
Hintergrund: Die dreistufige Serversteuerung von Asp.net wird für die Sekundärentwicklung verwendet
Als ich heute entwickelte, stellte ich fest, dass viele Dinge in diesem System gekapselt sind, und ich entdeckte auch ein Problem
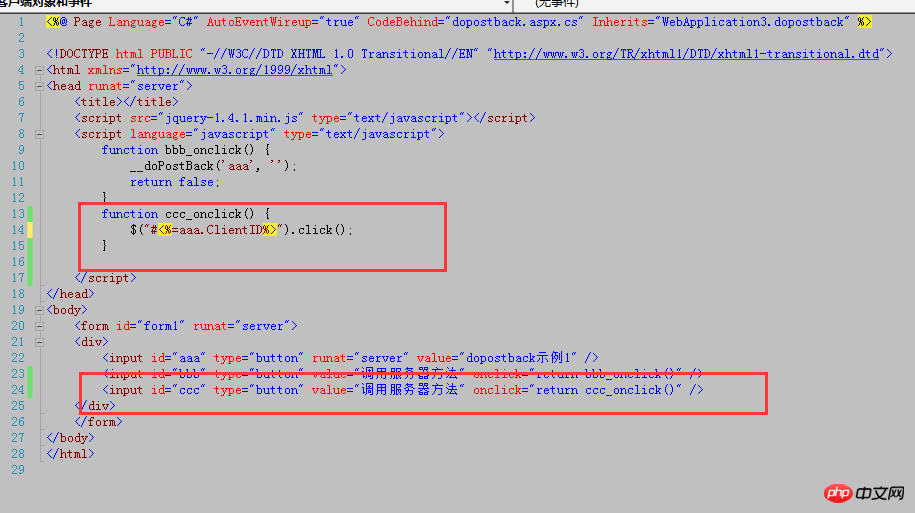
Dopostback So verwenden Sie diese Methode
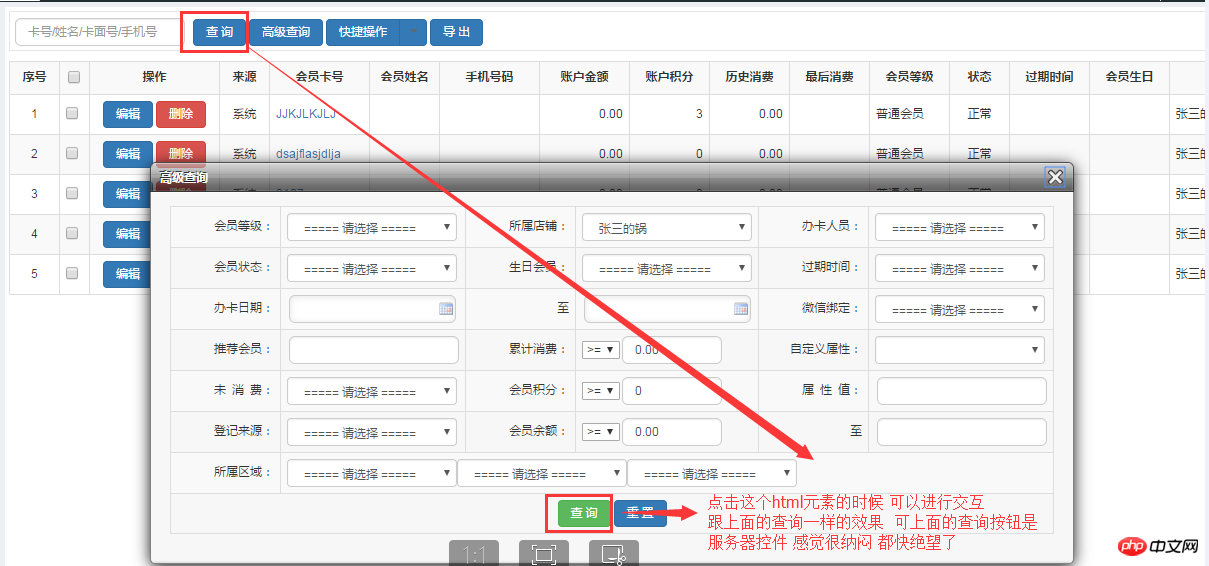
Weil ich festgestellt habe, dass an einige HTML-Elemente weder Interaktionsmethoden gebunden sind noch Serversteuerelemente sind
Aber Sie können mit Daten interagieren, wenn Sie darauf klicken

Ich habe es sorgfältig studiert und beschlossen, es mit allen zu teilen
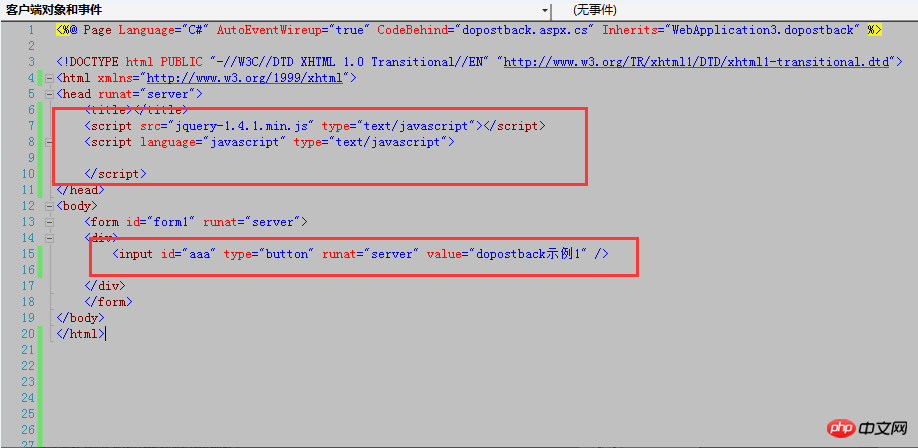
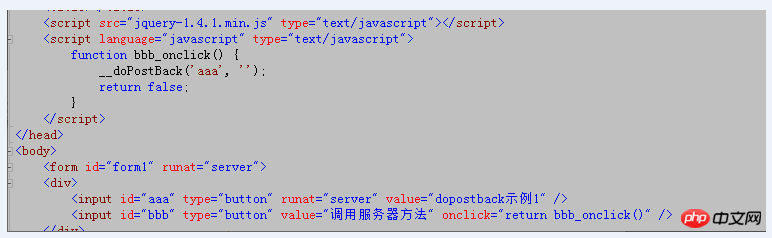
Zuerst eine Serversteuerung hinzufügen

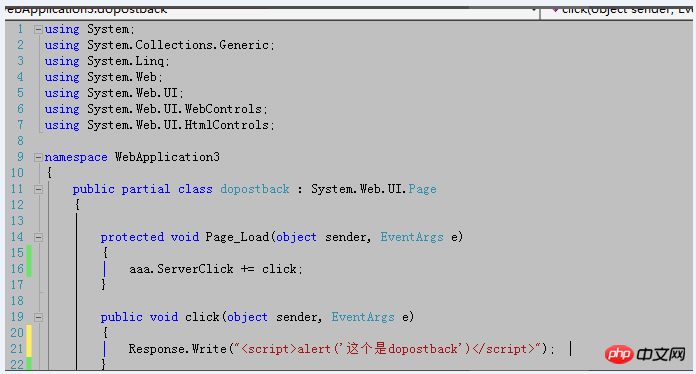
Binden Sie die Methode an die Serversteuerung

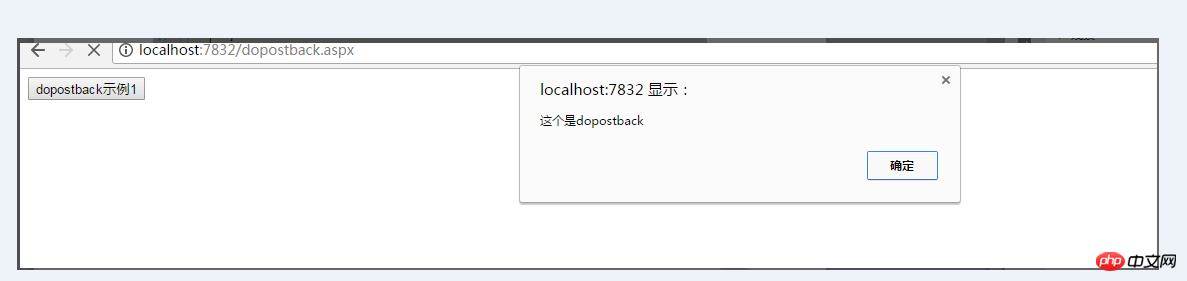
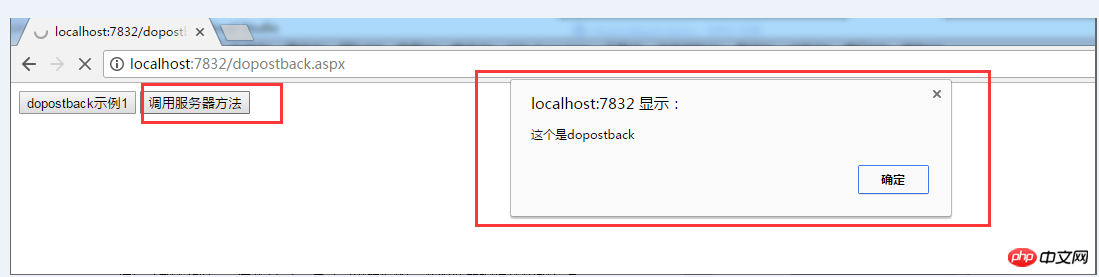
Wenn die Seite angeklickt wird, ist es wie unten gezeigt

Dann habe ich ein HTML-Element hinzugefügt und es an die Dopostback-Methode in js gebunden

Dann Wie in der Abbildung unten gezeigt, kann dieses HTML-Element die von der ersten Serversteuerung verwendete Methode ausführen

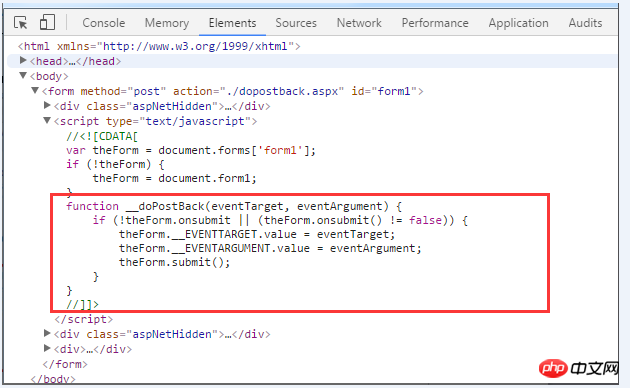
Seitenquelle anzeigen und entdecken Die Seite generiert automatisch dieses Ding
kombiniert mit den Parametern von dopostback

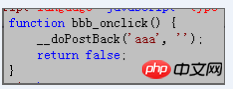
aaa ist eigentlich eventTarget "" ist das eventArgument
Die Rückgabe von false soll verhindern, dass die Seite weiterhin ausgeführt wird
Denn nachdem das form1-Formular übermittelt wurde, wird dieses erst ausgeführt der erste Satz in der bbb_onclick()-Methode
__DoPostBack('aaa', ''); Wenn nach Ihrer bbb-Methode ein Follow-up erfolgt, kann die Seite weiterhin ausgeführt werden
So Wenn Sie es verwenden, fügen Sie am besten false hinzu. Schließlich wird diese Methode von Menschen geschrieben. Es ist am besten,

hinzuzufügen Serverklick

Das kann so erreicht werden
Das obige ist der detaillierte Inhalt vonGeben Sie HTML-Elemente frei, um Serverinstanzen aufzurufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




