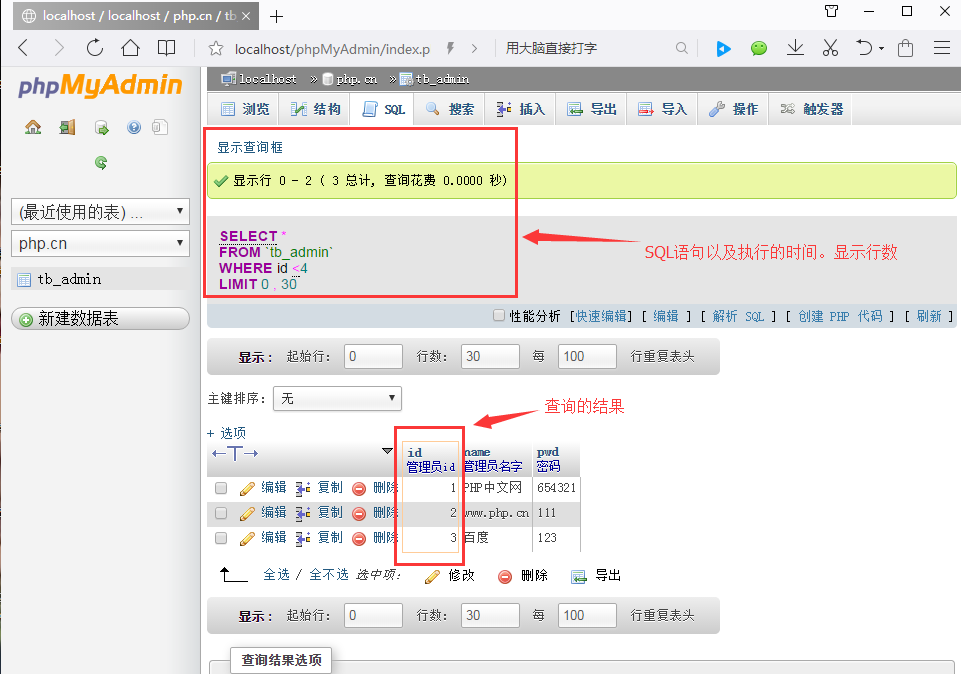
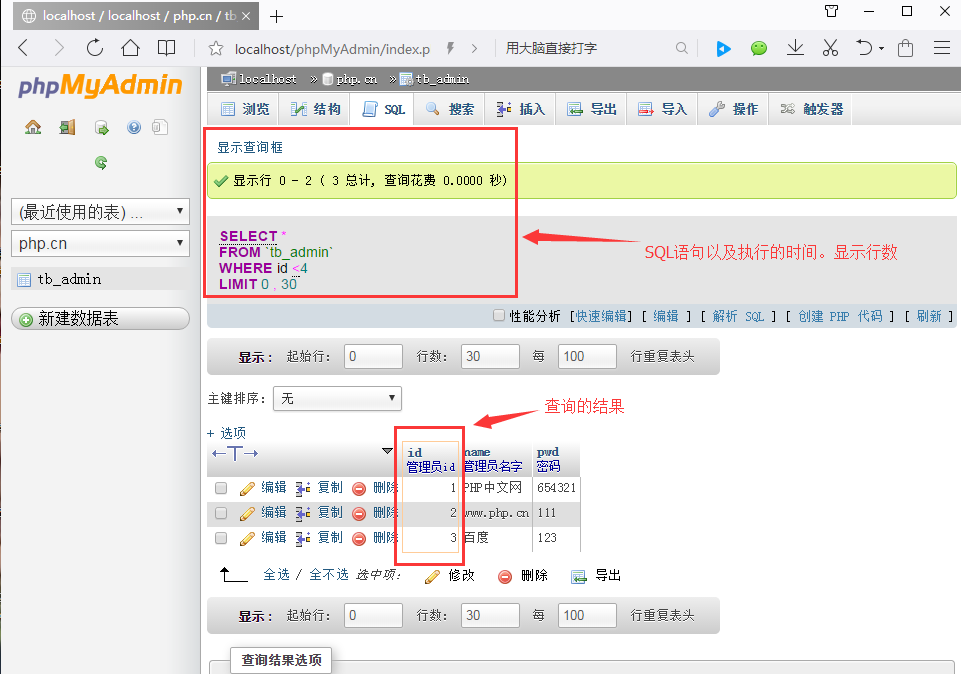
Detaillierte Grafik- und Texterklärung zur Verwendung von SQL-Anweisungen zum Betreiben von Datentabellen (phpMyAdmin-Nutzungsanleitung 3) Klicken Sie auf die Schaltfläche „SQL“ in der Hauptoberfläche von phpMyAdmin, um den Bearbeitungsbereich für SQL-Anweisungen zu öffnen und die vollständige SQL-Anweisung zur Abfrage einzugeben Daten hinzufügen, ändern und löschen! Im vorherigen Artikel „Detaillierte grafische Erläuterung der Vorgänge zum Hinzufügen, Löschen und Ändern von Datentabellen (Tutorial zur Verwendung von phpMyAdmin 2)“ haben wir vorgestellt, wie der Vorgang, die Erstellung und das Löschen von Datentabellen im grafischen Verwaltungstool phpMyAdmin abgeschlossen werden Einführung in die Verwendung von SQL-Anweisungen zum Betrieb von Datentabellen in der phpMyAdmin-Schnittstelle! 1. Verwenden Sie SQL-Anweisungen, um Daten einzufügen. Klicken Sie auf die Schaltfläche „Ausführen“, um Daten in die Datentabelle einzufügen Wenn die übermittelte SQL-Anweisung Fehler enthält, gibt das System eine Warnung aus und fordert den Benutzer auf, sie zu ändern, wie unten gezeigt: Wenn die SQL-Anweisung keine Fehler aufweist, klicken Sie nach dem Absenden auf die Schaltfläche „Durchsuchen“ in der oberen linken Ecke, um die einzugeben Datenanzeigeseite, wie unten gezeigt: Tipp:
1. Detaillierte Grafik- und Texterklärung zur Verwendung von SQL-Anweisungen zum Betrieb von Datentabellen (phpMyAdmin-Nutzungsanleitung 3)

Einführung: Klicken Sie auf die Schaltfläche „SQL“ in der Hauptoberfläche von phpMyAdmin, um den Bearbeitungsbereich für SQL-Anweisungen zu öffnen und die vollständige SQL-Anweisung einzugeben zum Abfragen, Hinzufügen, Ändern und Löschen von Daten!
2. Praktisches Erstellen von HTML5-Tetris (Bilder und Text)

Einführung: Tetris, die Hauptspieloberfläche, sollte wie unten gezeigt aus Blöcken bestehen. Natürlich sind diese Gitter im fertigen Produkt nicht zu sehen Wenn die Schnittstellengröße 400×500 beträgt, stellen Sie die Größe jedes Ziegels (Gitter) auf 20×20 ein, dann gibt es 20 Ziegel in jeder Reihe und 25 Ziegel in jeder Spalte. Verwandte Codes:
3. Java-Sprachimplementierung einer einfachen FTP-Software – detaillierte Codeerklärung der Hauptschnittstelle der FTP-Software (4)

Einführung: In diesem Artikel werden hauptsächlich die Implementierung einfacher FTP-Software in der Java-Sprache und die Methode zum Schreiben der Hauptschnittstelle der FTP-Software ausführlich vorgestellt. Es hat einen gewissen Referenzwert. Interessierte Freunde können sich auf
4 beziehen. Meine Website wurde mit PHP+MySQL+Javascript erstellt, das zur realen Anzeige dynamischer Daten verwendet wird Jetzt möchte ich ein Alarmlicht auf der Hauptoberfläche machen, bitte geben Sie mir einen Rat!
Einführung: SegmentFault (www.sf.gg) ist Chinas führende Entwickler-Technologie-Community. Wir hoffen, eine reine, hochwertige technische Austauschplattform für Programmierbegeisterte bereitzustellen, mit Entwicklern zu lernen, zu kommunizieren und zu wachsen und eine Ära für Entwickler zu schaffen!
5.
Meine Website wird mit PHP+MySQL+Javascript erstellt, das zur Anzeige dynamischer Daten in Echtzeit verwendet wird Schnittstelle. Bitte tolle Anleitung!
Einführung: SegmentFault (www.sf.gg) ist Chinas führende Entwickler-Technologie-Community. Wir hoffen, eine reine, hochwertige technische Austauschplattform für Programmierbegeisterte bereitzustellen, mit Entwicklern zu lernen, zu kommunizieren und zu wachsen und eine Ära für Entwickler zu schaffen!
6.
Forum-QuellcodeMein Forum-Quellcode zwei
Einführung: Forum-Quellcode: Forum-Quellcode Mein Forum Quellcode 2: die Hauptschnittstelle, also die Seite, auf der die Themenliste angezeigt wird. //foxbbs.php Funktion: Zeigt das Thema des Forums an.
<STYLE type=text/css> : 9pt; LINE-HEIGHT: 14pt} DIV {FONT-FAM</p>
<p><span style="line-height: 1.76em;"></span>7 ></p>
<p><span style="line-height: 1.76em;">Einführung: Detaillierte Untersuchung des ECshop-Navigationsleistenmoduls: Es hat einen Nachmittag gedauert, bis ich es endlich gelöst habe. Ich wollte ursprünglich die Einstellungen der Ecshop-Navigationsleiste auf der Front-End-Oberfläche analysieren. Im Browser befindet sich das Unterverzeichnis unter m_left werden dynamisch zur Einstellung generiert und dann der Quellcode geöffnet, da die Hauptschnittstelle durch index.dwt-Layout<strong><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran</span> vervollständigt wird </p><p><span style="line-height: 1.76em;">8. <a href="//m.sbmmt.com/php-weizijiaocheng-320203.html" target="_blank">PHP Cloud Talent System PHP Student Management System </a></span></p><p><span style="line-height: 1.76em;">Einführung: PHP Cloud Talent System: PHP Cloud Talent System PHP Student Verwaltungssystem: Die Beispiele in diesem Artikel sind für alle gedacht. Der Quellcode des PHP-Studentenverwaltungssystems wird als Referenz bereitgestellt. Die spezifischen Funktionen lauten wie folgt: 1. Hinzufügen/Löschen/Ändern 2. Datenspeicherung Schnittstellenverteilung: Index. php ---> Hauptschnittstelle add.php ---> stu add action ---> -->stu changes menu.php --</span> </p>
<p><span style="line-height: 1.76em;">9. <a href="//m.sbmmt.com/php-weizijiaocheng-311893.html" target="_blank">Mein Forum-Quellcode (2)_PHP-Tutorial</a></span></p>
<p><span style="line-height: 1.76em;">Einführung: Mein Forum-Quellcode (2). Die Hauptoberfläche ist die Seite, die die Themenliste //foxbbs.php anzeigt. Funktion: Zeigt das Thema des Forums an. HTML HEAD TITLE Fox Forum/TITLE STYLE type=text/css P {FONT-FAMILY: normal; FONT-SI</span></p>
<p><span style="line-height: 1.76em;">10 <a href="//m.sbmmt.com/php-weizijiaocheng-297022.html" target="_blank">Sehen Sie sich mein neues Tutorial für die öffentliche WeChat-Plattform an</a></span></p>
<p><span style="line-height: 1.76em;"><img src="http://www.bkjia.com/uploads/allimg/140119/2343123112-0.jpg" style="max-width:90%" alt="Detaillierte Einführung in die Hauptschnittstelle" ></span></p> <p><span style="line-height: 1.76em;">Einführung: Schauen Sie sich meine neue öffentliche WeChat-Plattform an: Sie können Händlerprodukte, Neuigkeiten und Informationen usw. erhalten. Wenn Sie interessiert sind, können Sie die QR-Code oder klicken Sie auf WeChat. Fügen Sie Freunde hinzu und finden Sie die Öffentlichkeit Funktion mit vuejs</span></p>
<p><strong>objective-c – Wie verwende ich Small für die iOS-Plug-in-Entwicklung? </strong></p>
<p><a href="//m.sbmmt.com/wenda/25798.html" target="_blank">Android – Fotos aus dem Album auswählen und zuschneiden </a></p>
<p><a href="//m.sbmmt.com/wenda/98172.html" target="_blank">Android – Wie man rxJava verwendet, um Daten asynchron zu verarbeiten, wenn Daten verarbeitet werden müssen </a></p>
<p><a href="//m.sbmmt.com/wenda/66775.html" target="_blank">html – Meine Website wurde mit erstellt PHP+MySQL+Javascript, das verwendet wird, um dynamische Daten in Echtzeit anzuzeigen. Bitte geben Sie mir einen Rat. </a></p><p>Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Hauptschnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!</p> </div>
</div>
<div style="height: 25px;">
<div style="display: inline-flex;float: right; color:#333333;">Quelle:php.cn</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/de/faq/365021.html" title="Detaillierte Einführung in große Unternehmen">
<span>Vorheriger Artikel:Detaillierte Einführung in große Unternehmen</span>
</a>
<a href="//m.sbmmt.com/de/faq/365031.html" title="Detaillierte Einführung in den Vorlagenaufruf">
<span>Nächster Artikel:Detaillierte Einführung in den Vorlagenaufruf</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">Erklärung dieser Website</div>
<div>Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Neueste Artikel des Autors</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/375959.html">So fügen Sie Elemente zum PHP-Array hinzu</a>
</div>
<div>2023-03-14 15:58:02</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/377752.html">Beispiel, das zeigt, wie JS ein einfaches Multiple-Choice-Bewertungssystem implementiert</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/376780.html">PHP-Lösung zur Einschränkung mehrerer Übermittlungen derselben IP</a>
</div>
<div>2023-03-15 07:38:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/362217.html">Verwendung regulärer Ausdrücke zur Implementierung der Formularvalidierung in HTML</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/379000.html">Detaillierte Erläuterung dieses Zeigeproblems im strikten JavaScript-Modus</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/377851.html">Beispielcode zum Erstellen eines Baummenüs (einschließlich Menü mit mehreren Ebenen) in Java</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/376633.html">Ausführliche Erläuterung von Beispielen für die Implementierung eines reibungslosen Übergangs durch CSS3 beim Verlassen des Hovers</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/370599.html">Swiper-Karussell-Bildquellcode-Sharing-Analyse</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/378766.html">Fassen Sie VsCode-Plug-Ins zusammen und organisieren Sie sie</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/373935.html">HttpUtils-Anforderungstool-Klassencode</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Aktuelle Ausgaben</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176411.html" target="_blank" title="function_exists() kann die benutzerdefinierte Funktion nicht ermitteln" class="wdcdcTitle">function_exists() kann die benutzerdefinierte Funktion nicht ermitteln</a>
<a href="//m.sbmmt.com/de/wenda/176411.html" class="wdcdcCons">Funktionstest () {Verwendung der Verwendung durch -Durch -Durch -Durch -Durch -Durch -Durc...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-29 11:01:01</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>3</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>2239</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176410.html" target="_blank" title="So zeigen Sie die mobile Version von Google Chrome an" class="wdcdcTitle">So zeigen Sie die mobile Version von Google Chrome an</a>
<a href="//m.sbmmt.com/de/wenda/176410.html" class="wdcdcCons">Hallo Lehrer, wie kann ich Google Chrome in eine mobile Version umwandeln?</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-23 00:22:19</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>11</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>2380</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176407.html" target="_blank" title="Das untergeordnete Fenster bedient das übergeordnete Fenster, aber die Ausgabe antwortet nicht." class="wdcdcTitle">Das untergeordnete Fenster bedient das übergeordnete Fenster, aber die Ausgabe antwortet nicht.</a>
<a href="//m.sbmmt.com/de/wenda/176407.html" class="wdcdcCons">Die ersten beiden Sätze sind ausführbar, der letzte Satz jedoch nicht.</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-19 15:37:47</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1989</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176406.html" target="_blank" title="Im übergeordneten Fenster erfolgt keine Ausgabe" class="wdcdcTitle">Im übergeordneten Fenster erfolgt keine Ausgabe</a>
<a href="//m.sbmmt.com/de/wenda/176406.html" class="wdcdcCons">document.onclick = function(){ window.opener.document.write('Ich bin die Ausgabe des unter...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-18 23:52:34</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1877</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176405.html" target="_blank" title="Wo gibt es die Kursunterlagen zum CSS-Mindmapping?" class="wdcdcTitle">Wo gibt es die Kursunterlagen zum CSS-Mindmapping?</a>
<a href="//m.sbmmt.com/de/wenda/176405.html" class="wdcdcCons">Kursunterlagen</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-16 10:10:18</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1947</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>verwandte Themen</div>
<a href="//m.sbmmt.com/de/faq/zt" target="_blank">Mehr>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/ypys"><img src="https://img.php.cn/upload/subject/202407/22/2024072214425015277.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Audiokomprimierung" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/ypys" class="title-a-spanl" title="Audiokomprimierung"><span>Audiokomprimierung</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/gnszhbpt"><img src="https://img.php.cn/upload/subject/202407/22/2024072212313412902.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Inländische Plattform für digitale Währungen" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/gnszhbpt" class="title-a-spanl" title="Inländische Plattform für digitale Währungen"><span>Inländische Plattform für digitale Währungen</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/mysqlswgljb"><img src="https://img.php.cn/upload/subject/202407/22/2024072214185276031.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Isolationsstufe für MySQL-Transaktionen" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/mysqlswgljb" class="title-a-spanl" title="Isolationsstufe für MySQL-Transaktionen"><span>Isolationsstufe für MySQL-Transaktionen</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/phpcyddsflk"><img src="https://img.php.cn/upload/subject/202407/22/2024072213291469093.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/phpcyddsflk" class="title-a-spanl" title="Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?"><span>Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/javazserverle"><img src="https://img.php.cn/upload/subject/202407/22/2024072212100280086.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Die Rolle von Serverlet in Java" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/javazserverle" class="title-a-spanl" title="Die Rolle von Serverlet in Java"><span>Die Rolle von Serverlet in Java</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/fsdbmsf"><img src="https://img.php.cn/upload/subject/202407/22/2024072213342238601.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Komplementalgorithmus für negative Zahlen" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/fsdbmsf" class="title-a-spanl" title="Komplementalgorithmus für negative Zahlen"><span>Komplementalgorithmus für negative Zahlen</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/jsdmgshhwfyxr"><img src="https://img.php.cn/upload/subject/202407/22/2024072212265123040.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/jsdmgshhwfyxr" class="title-a-spanl" title="So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann"><span>So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/cyyhpythonngg"><img src="https://img.php.cn/upload/subject/202407/22/2024072212222797289.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Was lohnt sich mehr zu lernen, C-Sprache oder Python?" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/cyyhpythonngg" class="title-a-spanl" title="Was lohnt sich mehr zu lernen, C-Sprache oder Python?"><span>Was lohnt sich mehr zu lernen, C-Sprache oder Python?</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">Beliebte Empfehlungen</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="So richten Sie Hosts auf einem Mac-Computer ein (Schritte mit Bildern und Text)" href="//m.sbmmt.com/de/faq/448310.html">So richten Sie Hosts auf einem Mac-Computer ein (Schritte mit Bildern und Text)</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Erstellen Sie schnell einen einfachen QQ-Roboter mit PHP" href="//m.sbmmt.com/de/faq/448391.html">Erstellen Sie schnell einen einfachen QQ-Roboter mit PHP</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Gemeinsame API-Signaturüberprüfungsmethoden (PHP-Implementierung)" href="//m.sbmmt.com/de/faq/448286.html">Gemeinsame API-Signaturüberprüfungsmethoden (PHP-Implementierung)</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Sammlung gängiger Datums- und Uhrzeitoperationen in PHP" href="//m.sbmmt.com/de/faq/448309.html">Sammlung gängiger Datums- und Uhrzeitoperationen in PHP</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="PHP generiert grafischen Verifizierungscode (erweiterter Interferenztyp)" href="//m.sbmmt.com/de/faq/448308.html">PHP generiert grafischen Verifizierungscode (erweiterter Interferenztyp)</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>Beliebte Tutorials</div>
<a target="_blank" href="//m.sbmmt.com/de/course.html">Mehr>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">Verwandte Tutorials <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">Beliebte Empfehlungen<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">Aktuelle Kurse<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/812.html" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" href="//m.sbmmt.com/de/course/812.html">Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)</a>
<div class="wzrthreerb">
<div>1423353 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/74.html" title="PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche" href="//m.sbmmt.com/de/course/74.html">PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche</a>
<div class="wzrthreerb">
<div>4268868 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/286.html" title="JAVA-Video-Tutorial für Anfänger" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA-Video-Tutorial für Anfänger"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA-Video-Tutorial für Anfänger" href="//m.sbmmt.com/de/course/286.html">JAVA-Video-Tutorial für Anfänger</a>
<div class="wzrthreerb">
<div>2536852 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/504.html" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" href="//m.sbmmt.com/de/course/504.html">Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python</a>
<div class="wzrthreerb">
<div>507495 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/2.html" title="PHP Zero-basiertes Einführungs-Tutorial" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP Zero-basiertes Einführungs-Tutorial"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP Zero-basiertes Einführungs-Tutorial" href="//m.sbmmt.com/de/course/2.html">PHP Zero-basiertes Einführungs-Tutorial</a>
<div class="wzrthreerb">
<div>862833 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/812.html" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" href="//m.sbmmt.com/de/course/812.html">Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)</a>
<div class="wzrthreerb">
<div >1423353 Lernzeiten</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/286.html" title="JAVA-Video-Tutorial für Anfänger" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA-Video-Tutorial für Anfänger"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA-Video-Tutorial für Anfänger" href="//m.sbmmt.com/de/course/286.html">JAVA-Video-Tutorial für Anfänger</a>
<div class="wzrthreerb">
<div >2536852 Lernzeiten</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/504.html" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" href="//m.sbmmt.com/de/course/504.html">Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python</a>
<div class="wzrthreerb">
<div >507495 Lernzeiten</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/901.html" title="Kurze Einführung in die Web-Frontend-Entwicklung" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Kurze Einführung in die Web-Frontend-Entwicklung"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Kurze Einführung in die Web-Frontend-Entwicklung" href="//m.sbmmt.com/de/course/901.html">Kurze Einführung in die Web-Frontend-Entwicklung</a>
<div class="wzrthreerb">
<div >215876 Lernzeiten</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/234.html" title="Meistern Sie PS-Video-Tutorials von Grund auf" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="Meistern Sie PS-Video-Tutorials von Grund auf"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Meistern Sie PS-Video-Tutorials von Grund auf" href="//m.sbmmt.com/de/course/234.html">Meistern Sie PS-Video-Tutorials von Grund auf</a>
<div class="wzrthreerb">
<div >890473 Lernzeiten</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1648.html" title="[Web-Frontend] Node.js-Schnellstart" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web-Frontend] Node.js-Schnellstart"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web-Frontend] Node.js-Schnellstart" href="//m.sbmmt.com/de/course/1648.html">[Web-Frontend] Node.js-Schnellstart</a>
<div class="wzrthreerb">
<div >7475 Lernzeiten</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1647.html" title="Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung" href="//m.sbmmt.com/de/course/1647.html">Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung</a>
<div class="wzrthreerb">
<div >5976 Lernzeiten</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1646.html" title="Gehen Sie zur praktischen Anwendung von GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Gehen Sie zur praktischen Anwendung von GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Gehen Sie zur praktischen Anwendung von GraphQL" href="//m.sbmmt.com/de/course/1646.html">Gehen Sie zur praktischen Anwendung von GraphQL</a>
<div class="wzrthreerb">
<div >4940 Lernzeiten</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1645.html" title="Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf" href="//m.sbmmt.com/de/course/1645.html">Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf</a>
<div class="wzrthreerb">
<div >698 Lernzeiten</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1644.html" title="Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen" href="//m.sbmmt.com/de/course/1644.html">Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen</a>
<div class="wzrthreerb">
<div >24751 Lernzeiten</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>Neueste Downloads</div>
<a href="//m.sbmmt.com/de/xiazai">Mehr>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">Web-Effekte <div></div></div>
<div class="swiper-slide" data-id="twof">Quellcode der Website<div></div></div>
<div class="swiper-slide" data-id="threef">Website-Materialien<div></div></div>
<div class="swiper-slide" data-id="fourf">Frontend-Vorlage<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kontaktcode für das jQuery-Enterprise-Nachrichtenformular" href="//m.sbmmt.com/de/toolset/js-special-effects/8071">[Formular-Schaltfläche] Kontaktcode für das jQuery-Enterprise-Nachrichtenformular</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Wiedergabeeffekte für HTML5-MP3-Spieluhren" href="//m.sbmmt.com/de/toolset/js-special-effects/8070">[Spezialeffekte für Spieler] Wiedergabeeffekte für HTML5-MP3-Spieluhren</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 coole Partikelanimations-Navigationsmenü-Spezialeffekte" href="//m.sbmmt.com/de/toolset/js-special-effects/8069">[Menünavigation] HTML5 coole Partikelanimations-Navigationsmenü-Spezialeffekte</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Drag-and-Drop-Bearbeitungscode für visuelle jQuery-Formulare" href="//m.sbmmt.com/de/toolset/js-special-effects/8068">[Formular-Schaltfläche] Drag-and-Drop-Bearbeitungscode für visuelle jQuery-Formulare</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS imitiert den Kugou-Musik-Player-Code" href="//m.sbmmt.com/de/toolset/js-special-effects/8067">[Spezialeffekte für Spieler] VUE.JS imitiert den Kugou-Musik-Player-Code</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Klassisches HTML5-Pushing-Box-Spiel" href="//m.sbmmt.com/de/toolset/js-special-effects/8066">[HTML5-Spezialeffekte] Klassisches HTML5-Pushing-Box-Spiel</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery-Scrollen zum Hinzufügen oder Reduzieren von Bildeffekten" href="//m.sbmmt.com/de/toolset/js-special-effects/8065">[Bildspezialeffekte] jQuery-Scrollen zum Hinzufügen oder Reduzieren von Bildeffekten</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Persönlicher CSS3-Albumcover-Hover-Zoom-Effekt" href="//m.sbmmt.com/de/toolset/js-special-effects/8064">[Fotoalbumeffekte] Persönlicher CSS3-Albumcover-Hover-Zoom-Effekt</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8328" title="Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen" target="_blank">[Frontend-Vorlage] Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8327" title="Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben" target="_blank">[Frontend-Vorlage] Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8326" title="Web-Vorlage für kreativen Job-Lebenslauf für Designer" target="_blank">[Frontend-Vorlage] Web-Vorlage für kreativen Job-Lebenslauf für Designer</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8325" title="Website-Vorlage eines modernen Ingenieurbauunternehmens" target="_blank">[Frontend-Vorlage] Website-Vorlage eines modernen Ingenieurbauunternehmens</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8324" title="Responsive HTML5-Vorlage für Bildungseinrichtungen" target="_blank">[Frontend-Vorlage] Responsive HTML5-Vorlage für Bildungseinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8323" title="Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren" target="_blank">[Frontend-Vorlage] Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8322" title="IT-Technologie löst Website-Vorlage für Internetunternehmen" target="_blank">[Frontend-Vorlage] IT-Technologie löst Website-Vorlage für Internetunternehmen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8321" title="Website-Vorlage für Devisenhandelsdienste im violetten Stil" target="_blank">[Frontend-Vorlage] Website-Vorlage für Devisenhandelsdienste im violetten Stil</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3078" target="_blank" title="可爱的夏天元素矢量素材(EPS+PNG)">[PNG material] 可爱的夏天元素矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3077" target="_blank" title="四个红的的 2023 毕业徽章矢量素材(AI+EPS+PNG)">[PNG material] 四个红的的 2023 毕业徽章矢量素材(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3076" target="_blank" title="唱歌的小鸟和装满花朵的推车设计春天banner矢量素材(AI+EPS)">[Banner image] 唱歌的小鸟和装满花朵的推车设计春天banner矢量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3075" target="_blank" title="金色的毕业帽矢量素材(EPS+PNG)">[PNG material] 金色的毕业帽矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3074" target="_blank" title="黑白风格的山脉图标矢量素材(EPS+PNG)">[PNG material] 黑白风格的山脉图标矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3073" target="_blank" title="不同颜色披风和不同姿势的超级英雄剪影矢量素材(EPS+PNG)">[PNG material] 不同颜色披风和不同姿势的超级英雄剪影矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3072" target="_blank" title="扁平风格的植树节banner矢量素材(AI+EPS)">[Banner image] 扁平风格的植树节banner矢量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3071" target="_blank" title="九个漫画风格的爆炸聊天气泡矢量素材(EPS+PNG)">[PNG material] 九个漫画风格的爆炸聊天气泡矢量素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8328" target="_blank" title="Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen">[Frontend-Vorlage] Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8327" target="_blank" title="Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben">[Frontend-Vorlage] Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8326" target="_blank" title="Web-Vorlage für kreativen Job-Lebenslauf für Designer">[Frontend-Vorlage] Web-Vorlage für kreativen Job-Lebenslauf für Designer</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8325" target="_blank" title="Website-Vorlage eines modernen Ingenieurbauunternehmens">[Frontend-Vorlage] Website-Vorlage eines modernen Ingenieurbauunternehmens</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8324" target="_blank" title="Responsive HTML5-Vorlage für Bildungseinrichtungen">[Frontend-Vorlage] Responsive HTML5-Vorlage für Bildungseinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8323" target="_blank" title="Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren">[Frontend-Vorlage] Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8322" target="_blank" title="IT-Technologie löst Website-Vorlage für Internetunternehmen">[Frontend-Vorlage] IT-Technologie löst Website-Vorlage für Internetunternehmen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8321" target="_blank" title="Website-Vorlage für Devisenhandelsdienste im violetten Stil">[Frontend-Vorlage] Website-Vorlage für Devisenhandelsdienste im violetten Stil</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Online-PHP-Schulung für das Gemeinwohl,Helfen Sie PHP-Lernenden, sich schnell weiterzuentwickeln!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/de/about/us.html">Über uns</a>
<a href="//m.sbmmt.com/de/about/disclaimer.html">Haftungsausschluss</a>
<a href="//m.sbmmt.com/de/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1734622484"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>