
Bei unserer täglichen Webseitenentwicklung gibt es auf jeder Seite viele Div-Layouts. Wenn wir also entwickeln, wissen wir, dass die Verwendung von CSS-Float zu CSS-Float führt. Nach jedem Float müssen wir Folgendes tun: Floats löschen. Um dies zu erreichen, müssen wir das Stilattribut „Clear“ verwenden. Heute werde ich Ihnen eine Zusammenfassung der Verwendung von „Clear Both“ zum Löschen von Floats vorstellen.
beide Clear Float in CSS löschen
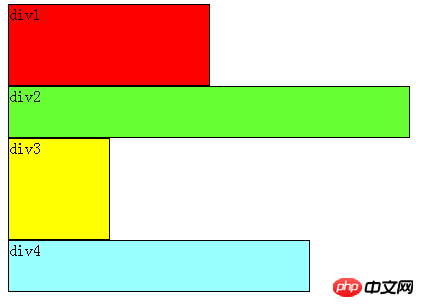
1. Detaillierte grafische Erklärung von CSS float-float/clear

Es ist ersichtlich, dass selbst wenn die Breite von p1 sehr klein ist, eine Zeile auf dem Die Seite kann p1 und p2 aufnehmen. P2 wird nicht nach p1 eingestuft, da sich das p-Element in einer eigenen Zeile befindet. Beachten Sie, dass sich die obigen Theorien auf p im Standardfluss beziehen. Xiaocai glaubt, dass der grundlegende Ausgangspunkt, egal wie komplex das Layout ist, darin besteht: „Wie man mehrere p-Elemente in einer Zeile anzeigt.“ Offensichtlich kann der Standardstrom den Bedarf nicht mehr decken, daher müssen Floats verwendet werden.
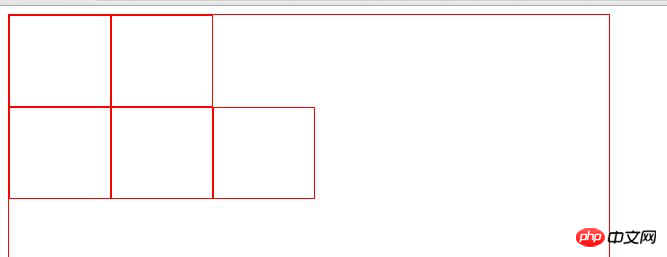
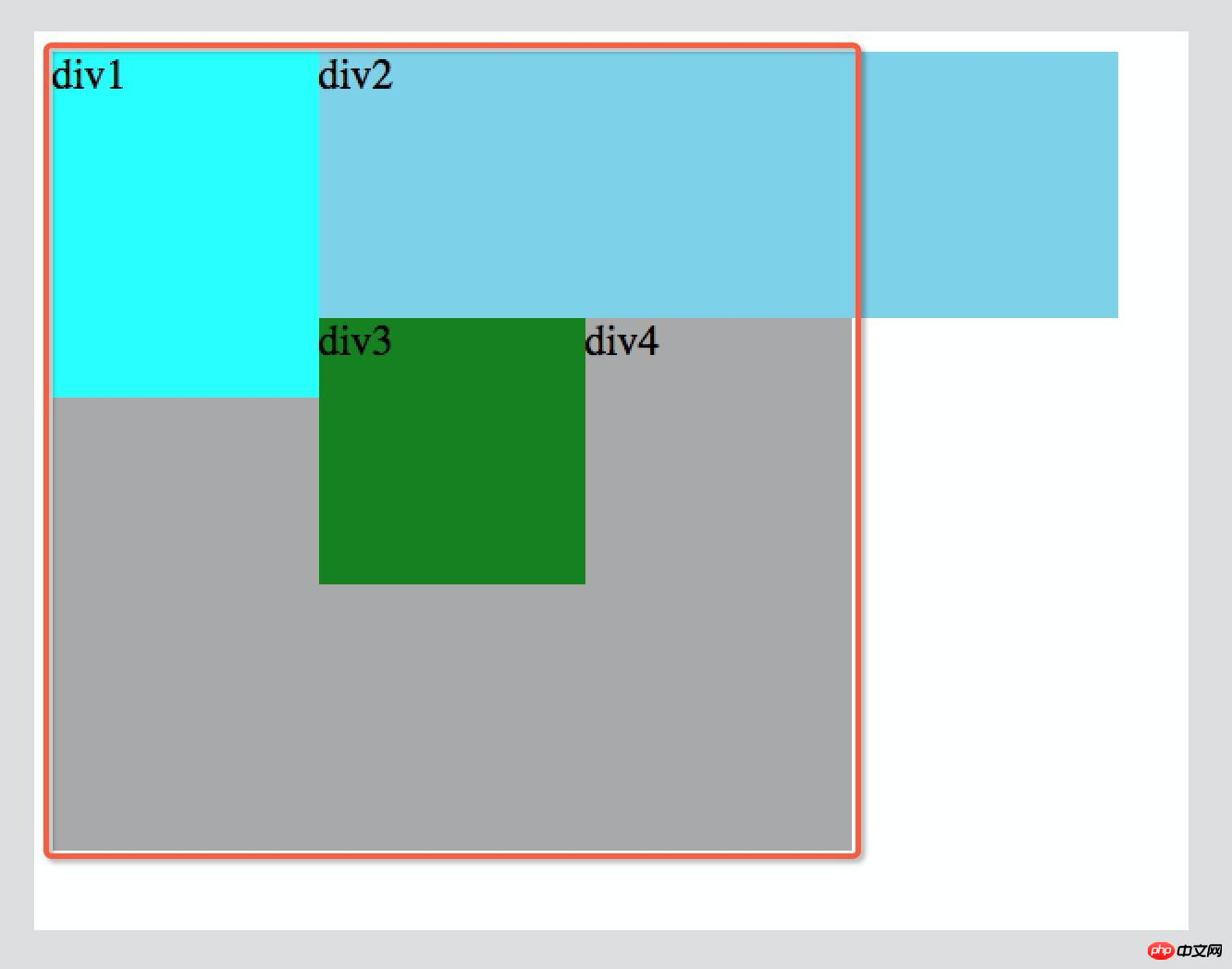
2.Vertieftes Verständnis des klaren Elements in CSS

Wenn das Clear-Attribut aller Elemente aus Prioritätsgründen auf rechts gesetzt ist, ist es nicht wie erwartet: Es gibt kein schwebendes Element auf der rechten Seite, aber ein schwebendes Element erscheint auf der rechten Seite.
3.Detaillierte Erklärung der Clear-Float-Technik in CSS

Der Editor zeigt es Ihnen unten Werfen wir einen detaillierten Blick auf die Clear-Floating-Technik in CSS. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
4.Detaillierte Einführung in die Verwendung des CSS-Clear-Attributs zum Löschen von Floats

Ein beliebtes Sprichwort im Internet lautet: Unter Nicht-IE-Browsern (wie Firefox) ist die Höhe des Containers automatisch , und Der Inhalt des Containers enthält schwebende Elemente (Float ist links oder rechts). In diesem Fall kann sich die Höhe des Containers nicht automatisch an die Höhe des Inhalts anpassen, was dazu führt, dass der Inhalt außerhalb des Containers überläuft das Layout beeinflussen (oder sogar zerstören). Dieses Phänomen wird als Float-Überlauf bezeichnet, und die zur Verhinderung dieses Phänomens durchgeführte CSS-Verarbeitung wird als CSS-Clear-Float bezeichnet.
5.css vergessen Sie nicht, das Floating klar zu löschen:both
dieser Artikel stellt hauptsächlich das CSS vor. Vergessen Sie nicht, das Floating-Clear:Both zu löschen. Freunde, die es benötigen, können darauf verweisen. Verwenden Sie die Code-Groß-/Kleinschreibung, um das CSS zu erklären . Der einfache und klare Code kann den Effekt erzielen, Schlussfolgerungen zu ziehen!
Löschen Sie beide Fragen und Antworten zum Löschen von Floats:
2.Javascript - klar:beide Platzierungsort
[Empfehlungen für verwandte Artikel]:
1.Zusammenfassung der CSS-Cursor-Attribute und Verwendung
2.Hintergrundpositionsattribut in CSS-Nutzungszusammenfassung
3.Zusammenfassung zum Festlegen der Navigationsleiste in CSS
4 .Zusammenfassung der Methoden zum Festlegen von gepunkteten Linienstilen in HTML und CSS
Das obige ist der detaillierte Inhalt vonZusammenfassung der Verwendung von „clear Both' zum Löschen von Floats in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




