Die Schriftgröße bezieht sich auf die Größe der auf dem Bildschirm oder auf gedruckten Medien angezeigten Wörter. Behandeln Sie jedes Wort als Kästchen und berechnen Sie die Größe basierend auf der diagonalen Länge des Kästchens. Die Schriftgröße entspricht der Schriftfarbe und ist wichtig für Ein Element der Schriftgrößeneinstellung ist bei jeder Sprachentwicklung unvermeidlich. Heute gebe ich Ihnen eine Zusammenfassung der Schriftgrößeneinstellung.
CSS-Schriftgröße:
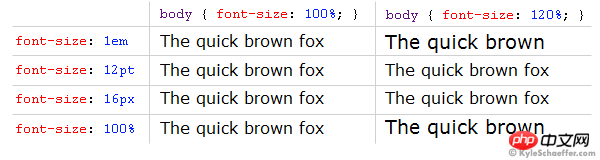
1.css-Schriftgröße: zwischen em und px, pt, Prozentsatz Einer von Der verwirrendste Aspekt des CSS-Stils ist die Eigenschaft „font-size“ für die Texterweiterung in Ihrer Anwendung. In CSS können Sie vier verschiedene Maßeinheiten verwenden, um die Textgröße in einem Webbrowser anzuzeigen. Welche dieser vier Einheiten eignet sich am besten für das Web? Diese Frage hat eine breite Debatte ausgelöst. Eine eindeutige Antwort zu finden ist schwierig, weil die Frage selbst so schwer zu beantworten ist.
2.CSS3-Rem-Einstellung der Schriftgröße_html/css_WEB-ITnose
im Web Welche Einheit sollte es sein? Die zur Definition der Schriftgröße der Seite verwendete Methode wird bis heute heftig diskutiert. Einige Leute sagen, dass PX eine gute Einheit ist, andere sagen, dass EM viele Vorteile hat, und andere sagen, dass der Prozentsatz praktisch ist, sodass CSS-Schriftart-. Größe erschien. : Die Gesamtsituation von PK wie em vs. px vs. pt vs. Prozent. Leider gibt es immer noch unterschiedliche Vor- und Nachteile, die dazu führen, dass jede Technik zwar nicht ideal ist, aber dennoch schwer zu vermeiden ist. Es ist wirklich schwierig, voranzukommen und sich zurückzuziehen.
3.[CSS] Übersetzung: Das Risiko der Pixelschriftgröße_html/css_WEB-ITnose
Stellen Sie sich vor, Sie hätten eine Sehbehinderung oder Legasthenie . Browser verfügen über eine integrierte Schriftgrößeneinstellung, und Sie können die Standardschriftgröße erhöhen, bevor Sie mit dem Surfen beginnen. Seltsamerweise erscheinen die meisten Website-Texte immer noch klein, sodass Sie zu Ihren Browsereinstellungen zurückkehren und die Schriftgröße erneut erhöhen. Nachdem Sie zur Seite zurückgekehrt sind, stellen Sie fest, dass die Einstellung überhaupt nicht funktioniert.
Beispiel für die Einstellung der Schriftgröße auf einer PHP-Webseite:
1.php realisiert die automatische Anpassung der Schriftgröße in ein begrenzter Bereich Klasseninstanzen, Schriftgrößeninstanzen
Das Beispiel in diesem Artikel beschreibt die Klasse, die PHP implementiert, um die Schriftgröße in einem begrenzten Bereich automatisch anzupassen Bereich. Teilen Sie es als Referenz mit allen. Die PHP-Klasse imagefittext.class.php implementiert hier die Funktion, die Schriftgröße in einem begrenzten Bereich automatisch anzupassen.

2. Verwenden Sie PHP, um eine Beschriftung zu schreiben, die die Schriftgröße und -farbe entsprechend der Klickrate anzeigt
In diesem Artikel wird anhand von Beispielcode erläutert, wie die Größe und Farbe der Etikettenschrift entsprechend der Klickrate des Etiketts festgelegt wird. Dieses Programm berücksichtigt nicht die Programmleistung und die Funktionskapselung. . . Ich möchte nur diesen Algorithmus ausdrücken!
Fragen und Antworten zur Schriftgröße:
1.css – Bootsrap ändert die Schriftgröße
2.html - CSS3-Transformationsübergang mit Skalierung, das Problem der Schriftgrößenänderungen?
3.php – So ändern Sie die Schriftgröße in Zend Studio 11.0.2
【Empfehlungen für verwandte Artikel]:
1. Zusammenfassung der JS/JQ-Einstellung der Schriftgröße
2. Relevante Zusammenfassung der Einstellung der Schriftfarbe in JS/JQ
3. Relevante Zusammenfassung der Einstellung der Schriftfarbe in HTML und CSS
Das obige ist der detaillierte Inhalt vonZusammenfassung der Verwendung von CSS zum Festlegen der Schriftgröße auf einer PHP-Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!