schritte sind wie folgt:
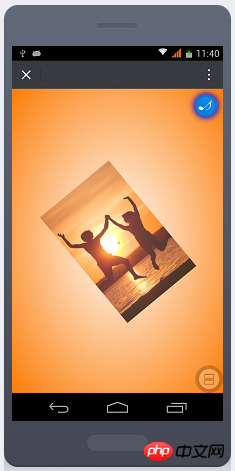
001, Effektvorschau
002, Projekt erstellen
003, Meteattribut und radialer Gradient
004, Bild hinzufügen
005, Bild positionieren
006, anhören für Touch-Start-Ereignisse
008. Wischen Sie nach oben, um Bilder zu wechseln
010 Animationseffekt
011. Animation aufrufen und Eigenschaften zurücksetzen
012. 3D-Rotationseffekt hinzufügen
014
015. Textbewegung
016, Zurücksetzen des Textstils
017, Textrotationseffekt
018, Gleittexteffekt
019 , kreisförmige Musiksteuerungstaste
020. Tastenrotationsanimation
022. Steuern Sie die Wiedergabe und das Stoppen der Musik
023. Animationsumschalteffekt automatisch aufrufen
Erleben Sie zuerst den Effekt, um den QR-Code unten zu scannen.
Sie können auch auf den Link unten klicken, um den Effekt anzuzeigen. Da es sich um einen fremden Server handelt, kann es sein, dass er langsam ist.
https://1416759661.github.io/changjing/



Detaillierter Code: 

Das obige ist der detaillierte Inhalt vonSchritte und Beispielcodes für die Erstellung einer WeChat-Szene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




