
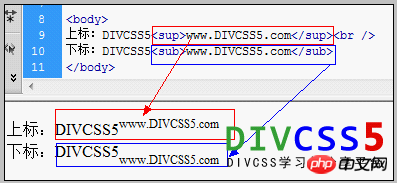
Fügen Sie das HTML-Sup-Tag zu dem Inhalt hinzu, der HTML-Floating und -Subskription erfordert, und fügen Sie das HTML-Sub-Tag zu dem Inhalt hinzu, der Floating- und Subskription erfordert.
1) Fügen Sie vor und nach dem Inhalt hinzu, der schwebend und hochgestellt werden muss, und fügen Sie das Tag hinzu das schwebend und tiefgestellt werden muss, fügen Sie das Tag hinzu.
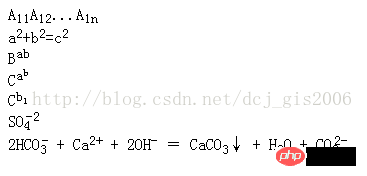
3) Es gibt viele HTML-Tags, die in chemischen Ausdrücken häufig hochgestellte oder tiefgestellte Zeichen verwenden. Wir können hochgestellte und tiefgestellte HTML-Tags verwenden, um dieses Problem zu lösen, ohne CSS-Stile zu verwenden.

Hochgestellte und tiefgestellte HTML-Anwendungsbeispiele

Dieser Artikel stellt Ihnen ausführlich die Steuerung von HTML-Schriftattributen, horizontalen Linien, hochgestellten und tiefgestellten Zeichen sowie den Beispielcode zum Einfügen von Bildern vor Klicken Sie rein und werfen Sie einen Blick darauf.
3. Es werden die HTML-Tags „Superscript Sup“ und „Subscript Sub“ angewendet kann tiefgestellten Text wie folgt definieren. Lassen Sie mich Ihnen die spezifische Anwendung von HTML-Tags erklären: Hochgestellt
In der HTML-Sprache kann das Tag hochgestellten Text definieren. Wenn beispielsweise Folgendes angezeigt werden soll: 2 Sauerstoffionen, muss dies im HTML-Code wie folgt geschrieben werden: 2O2-4. Eine einfache Möglichkeit, den Listenindex und seinen Wert in Python zu erhalten
Beim Durchlaufen einer Sequenz in Python verwenden wir normalerweise die folgende Methode:
Wenn Sie die Position eines Elements ermitteln möchten, können Sie Folgendes schreiben:
5.
Paging-Index-Generierungscode für Webseiten (PHP-Backend-Methode). )for item in sequence: process(item)
for index in range(len(sequence)): process(sequence[index])
Wie in der Abbildung gezeigt, stellt dieser Artikel den Paging-Index-Generierungscode für Webseiten vor (PHP-Backend). Verfahren). 
Hochgestellte HTML-Tags Setzen Sie für bestimmte Zeichen hoch- oder tiefgestellte Zeichen. H2O ist beispielsweise die Summenformel von Wasser und 2O2- sind zwei Sauerstoffionen. Bei tiefgestellten Zeichen ist die übliche Methode: Wählen Sie zuerst diese Zeichen aus, ändern Sie dann die „Schriftart“ und klicken Sie dann auf die Schaltfläche „OK“. Bei hochgestellten Zeichen können Sie häufig nichts tun. Der folgende HTML-Tag-Code für das Blog-Protokoll kann geändert werden, um ihn ansprechend und leicht lesbar zu machen. 
Javascript – So zeigen Sie hochgestellte Zeichen auf Webseiten und Winforms an, wie im gezeigt Bild
2. Rubys Problem mit der Neudefinition der Indexmethode
3.Objective-c – Warum können die im NSArray-Objekt gespeicherten Elemente übergeben werden? über das „Array“ Subscript“ zugreifen?
[Verwandte Empfehlungen]1. PHP-Array-Subscript-Typ-Trap_PHP-Tutorial
2. PHP Get Array Maximum Subscript-Methode_PHP Tutorial
Das obige ist der detaillierte Inhalt vonAnwendungsbeispiele für verschiedene hochgestellte und tiefgestellte Zeichen auf Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wo beginnt der Index des PHP-Arrays?
Wo beginnt der Index des PHP-Arrays?
 cad2012 Seriennummer und Schlüssel
cad2012 Seriennummer und Schlüssel
 Werden Sols-Inschriftenmünzen auf Null zurückkehren?
Werden Sols-Inschriftenmünzen auf Null zurückkehren?
 Die Rolle des Index
Die Rolle des Index
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Was ist der Grund für einen Fehler bei der DNS-Auflösung?
Was ist der Grund für einen Fehler bei der DNS-Auflösung?
 So beheben Sie das Problem, dass keine Verbindung zu NVIDIA hergestellt werden kann
So beheben Sie das Problem, dass keine Verbindung zu NVIDIA hergestellt werden kann
 Binäre Darstellung negativer Zahlen
Binäre Darstellung negativer Zahlen




