
Vorwort: Im vorherigen Blog wurde Amap erfolgreich eingeführt. Dies war die vorherige Adresse vue namens Amap .
Aufgrund einiger Anforderungen ist es notwendig, die umliegenden Funktionen der Karte zu nutzen.
Den vollständigen Projektcode finden Sie auf meinem Github
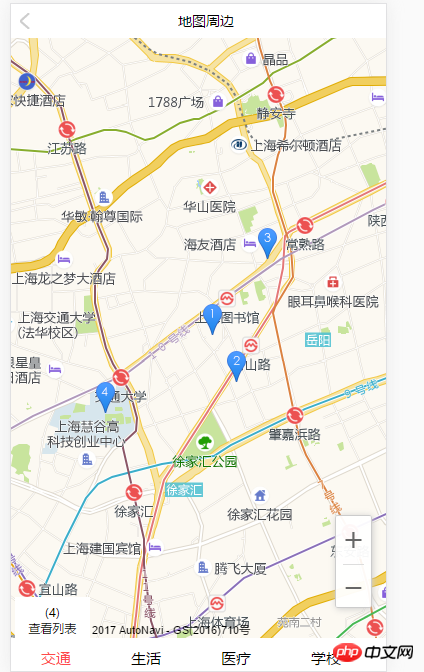
1. Schauen Sie sich zunächst die zu erzielenden Ergebnisse an und beziehen Sie sich dabei auf die Umgebung von Lianjia, wie in der Abbildung gezeigt.

2. Prinzipanalyse
1 , Einführung der Amap-API, die im vorherigen Blog erwähnt wurde, vue ruft die Amap-Karte auf.
2. Verwenden Sie das Peripherie-Plug-in der Karte, das die API der Amap-Website ist.
AMap.PlaceSearch //地点搜索服务插件,提供某一特定地区的位置查询服务
Die searchNearBy-Methode wird unter den verschiedenen Methoden im Plug-in ausgewählt.
searchNearBy(keyword:String,center:LngLat,radius:Number, callback:function(status:String,result:info/SearchResult)) // 根据中心点经纬度、半径以及关键字进行周边查询 radius取值范围:0-50000
3. Abfragemethode erstellen
searchData: function (callback) {
let keyWords = ['地铁线路', '大型购物广场', '三甲医院', '学校'] // 自选关键词
let distance = [1000, 3000, 3000, 3000]
// …………………………………………………………周边分类…………………………………………………………………………………………………………
placeSearchOptions = { // 构造地点查询类
pageSize: 10,
pageIndex: 1,
city: '021', // 城市
map: map,
visible: false
}
AMap.service('AMap.PlaceSearch', function () {
map.clearMap() // 清除地图覆盖物
placeSearch = new AMap.PlaceSearch(placeSearchOptions)
for (let i = 0; i < keyWords.length; i++) {
placeSearch.searchNearBy(keyWords[i], [121.44343879031237, 31.207570983863118], distance[i], callback)
}
})
return callback
},Bei dieser Methode werden alle Hersteller gefunden. Um ein späteres Neuladen von Karten und Plug-Ins zu vermeiden, weisen Sie bitte darauf hin, ob es eine bessere Methode gibt.
4. Binden Sie das Umschaltereignis des Herstellers an jede Option unter der Fußzeile.
/* 注册每项的点击事件,默认显示num0,也就是交通,实际上所有的数据已经请求到了,点击按钮只是用来切换maker */
clickItem: function (index, buttons) {
map.clearMap() // 清除地图覆盖物
buttons.forEach(function (e, index) {
e.isActive = false
})
buttons[index].isActive = true
self.listCount = self.num[index].length
self.listText = self.num[index]
function onClick (e) {
console.log(e)
}
for (let i = 0; i < self.num[index].length; i++) {
marker = new AMap.Marker({
// content: 'div',
title: 'abc',
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/mark_b' + (i + 1) + '.png',
position: [self.num[index][i].location.lng, self.num[index][i].location.lat],
offset: new AMap.Pixel(-24, 5),
zIndex: 1,
map: map,
clickable: true
})
AMap.event.addListener(marker, 'click', onClick)
}
return marker
}3. Ergebnisanzeige

Hinweis: Um den Demonstrationseffekt zu erleichtern, wird in diesem Projekt der persönliche Amap-Entwicklerschlüssel verwendet. Bitte ersetzen Sie ihn durch Ihren eigenen.
Den vollständigen Projektcode finden Sie auf meinem Github
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vue, um mit Gaode-Kartenbeispielen zu spielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Antivirensoftware gibt es?
Welche Antivirensoftware gibt es?
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 So konfigurieren Sie Tomcat-Umgebungsvariablen
So konfigurieren Sie Tomcat-Umgebungsvariablen
 Was bedeutet c#?
Was bedeutet c#?
 So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen




