
Code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
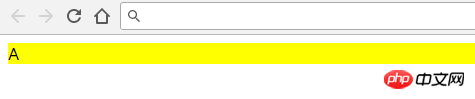
<div class="a b">A</div>Rendering-Effekt
Code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
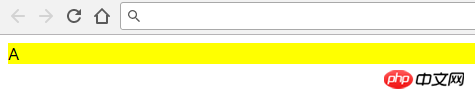
<div class="b a">A</div>Rendering-Effekt 
Code
<style>
.b{
background: yellow;
}
.a{
background: red;
}
</style>
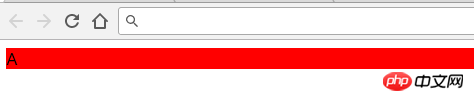
<div class="a b">A</div>Rendering-Effekt

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Prioritätsinstanz des CSS-Klassenselektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




