
1. Grundlegende Umgebungskonfiguration
npm install <code style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); font-family: Consolas, Menlo, Courier, monospace; font-size: inherit; margin: 0px; padding: 0px; color: inherit; background-color: transparent; border-radius: 0px;"><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">npm install </span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">-</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">g cnpm </span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">--</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">registry</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">=</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">https</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">://</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">registry</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">npm</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">taobao</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">org</span>-
2. Konfigurieren Sie das .Net Core-Projekt
Verwenden Sie beim Erstellen des .Net Core-Projekts die API-Vorlage, um eine leere Lösung zu erstellen, und bauen Sie darauf auf Auf dieser Basis aktivieren Sie die Unterstützung statischer Dateien. Die detaillierte Konfiguration lautet wie folgt:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Builder; 6 using Microsoft.AspNetCore.Hosting; 7 using Microsoft.Extensions.Configuration; 8 using Microsoft.Extensions.DependencyInjection; 9 using Microsoft.Extensions.Logging;10 11 namespace App.Integration12 {13 public class Startup14 {15 public Startup(IHostingEnvironment env)16 {17 var builder = new ConfigurationBuilder()18 .SetBasePath(env.ContentRootPath)19 .AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)20 .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)21 .AddEnvironmentVariables();22 Configuration = builder.Build();23 }24 25 public IConfigurationRoot Configuration { get; }26 27 // This method gets called by the runtime. Use this method to add services to the container.28 public void ConfigureServices(IServiceCollection services)29 {30 // Add framework services.31 //services.AddMvc();32 }33 34 // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.35 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)36 {37 loggerFactory.AddConsole(Configuration.GetSection("Logging"));38 loggerFactory.AddDebug();39 40 //app.UseMvc();41 app.UseDefaultFiles();42 app.UseStaticFiles();43 }44 }45 }Statische Dateien müssen das Nuget-Paket mit dem Namen Microsoft.AspNetCore.StaticFiles installieren Verwalten Sie es selbst über das installierte Paket.
3. Konfigurieren Sie die Angular Cli-Debugging-Umgebung
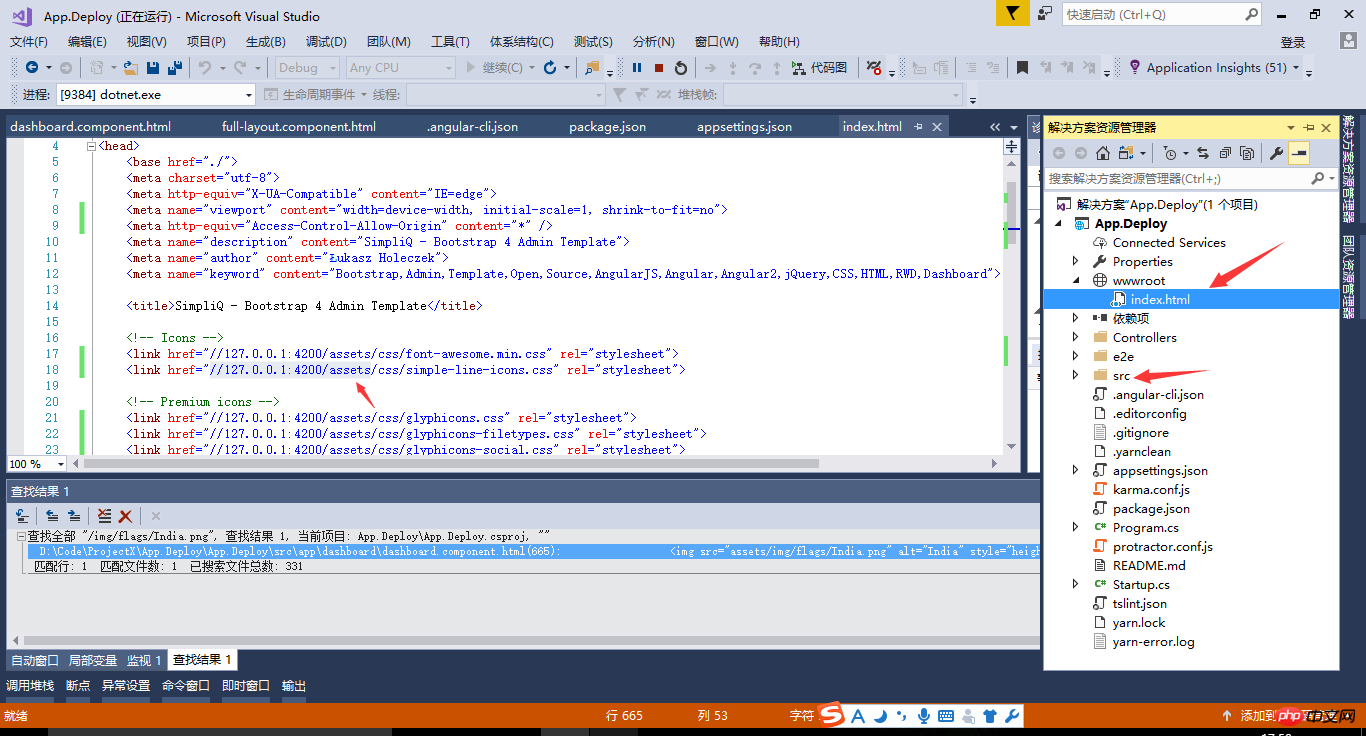
Bevor Sie mit dem Projekt-Debuggen beginnen, müssen wir die index.html in der Angular-Ressource bitte nach wwwroot verschieben Beachten Sie, dass es sich bei dieser index.html-Datei um die vom Befehl ng build generierte Version handeln muss, die im Allgemeinen im Verzeichnis /dist gespeichert ist
Vor dem Kompilieren von Angular-Ressourcen müssen wir die Option DeployUrl auf ng server im setzen Angular CLI-Einstellungen Die Standard-Debugging-Adresse:
"deployUrl": "//127.0.0.1:4200", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,注意,ng serve启动调试时并不会调研此参数

Im Folgenden finden Sie eine Beschreibung jedes Konfigurationselements von Angular Cli .
{
"project": {
"name": "angular-questionare",
"ejected": false // 标记该应用是否已经执行过eject命令把webpack配置释放出来
},
"apps": [
{
"root": "src", // 源码根目录
"outDir": "dist", // 编译后的输出目录,默认是dist/
"assets": [ // 记录资源文件夹,构建时复制到`outDir`指定的目录
"assets",
"favicon.ico"
],
"index": "index.html", // 指定首页文件,默认值是"index.html"
"main": "main.ts", // 指定应用的入门文件
"polyfills": "polyfills.ts", // 指定polyfill文件
"test": "test.ts", // 指定测试入门文件
"tsconfig": "tsconfig.app.json", // 指定tsconfig文件
"testTsconfig": "tsconfig.spec.json", // 指定TypeScript单测脚本的tsconfig文件
"prefix": "app", // 使用`ng generate`命令时,自动为selector元数据的值添加的前缀名
"deployUrl": "//cdn.com.cn", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,常用于CDN部署
"styles": [ // 引入全局样式,构建时会打包进来,常用语第三方库引入的样式
"styles.css?1.1.10"
],
"scripts": [ // 引入全局脚本,构建时会打包进来,常用语第三方库引入的脚本
],
"environmentSource": "environments/environment.ts", // 基础环境配置
"environments": { // 子环境配置文件
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js?1.1.10"
}
},
"lint": [
{
"project": "src/tsconfig.app.json"
},
{
"project": "src/tsconfig.spec.json"
},
{
"project": "e2e/tsconfig.e2e.json"
}
],
"test": {
"karma": {
"config": "./karma.conf.js?1.1.10"
}
},
"defaults": { // 执行`ng generate`命令时的一些默认值
"styleExt": "css", // 默认生成的样式文件后缀名
"component": {
"flat": false, // 生成组件时是否新建文件夹包装组件文件,默认为false(即新建文件夹)
"spec": true, // 是否生成spec文件,默认为true
"inlineStyle": false, // 新建时是否使用内联样式,默认为false
"inlineTemplate": false, // 新建时是否使用内联模板,默认为false
"viewEncapsulation": "Emulated", // 指定生成的组件的元数据viewEncapsulation的默认值
"changeDetection": "OnPush", // 指定生成的组件的元数据changeDetection的默认值
}
}
}
Um die Site-Struktur mit dem .Net Core Api-Projekt als Hauptteil zu implementieren, müssen wir die Option „Bereitstellen“ aktivieren, wenn wir einen NG-Server verwenden und öffnen Sie die Unterstützung für statische Ressourcen „Bereitstellungsadresse“. Hinweis: Die Bereitstellung an zwei Standorten kann zu JS-übergreifenden Domänen führen. Bitte lösen Sie das Problem selbst.
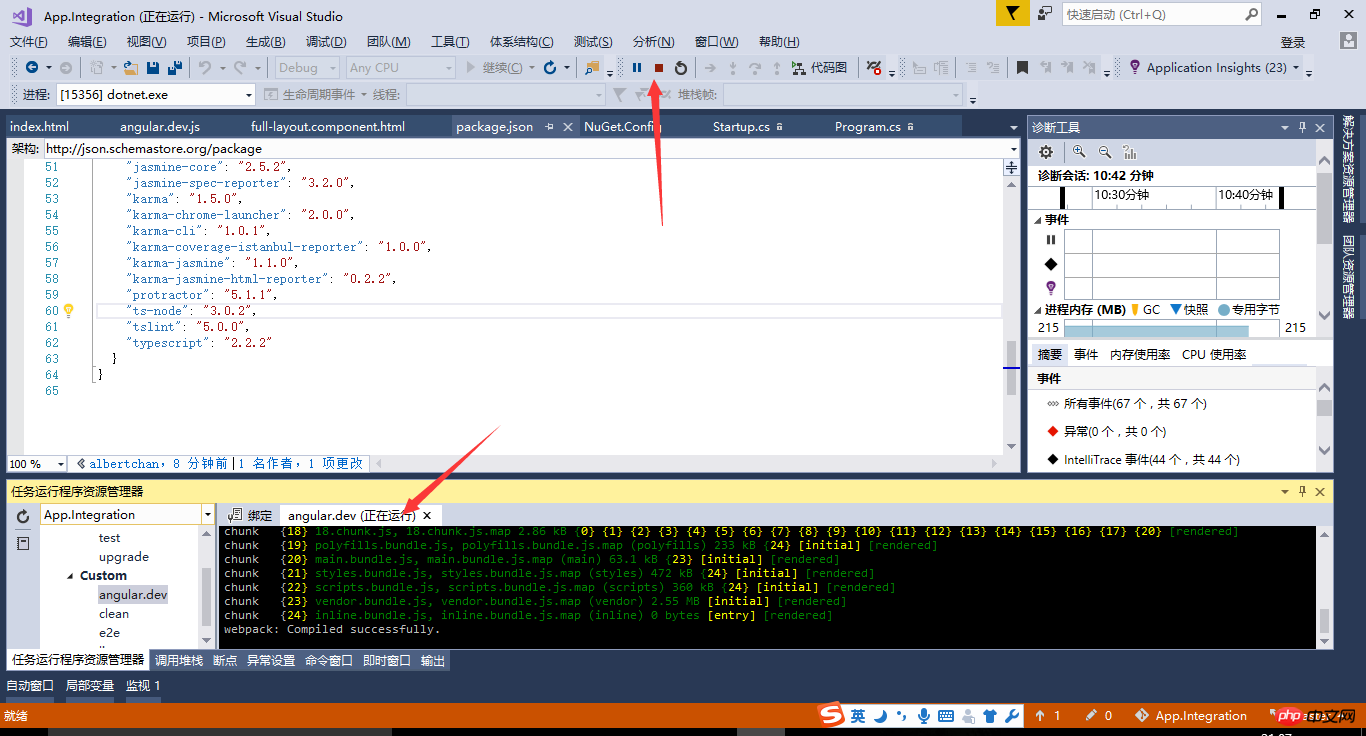
Fügen Sie den Bereitstellungsparameter ng servo --deploy-url '// hinzu, wenn Sie den Angular Cli-Debugging-Server starten in der Befehlszeile localhost:4200/'

Wenn wir schließlich das API-Projekt über den F5-Befehl von VS öffnen, können wir den laufenden Effekt der Website sehen. Viel Spaß beim Codieren~

Das obige ist der detaillierte Inhalt von.Net Core + Angular Cli zur Implementierung des Aufbaus einer Entwicklungsumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung anhängen
Verwendung anhängen
 Der Unterschied zwischen Mongodb und MySQL
Der Unterschied zwischen Mongodb und MySQL
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 Das neueste Ranking der Snapdragon-Prozessoren
Das neueste Ranking der Snapdragon-Prozessoren
 Gründe, warum das Laden von CSS fehlgeschlagen ist
Gründe, warum das Laden von CSS fehlgeschlagen ist
 So verwenden Sie die Bedienfeldsteuerung
So verwenden Sie die Bedienfeldsteuerung
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 vbnet-Tutorial
vbnet-Tutorial




