
In diesem Artikel wird hauptsächlich das Tutorial zur Verwendung von ASP.NET Core-Statikdateien vorgestellt. Es hat einen bestimmten Referenzwert unter
. In diesem Kapitel werden wir es tun Erfahren Sie, wie Sie Dateien verwenden. Fast jede Webanwendung benötigt eine wichtige Funktion: die Möglichkeit, Dateien (statische Dateien) aus dem Dateisystem bereitzustellen.
Statische Dateien wie JavaScript-Dateien, Bilder, CSS-Dateien usw., unsere Asp.Net Core-Anwendungen können direkt an Kunden bereitgestellt werden.
Statische Dateien befinden sich normalerweise im Web-Root-Ordner (wwwroot).
Standardmäßig ist dies der einzige Ort, an dem wir Dateien direkt aus dem Dateisystem bereitstellen können.
Fall
Lassen Sie uns nun ein einfaches Beispiel durchgehen, um zu verstehen, wie wir diese statischen Dateien in unserer Anwendung bereitstellen.
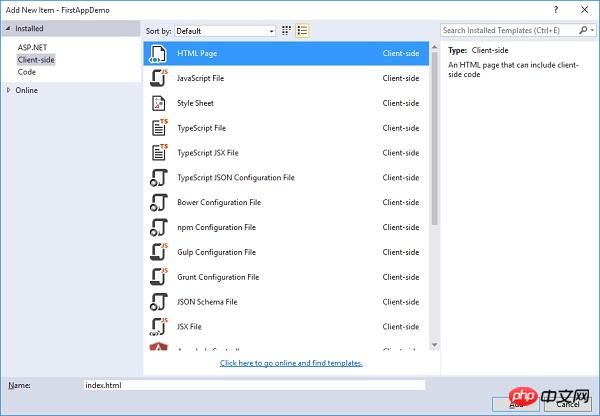
Hier möchten wir unserer FirstAppDemo-Anwendung eine einfache HTML-Datei hinzufügen, die im Web-Root-Ordner (wwwroot) abgelegt wird. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner „wwwroot“ und wählen Sie „Hinzufügen“ → „Neues Element“.

Wählen Sie im mittleren Bereich die HTML-Seite aus, nennen Sie sie index.html und klicken Sie auf die Schaltfläche „Hinzufügen“.

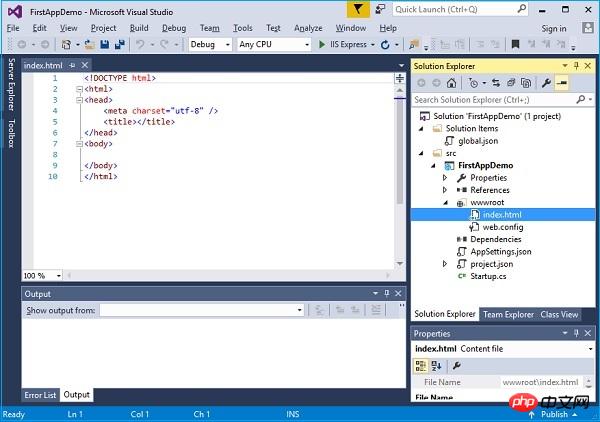
Sie sehen eine einfache index.html-Datei. Fügen wir wie unten gezeigt einfachen Text und Titel hinzu.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
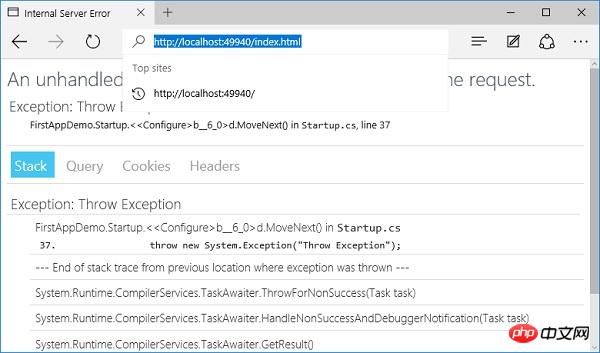
Wenn Sie die Anwendung ausführen und index.html in den Browser eingeben, werden Sie sehen, dass die app.RunMiddleware eine auslöst Ausnahme, da derzeit nichts in unserer Anwendung enthalten ist.

Jetzt gibt es in unserem Projekt keine Middleware, die nach Dateien im Dateisystem sucht.
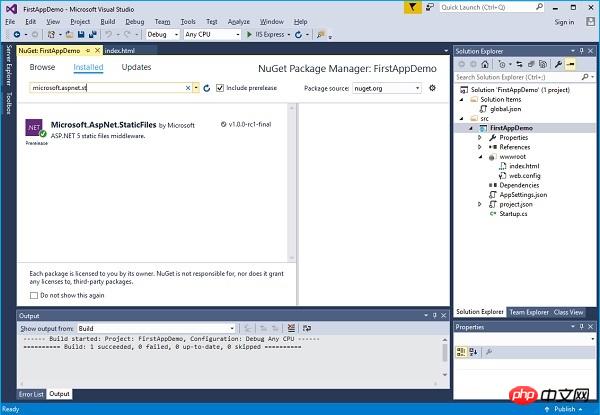
Um dieses Problem zu beheben, rufen Sie den NuGet-Paket-Manager auf, indem Sie im Projektmappen-Explorer mit der rechten Maustaste auf Ihr Projekt klicken und „NuGet-Pakete verwalten“ auswählen.

Suchen Sie nach Microsoft.AspNet.StaticFiles und Sie finden die Middleware für statische Dateien. Lassen Sie uns dieses Nuget-Paket installieren und jetzt können wir die Middleware in der Methode „Configure“ registrieren.
Fügen wir die Middleware „UseStaticFiles“ zur Methode „Configure“ hinzu, wie im Programm unten gezeigt.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}Sofern Sie die Option nicht durch die Übergabe anderer Konfigurationsparameter überschreiben, werden statische Dateien als Anforderungspfad für eine bestimmte Anforderung behandelt. Dieser Anforderungspfad ist relativ zum Dateisystem.
Wenn die statische Datei eine Datei basierend auf der URL findet, gibt sie die Datei direkt zurück, ohne die nächste Block-Middleware aufzurufen.
Wenn keine passende Datei gefunden wird, wird die nächste Block-Middleware weiter ausgeführt.
Speichern wir die Datei Startup.cs und aktualisieren Sie den Browser.

Sie können jetzt die Datei index.html sehen. Jede JavaScript-Datei, CSS-Datei oder HTML-Datei, die Sie irgendwo im wwwroot-Ordner platzieren, kann direkt als statische Datei in Asp.Net Core verwendet werden.
Wenn Sie index.html als Ihre Standarddatei verwenden möchten, verfügt IIS schon immer über diese Funktionalität.
Sie können IIS eine Standarddateiliste zuweisen. Wenn jemand auf das Stammverzeichnis zugreift, in diesem Fall wenn IIS eine Datei mit dem Namen index.html findet, gibt es diese Datei automatisch an den Client zurück.
Lassen Sie uns jetzt damit beginnen, ein paar Änderungen vorzunehmen. Zuerst müssen wir die erzwungenen Fehler entfernen und dann eine weitere Middleware hinzufügen, nämlich UseDefaultFiles. Das Folgende ist die Implementierung der Konfigurationsmethode.
/ This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}Diese Middleware lauscht auf eingehende Anfragen und prüft, ob es eine passende Standarddatei gibt, wenn die Anfrage für das Stammverzeichnis gilt .
Sie können die Optionen dieser Middleware überschreiben, um ihr mitzuteilen, wie sie mit der Standarddatei übereinstimmen soll, index.html ist jedoch standardmäßig eine Standarddatei.
Speichern wir die Datei Startup.cs und gehen Sie in Ihrem Browser zum Stammverzeichnis der Webanwendung.

你现在可以看到index.html是默认文件。你安装中间件的顺序是很重要的,因为如果你将UseDefaultFiles放置在UseStaticFiles之后,你将可能不会得到相同的结果。
如果你想要使用UseDefaultFiles和UseStaticFiles中间件,你可以使用另一个中间件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一个服务器中间件。这本质上是以正确的顺序包含了默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}让我们再一次保存 Startup.cs 文件。一旦你刷新浏览器,你将看到相同的结果,如下面的屏幕快照所示。

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Tutorial zur Verwendung statischer ASP.NET Core-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




