
Vor ein paar Tagen musste ich Deckendecken in UWP implementieren, also habe ich einige Artikel im Internet gefunden:
Dachdeckenmethode – eine der Möglichkeiten, Deckendecken in der Symbolleiste in UWP zu implementieren
Seite verschiebt die Navigationsleiste in UWP nach oben
Ich habe festgestellt, dass die meisten der vorherigen Implementierungsmethoden darin bestanden, die Höhe des Headers von ListViewBase zu steuern oder einen ScrollViewer zu erstellen, um die ListViewBase darin zu platzieren . Nach dem Testen weisen beide Methoden mehr oder weniger Probleme auf. Deshalb möchte ich versuchen, die Composition-API zu verwenden, um den Deckeneffekt zu erzielen.
Lassen Sie uns zunächst verstehen, was die Composition API ist.
Windows.UI.Composition ist eine deklarative Aufbewahrungsmodus-API, die von jeder Universal Windows Platform (UWP)-Anwendung aufgerufen werden kann und es Ihnen ermöglicht, Kompositionsobjekte, Animationen und Effekte direkt in Ihrer Anwendung zu erstellen . Die API ist eine leistungsstarke Ergänzung zu vorhandenen Frameworks wie XAML und bietet UWP-Anwendungsentwicklern eine vertraute C#-Oberfläche, die sie ihren Anwendungen hinzufügen können. Diese APIs können auch zum Erstellen von Framework-losen Anwendungen im DX-Stil verwendet werden.
XAML-Entwickler können mit WinRT auf eine Kompositionsebene in C# „herunterziehen“, um benutzerdefinierte Arbeiten an dieser Kompositionsebene durchzuführen, ohne bis zur Grafikebene herunterzufahren und für beliebige Zwecke DirectX und DirectX verwenden zu müssen Benutzerdefinierte Benutzeroberfläche funktioniert in C++. Diese Technik kann verwendet werden, um vorhandene Elemente mithilfe der Kompositions-API zu animieren oder die Benutzeroberfläche zu erweitern, indem „visuelle Inseln“ von Windows.UI.Composition-Inhalten innerhalb der XAML-Elementstruktur erstellt werden.
Allein der Blick auf diese wenigen Sätze der Einleitung von Microsoft ist verwirrend, schauen wir uns einfach den Code an.
In CompositionAPI gibt es eine Art Animation namens Ausdrucksanimation. Der allgemeine Effekt besteht darin, dass sich die Eigenschaften eines Visuals oder PropertySets mit den Änderungen einer anderen Eigenschaft von ihm selbst oder den Eigenschaften eines anderen Visuals oder PropertySets ändern.
Für einfache Situationen ohne Pivot gibt es eine solche Grundidee:
Holen Sie sich den ScrollViewer von ListViewBase; das ManipulationPropertySet von ScrollViewer und das Visual von ListViewHeader;
Das ManipulationPropertySet soll sich auf Visual beziehen.
Lassen Sie uns zunächst eine einfache Seite erstellen.
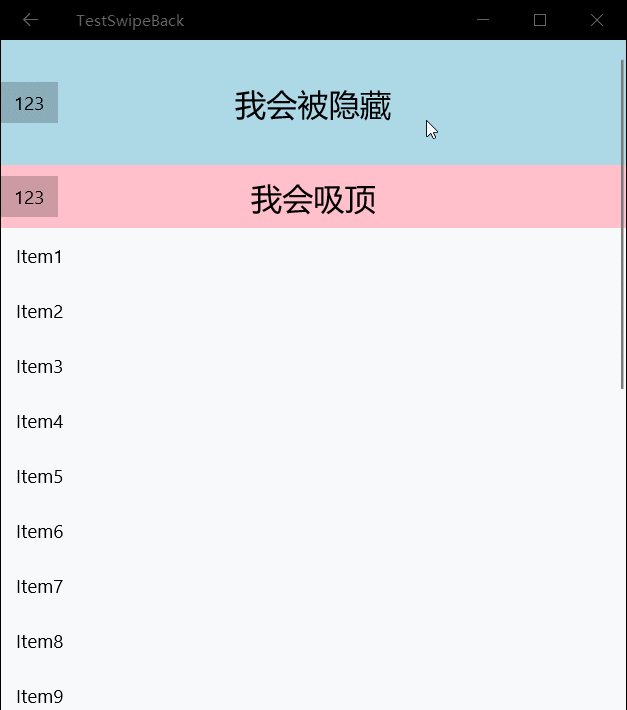
<Pagex:Class="TestSwipeBack.ScrollTest"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="using:TestSwipeBack"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d" Loaded="Page_Loaded"><Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"><ListView x:Name="_listview" ItemsSource="{x:Bind ItemSource,Mode=OneWay}"><ListView.Header><Grid x:Name="_header"><Grid.RowDefinitions><RowDefinition Height="100" /><RowDefinition Height="50" /></Grid.RowDefinitions><Grid Background="LightBlue"><Button>123</Button><TextBlock FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">我会被隐藏</TextBlock></Grid><Grid Background="Pink" Grid.Row="1"><Button>123</Button><TextBlock FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">我会吸顶</TextBlock></Grid></Grid></ListView.Header><ListView.ItemTemplate><DataTemplate><TextBlock Text="{Binding }" /></DataTemplate></ListView.ItemTemplate></ListView></Grid></Page>Canvas.SetZIndex(_listview.ItemsPanelRoot, -1);
_scrollviewer = FindFirstChild<ScrollViewer> T FindFirstChild<T>(FrameworkElement element) childrenCount = children = ( i = ; i < childrenCount; i++ child = VisualTreeHelper.GetChild(element, i) = (child ( i = ; i < childrenCount; i++ (children[i] != subChild = FindFirstChild<T> (subChild !=
var _headerVisual = ElementCompositionPreview.GetElementVisual(_header);var _manipulationPropertySet = ElementCompositionPreview.GetScrollViewerManipulationPropertySet(_scrollviewer);
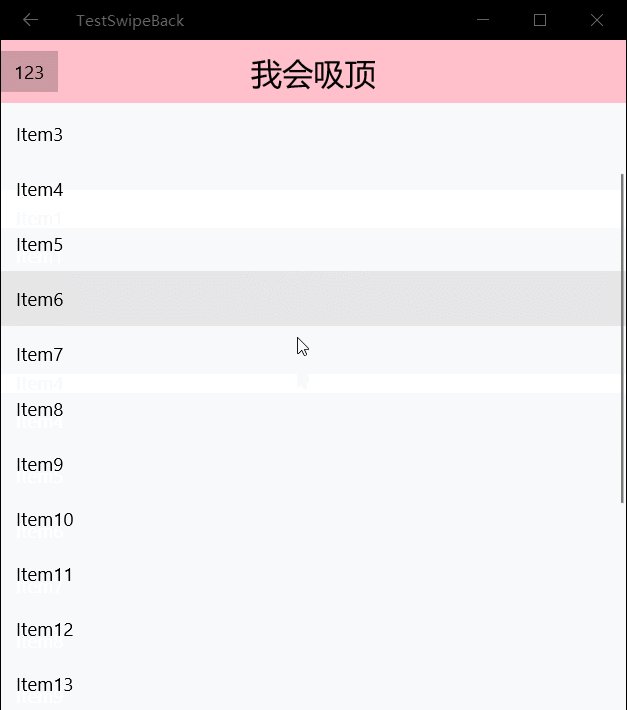
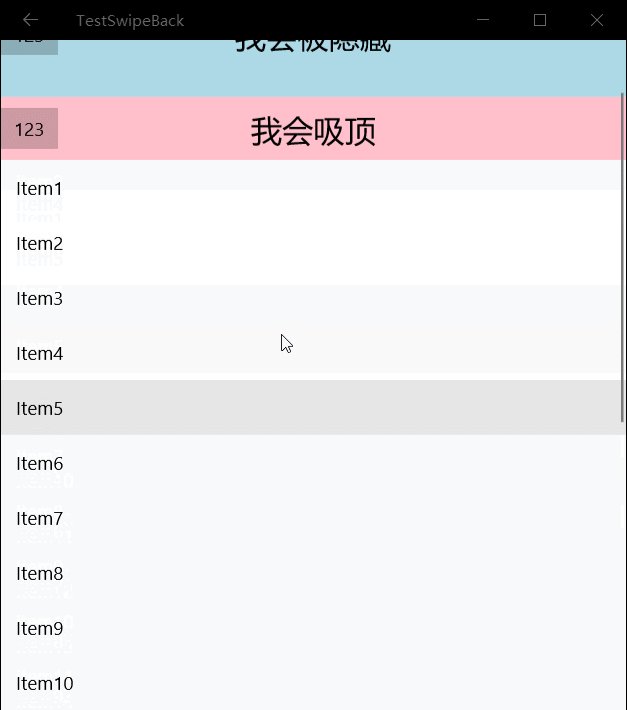
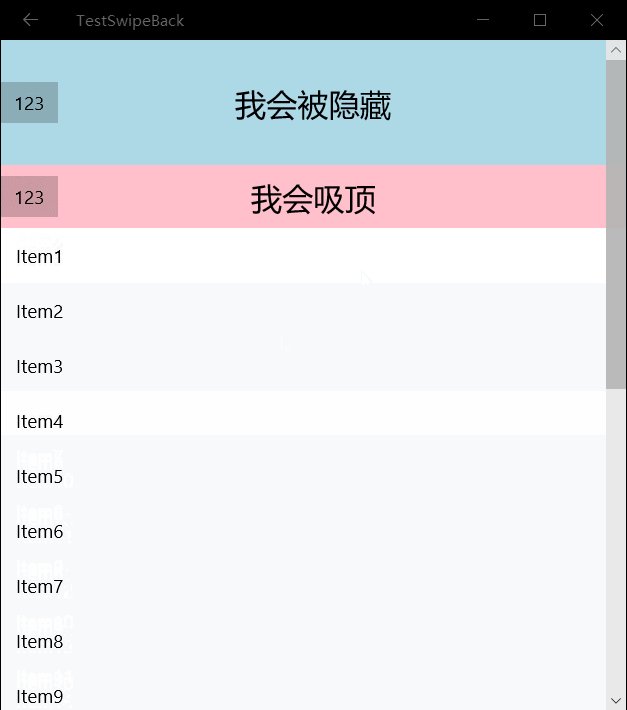
var _compositor = Window.Current.Compositor;var _headerAnimation = _compositor.CreateExpressionAnimation("_manipulationPropertySet.Translation.Y > -100f ? 0: -100f -_manipulationPropertySet.Translation.Y");//_manipulationPropertySet.Translation.Y是ScrollViewer滚动的数值,手指向上移动的时候,也就是可视部分向下移动的时候,Translation.Y是负数。_headerAnimation.SetReferenceParameter("_manipulationPropertySet", _manipulationPropertySet);
_headerVisual.StartAnimation("Offset.Y", _headerAnimation);Hinweis: Nachdem ein Visual oder PropertySet mit einer Animation (d. h. StartAnimation oder StartAnimationGroup) angehängt wurde, kann beim Herausnehmen (propertySet.TryGetScalar) die entsprechende Eigenschaft nur 0 erhalten, aber Assigning oder das Einfügen eines Werts wird wirksam.

Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Verwendung der Composition API zur Implementierung der Obergrenze in UWP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




