
Box-Größe + negativer Rand-Upgrade-Doppelflügel-Layout

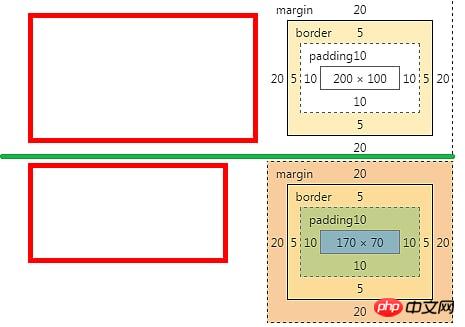
.content-size, .border-size{width: 200px;height: 100px;padding: 10px;border: 5px solid red;margin: 20px;
}.content-size{box-sizing: content-box;
}.border-size{box-sizing: border-box;
}Die Werte für Breite, Höhe, Abstand, Rahmen und Rand der beiden Klassen context-size und border-size sind gleich.
box-sizing: content-box, die Breite und Höhe des div sind die Werte von width und height
box- Größe: border-box, die Breite und Höhe des Div sind padding + border + width (Inhaltshöhe)
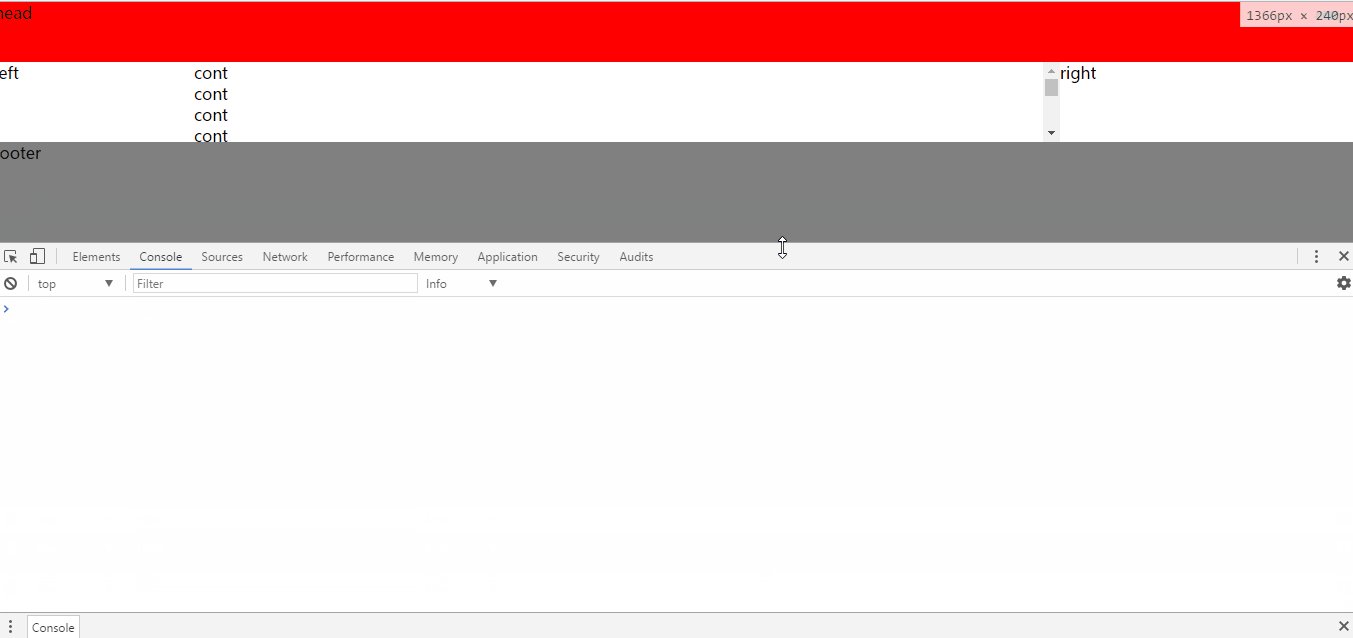
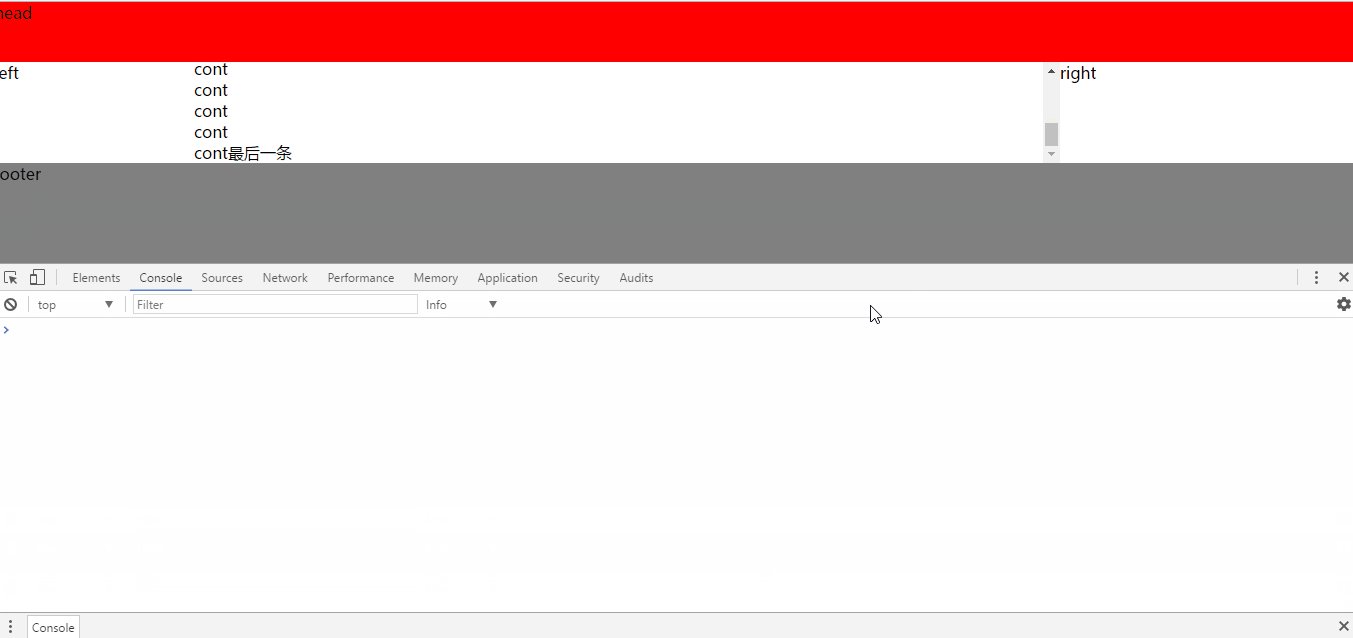
Die Transformation des Doppelflügel-Layouts, die traditionelle doppelte Flughöhe ist adaptiv. Diesmal wird die Höhe des Doppelflügel-Layouts durch den Border-Box-Wert des Box-Sizing-Attributs festgelegt, sodass Kopf- und Fußzeile festgelegt sind und die Bildlaufleiste automatisch im mittleren Inhaltsteil angezeigt wird.
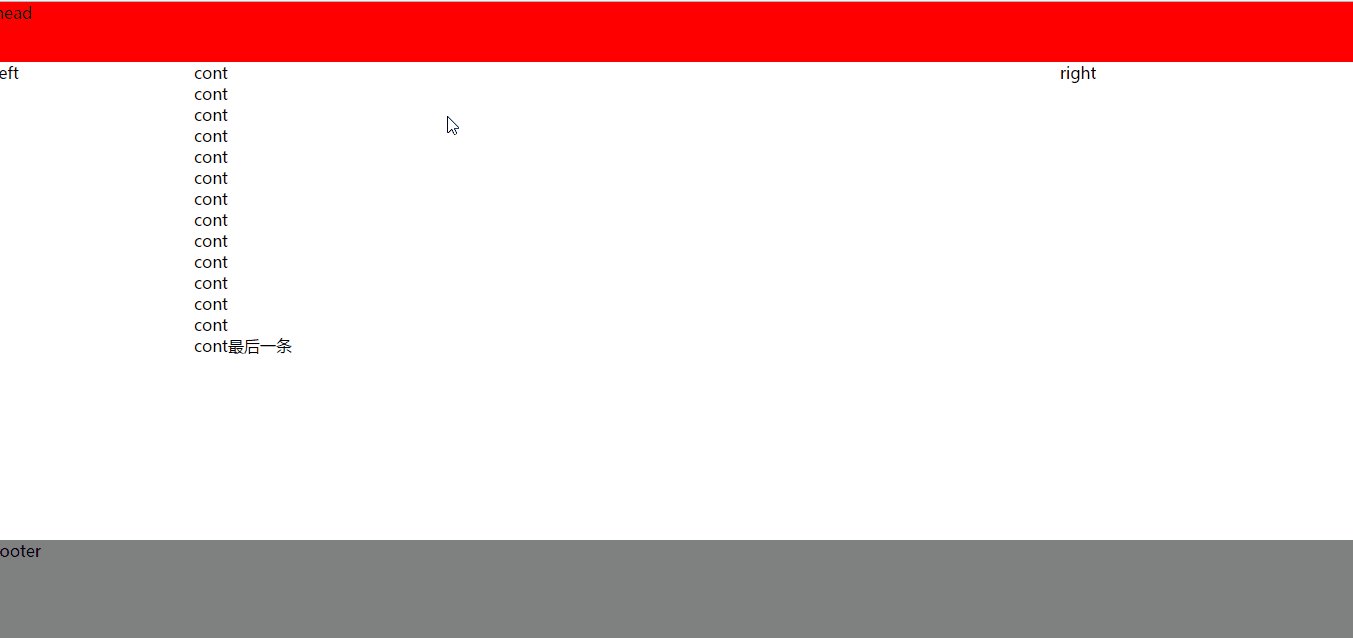
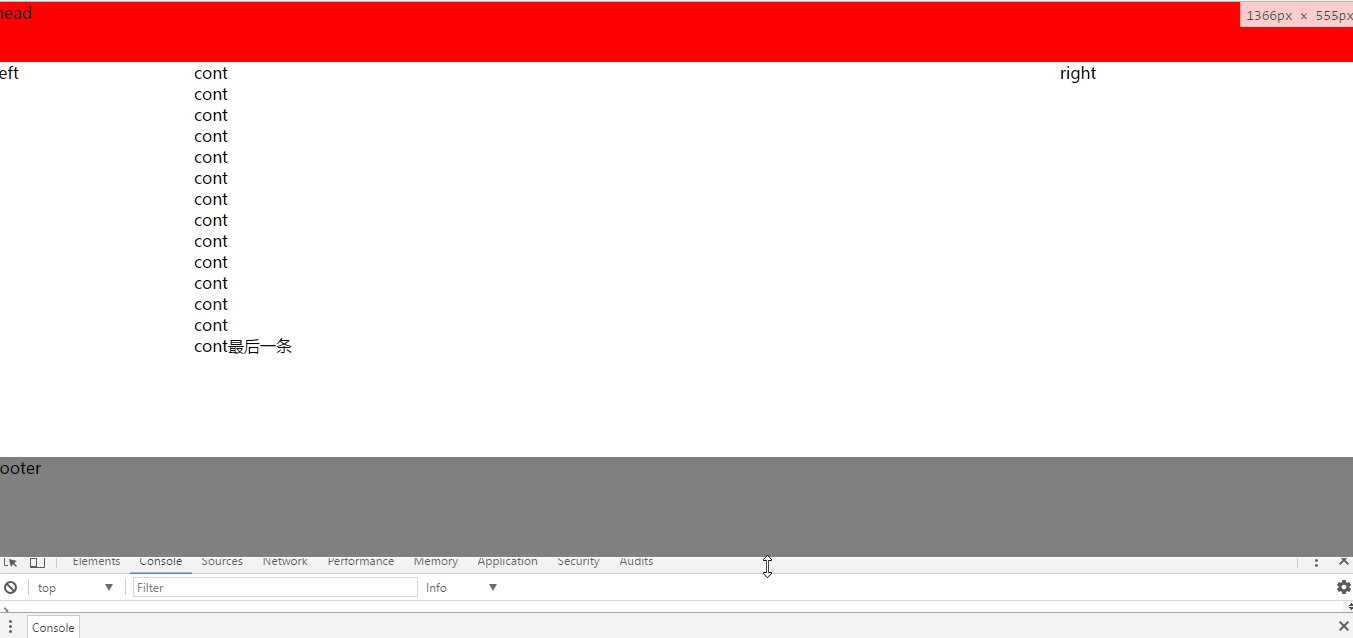
<html><head><meta charset="UTF-8"><title>Document</title><style>div, body{margin: 0px;} .head{ height: 60px; background: red; } .main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; } .main-main{ clear: both; } .main-main:after{ content: ''; display: block; overflow: hidden; clear: both; } .cont-main{ margin: 0px 300px 0px 200px; overflow: hidden; overflow-y: auto; height: inherit; } .main .cont, .main .left, .main .right{ float: left; height: 100%; } .main .cont{ width: 100%; } .main .left{width: 200px;margin-left: -100%; } .main .right{width: 300px;margin-left: -300px; } .footer{ height: 100px; background: gray; }</style></head><body><div class="head">head</div><div class="main"><div class="main-main"><div class="cont"><div class="cont-main">cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont最后一条<br/></div></div><div class="left">left</div><div class="right">right</div></div></div><div class="footer">footer</div></body></html>Rendering:

Um die traditionelle Anordnung mit zwei fliegenden Flügeln zu erreichen, werde ich hier nicht auf Details eingehen.
Gemäß der Einführung des Box-Sizing-Attributs können Sie wissen, dass bei Einstellung auf Border-Box die Höhe = Polsterung + Randwert und der negative Wert des Rands erforderlich ist verwendet werden.
Padding reduziert die Höhe des Inhalts selbst
margin negativ Der Wert verkürzt den Abstand zwischen Kopf, Fußzeile und Inhalt
.main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px;
}Die Implementierung der Bildlaufleiste in Der Inhaltsteil ist auf unseren Hauptteil zurückzuführen (das äußerste Div im Mittelteil, z. B. .main) und muss auf height:100 % eingestellt werden, damit seine Höhe den Bildschirm ausfüllt. Daher muss der äußeren Ebene des Inhaltslayouts ein Div (z. B. .main-main) hinzugefügt werden. Zu diesem Zeitpunkt ist die Höhe von .main-main das, was wir wollen. Der folgende mittlere Text enthält den CSS-Code:
.cont-main{
margin: 0px 300px 0px 200px;
overflow: hidden;
overflow-y: auto;
height: inherit;
}Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Transformation und Verwendung der Doppelflügleranordnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Marge in CSS?
Was bedeutet Marge in CSS?
 Was ist die Tastenkombination zum Kopieren und Einfügen bei Strg?
Was ist die Tastenkombination zum Kopieren und Einfügen bei Strg?
 Was sind private Clouds?
Was sind private Clouds?
 Wie man iis löst, kann nicht gestartet werden
Wie man iis löst, kann nicht gestartet werden
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?
 Kontextmenü
Kontextmenü
 So rufen Sie externe JS in HTML auf
So rufen Sie externe JS in HTML auf
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen




