
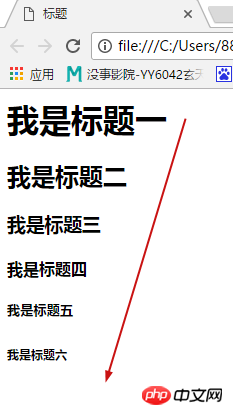
(1), Titel eins ist auch der größte Titel auf einer Seite um die Wichtigkeit hervorzuheben;
(2), Titel 2
(3) , < ;h3> Titel drei
(4), Titel vier
(5), Titel fünf
(6), Titel sechs ist auch der kleinste, und der letzte hat nicht 7, 8, 9....
<html>
<head>
<title>标题</title>
</head>
<body> <h1>我是标题一</h1><h2>我是标题二</h2><h3>我是标题三</h3><h4>我是标题四</h4><h5>我是标题五</h5><h6>我是标题六</h6> </body>
</html>
(1), Dies ist das Absatz-Tag, auch bekannt als p-Tag.
<html>
<head>
<title>标题和段落</title>
</head>
<body> <h1>我是标题</h1><p>我是段落</p> </body>
</html>
Wickeln Sie einfach den Text ein, den Sie ändern möchten, und schon ist es in Ordnung! Dies sind nur einige häufig verwendete und es gibt noch viele weitere. Sie werden alle auf die gleiche Weise verwendet. Schauen Sie sich diese einfach an, wenn die Zeit gekommen ist.
Code
<html>
<head>
<title>文字标签</title> </head>
<body>
<h1>我是标题</h1>
<p>我是<em>斜体1</em> 我是<i>斜体2</i></p>
<p>我是<b>加粗1</b> 我是<strong>加粗2</strong></p>
<p>我是<small>缩小文字</small></p>
<p>我是<big>放大文字</big></p>
<p>我是<s>删除线1</s> 我是<del>删除线2</del> 我是<strike>删除线3</strike></p>
<p>我是<u>文字下划线</u></p>
</body>
</html> Das nächste Mal erzähle ich Ihnen von den Hyperlinks zwischen Webseiten, bei denen es sich um Sprünge handelt, und der Einführung von Bildern in Webseiten. Da es sich um absolute und relative Pfade handelt, ist es für Anfänger nicht einfach, es zu verstehen und es jedem klar zu erklären.
Das nächste Mal erzähle ich Ihnen von den Hyperlinks zwischen Webseiten, bei denen es sich um Sprünge handelt, und der Einführung von Bildern in Webseiten. Da es sich um absolute und relative Pfade handelt, ist es für Anfänger nicht einfach, es zu verstehen und es jedem klar zu erklären.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Artikeltitel-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




