
Angenommen, Sie müssen ein Datenelement auf Seite A eingeben und eine JS-Variable verwenden, um diese Daten zu speichern. Gleichzeitig referenziert und verwendet Seite B diese Variable Code, der Effekt der Datenübertragung kann nicht erreicht werden.
Dann verwenden wir Cookies, um gelesene Daten zu speichern.
Cookie hat das Format Name=Wert. Jedes Cookie wird normalerweise durch „;“ getrennt.
Textfeld-Eingabedaten:

JS zum Setzen von Cookies verwenden:
1 window.onload=function(){ 2 var oTxt=document.getElementById('oTxt'); 3 oTxt.oninput=function(){ 4 //这里引用函数 5 getCookie('name',oTxt.value); 6 } 7 function getCookie(name,value,oDay){ 8 //判断是否有没有oDay,如果没有默认为5天 9 oDay=oDay||5;10 var oTime=new Date();11 oTime.setDate(oTime.getDate()+oDay);12 document.cookie=name+'='+value+';path=/;expires='+oTime;13 //存放一条数据14 }15 }
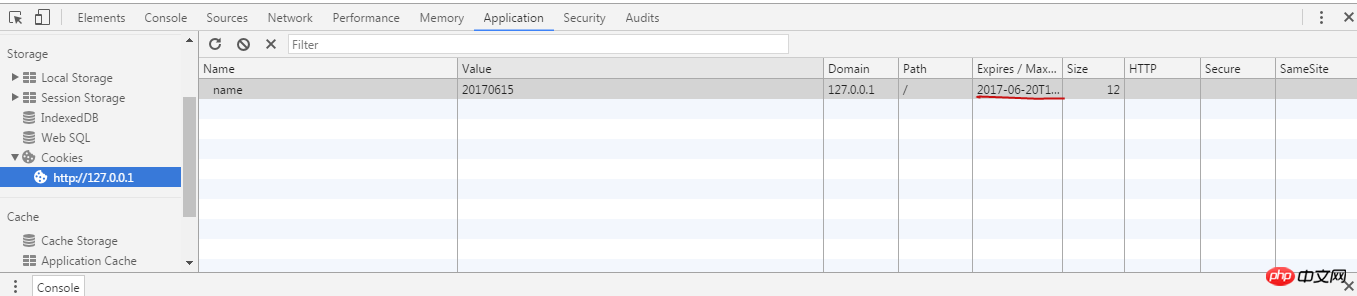
Abgelaufen ist die Lagerzeit:

JS liest den Wert des Cookies und gibt ihn aus:
1 window.onload=function(){ 2 var p=document.getElementsByTagName('p');
3 function getCookie(){ 4 //分隔成数组的形式 得到 ["name", "20170615"] 5 var data=document.cookie.split('='); 6 //判断name 7 if(data[0] == 'name'){ 8 return data[1]; 9 }10 }11 var oValue=getCookie();12 document.write(oValue);13 }Der Wert wird auf der Seite ausgegeben.

Jeder Browser enthält eine begrenzte Anzahl von Cookies:
Microsoft weist darauf hin, dass Internet Explorer 8 zunimmt Cookie-Limits Das sind 50 pro Domain, aber IE7 scheint auch 50 Cookies pro Domain zuzulassen.
Firefox hat ein Cookie-Limit von 50 pro Domainname.
Opera hat ein Cookie-Limit von 30 pro Domainname.
Safari/WebKit scheint keine Cookie-Einschränkungen zu haben. Wenn jedoch viele Cookies vorhanden sind, überschreitet die Headergröße die Verarbeitungsgrenze des Servers, was zu einem Fehler führt.
Hinweis: „Jedes Domain-Cookie ist auf 20 begrenzt“ ist nicht mehr korrekt!
Aufgrund des begrenzten Inhaltsraums von Cookies können unnötige Cookies gelöscht werden.
JS lösche diesen Namen:
function removeCookie(name){
setCookie(name,'asdas',-1);
}Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er gefällt euch allen.
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Implementierung der Funktionen zum Speichern, Lesen und Löschen von Cookies. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Plätzchen
Plätzchen
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Was bedeutet es, alle Cookies zu blockieren?
Was bedeutet es, alle Cookies zu blockieren?
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Implementierungsmethode für die Python-Online-Wiedergabefunktion
Implementierungsmethode für die Python-Online-Wiedergabefunktion
 Verwendung der ubound-Funktion
Verwendung der ubound-Funktion




