
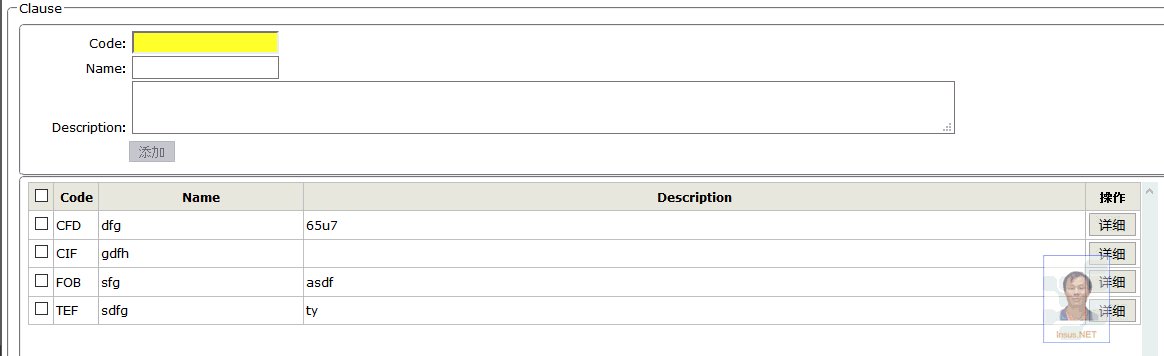
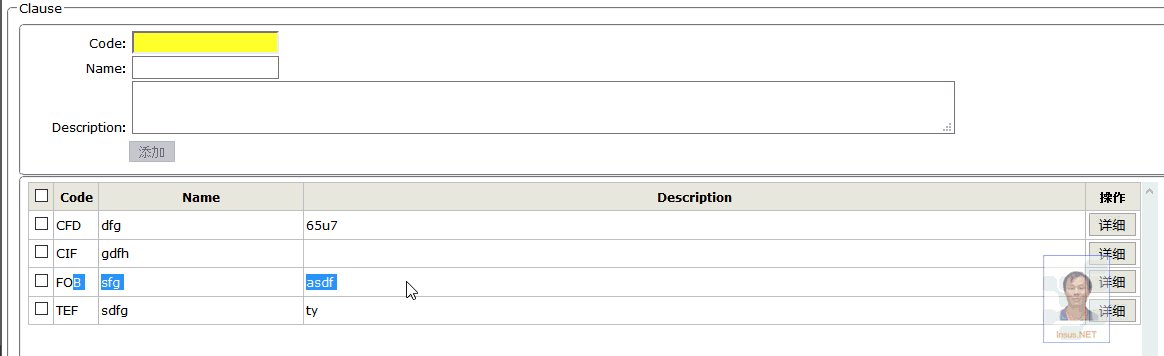
Dieser Artikel stellt hauptsächlich die Hybridanwendung von jQuery und angularjs in MVC vor, um Parameter zu übergeben und Daten zu binden. Die Anforderung ist wie folgt Wenn der Benutzer auf der Seite „Detailliert“ auf die Schaltfläche „Detailliert“ klickt, wird der Primärschlüsselwert des Datensatzes auf eine andere Seite übertragen.
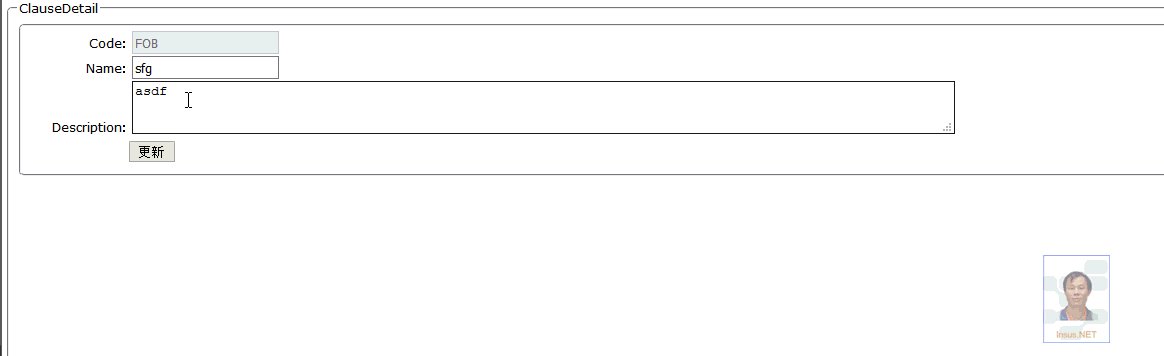
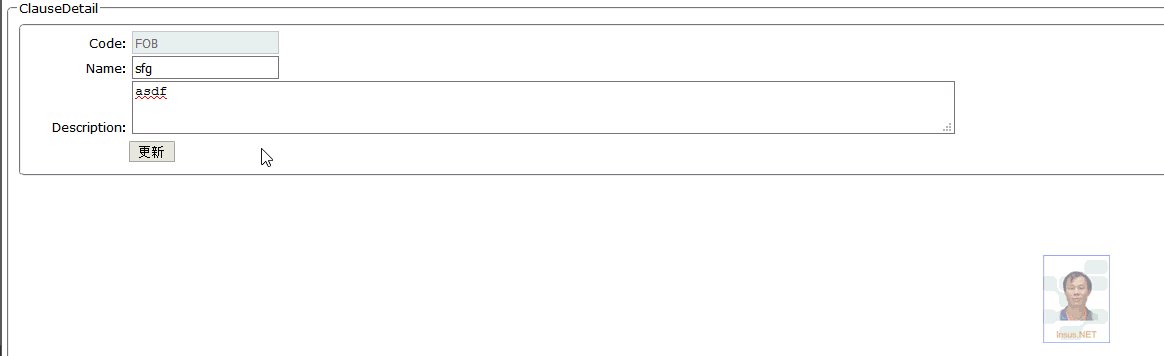
Besorgen Sie sich auf einer anderen externen Seite die Datensatzdaten und zeigen Sie die Datensatzdaten dann auf der Webseite an.
Verwenden Sie zunächst die Animation, um Folgendes zu demonstrieren:
 Das Obige übergibt nur einen Wert in ng-click, aber in ASP.NET MVC müssen Sie dies auch tun Dieser Wert wird an eine andere Ansicht „ASP.NET MVC-Übergabeparameter (Modell)“
Das Obige übergibt nur einen Wert in ng-click, aber in ASP.NET MVC müssen Sie dies auch tun Dieser Wert wird an eine andere Ansicht „ASP.NET MVC-Übergabeparameter (Modell)“
www.cnblogs.com/insus/p/6148167.html

Die Aktion von
$scope.Detail = function (code) {
var objects = {};
objects.Key = code;
objects.Value = "";
objects.Controller = "Code";
objects.Action = "ClauseDetail";
$http({
method: 'POST',
url: '/Pass/Redirect',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(objects),
}).then(
function success(response) {
if (response.data.Success) {
window.location.href = response.data.RedirectUrl;
}
else {
alert(response.data.ExceptionMessage);
}
},
function error(error) {
alert(response.error.data);
});
};
Nachdem Sie die Daten aus der obigen Datenbank abgerufen haben, geben Sie der Ansicht ein Modell. Das Folgende ist der Kernpunkt dieses Artikels, wie das ASP.NET MVC-Modell an das AngularJS-NG-Modell übergeben wird:
public ActionResult ClauseDetail()
{
if (TempData["Pass"] == null)
return RedirectToAction("Clause", "Code");
var pass = TempData["Pass"] as Pass;
TempData["Pass"] = pass;
Clause c = new Models.Clause();
c.Code = pass.Key.ToString();
ClauseEntity ce = new ClauseEntity();
var model = ce.ClauseByKey(c).FirstOrDefault();
return View(model);
}Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zum Übergeben von Parametern und Binden von Daten in ASP.NET MVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




