
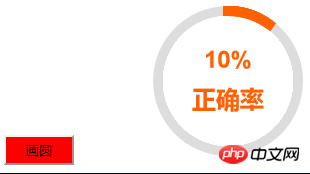
1. Rendern

2. Prinzip
Der erste Schritt besteht darin, einen vollständigen Kreis mit benutzerdefinierten Zeichen zu zeichnen Farbe, der zweite Schritt zeichnet einen inneren Kreis, sein Radius sollte kleiner als der des äußeren Kreises sein, die Farbe wird angepasst
Der letzte Schritt besteht darin, den dritten Kreis entsprechend dem Prozentsatz zu zeichnen, die Farbe wird angepasst.
Um den Effekt des dritten Schritts des dynamischen Zeichnens zu erzielen, fügen Sie einfach eine Timer--Funktion hinzu, zeichnen Sie von Zeit zu Zeit eine Distanz und legen Sie einen Schwellenwert
fest, wenn dieser größer als dieser Schwellenwert ist Diesen Timer löschen Dieser Schwellenwert ist eigentlich der anzuzeigende Prozentwert. Jedes Mal, wenn Sie 0,01 zeichnen.
Hinweis: Beim Zeichnen im Timer müssen Sie im zweiten Schritt den inneren Kreis zeichnen, und der leere Kreis wird ebenfalls im Timer gezeichnet.
3. Wissenspunkte
Zeichnungsformel: arc(x, y, radius, startRad, endRad, gegen den Uhrzeigersinn)
Zeichnen Sie auf der Leinwand mit dem Koordinatenpunkt (x, y) ist ein Bogen auf einem Kreis mit Mittelpunkt und Radius. Der Anfangsbogen dieses Bogens ist startRad und der Endbogen ist endRad. Das Bogenmaß wird hier als Winkel der Drehung im Uhrzeigersinn basierend auf der positiven Richtung der x-Achse (drei Uhr auf der Uhr) berechnet. Gegen den Uhrzeigersinn gibt an, ob mit dem Zeichnen gegen den Uhrzeigersinn oder im Uhrzeigersinn begonnen werden soll. Wenn „true“, bedeutet dies gegen den Uhrzeigersinn, und wenn „false“, bedeutet es im Uhrzeigersinn. Der Parameter gegen den Uhrzeigersinn ist optional und hat standardmäßig den Wert „false“, was „im Uhrzeigersinn“ bedeutet.
4.jsQuellcode
<script src="jquery.min.js"></script><script>function circleProgress(value,average){
var canvas = document.getElementById("yuan"); var context = canvas.getContext('2d'); var _this = $(canvas),
value= Number(value),// 当前百分比,数值
average = Number(average),// 平均百分比
color = "",// 进度条、文字样式
maxpercent = 100,//最大百分比,可设置
c_width = _this.width(),// canvas,宽度
c_height =_this.height();// canvas,高度
// 判断设置当前显示颜色
if( value== maxpercent ){
color="#29c9ad";
}else if( value> average ){
color="#27b5ff";
}else{
color="#ff6100";
} // 清空画布
context.clearRect(0, 0, c_width, c_height); // 画初始圆
context.beginPath(); // 将起始点移到canvas中心
context.moveTo(c_width/2, c_height/2); // 绘制一个中心点为(c_width/2, c_height/2),半径为c_height/2,起始点0,终止点为Math.PI * 2的 整圆
context.arc(c_width/2, c_height/2, c_height/2, 0, Math.PI * 2, false);
context.closePath();
context.fillStyle = '#ddd'; //填充颜色
context.fill(); // 绘制内圆
context.beginPath();
context.strokeStyle = color;
context.lineCap = 'square';
context.closePath();
context.fill();
context.lineWidth = 10.0;//绘制内圆的线宽度
function draw(cur){
// 画内部空白
context.beginPath();
context.moveTo(24, 24);
context.arc(c_width/2, c_height/2, c_height/2-10, 0, Math.PI * 2, true);
context.closePath();
context.fillStyle = 'rgba(255,255,255,1)'; // 填充内部颜色
context.fill(); // 画内圆
context.beginPath(); // 绘制一个中心点为(c_width/2, c_height/2),半径为c_height/2-5不与外圆重叠,
// 起始点-(Math.PI/2),终止点为((Math.PI*2)*cur)-Math.PI/2的 整圆cur为每一次绘制的距离
context.arc(c_width/2, c_height/2, c_height/2-5, -(Math.PI / 2), ((Math.PI * 2) * cur ) - Math.PI / 2, false);
context.stroke(); //在中间写字
context.font = "bold 18pt Arial"; // 字体大小,样式
context.fillStyle = color; // 颜色
context.textAlign = 'center'; // 位置
context.textBaseline = 'middle';
context.moveTo(c_width/2, c_height/2); // 文字填充位置
context.fillText(value+"%", c_width/2, c_height/2-20);
context.fillText("正确率", c_width/2, c_height/2+20);
} // 调用定时器实现动态效果
var timer=null,n=0; function loadCanvas(nowT){
timer = setInterval(function(){
if(n>nowT){
clearInterval(timer);
}else{
draw(n);
n += 0.01;
}
},15);
}
loadCanvas(value/100);
timer=null;
};
</script>Zuletzt müssen Sie die Methode „circleProgress“ aufrufen und die entsprechenden Parameter übergeben. Der Blogger hat es so geschrieben, was durch Klicken auf den Button ausgelöst wird. . .
<input onclick="circleProgress(10,50)" value="画圆" type="button"><canvas id="yuan"></canvas>
[Verwandte Empfehlungen]
1. Grundlegendes Zeichnen und Zeichnen von Kurven in HTML5
Detaillierte Erläuterung der Canvas-Implementierung of arc, Instanzmethode des Kreis-Fortschrittsbalkens
3 Programmentwicklung Beispiel-Tutorial für den asynchronen Co-Verarbeitungsprozess5. H5-Canvas-Implementierungsbeispiel für den zirkulären dynamischen Ladefortschritt
Das obige ist der detaillierte Inhalt vonH5-Animation – ein Beispiel für den prozentualen Fortschritt eines Kreises auf der Leinwand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen Konsolenkabel und Netzwerkkabel
Der Unterschied zwischen Konsolenkabel und Netzwerkkabel
 Einführung in den Unterschied zwischen Javascript und Java
Einführung in den Unterschied zwischen Javascript und Java
 Bereinigen Sie die Registrierung
Bereinigen Sie die Registrierung
 So kommentieren Sie Code in HTML
So kommentieren Sie Code in HTML
 Wie man mit Blockchain Geld verdient
Wie man mit Blockchain Geld verdient
 So lösen Sie das Problem, dass MySQL Link 10060 meldet
So lösen Sie das Problem, dass MySQL Link 10060 meldet
 Lösung für das Problem, dass exe-Dateien im Win10-System nicht geöffnet werden können
Lösung für das Problem, dass exe-Dateien im Win10-System nicht geöffnet werden können




