
In diesem Artikel wird hauptsächlich die Lösung zum Befestigen der Tabelle um die Tabelle herum vorgestellt, um das Scrollen der Tabelle nach oben, unten, links und rechts zu realisieren behoben; wenn die Tabelle nach links und rechts gescrollt wird, werden die erste Spalte und die letzte Spalte der Tabelle behoben. Jeder hat Ideen bereitgestellt:
Frage:
Kürzlich bin ich bei der Erstellung von Projektstatistiken auf eine bestimmte Anforderung gestoßen, bei der die Tabelle nach oben und unten gescrollt werden musste. Wenn die Tabelle nach links und rechts gescrollt wird, sind die erste und letzte Spalte der Tabelle festgelegt.
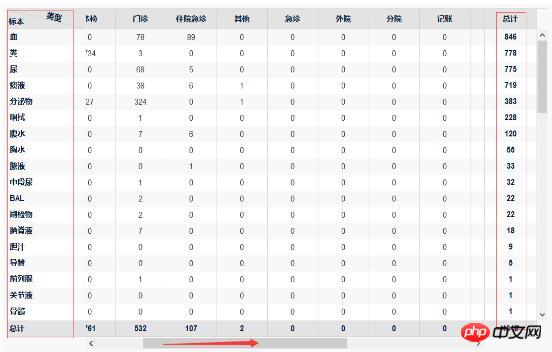
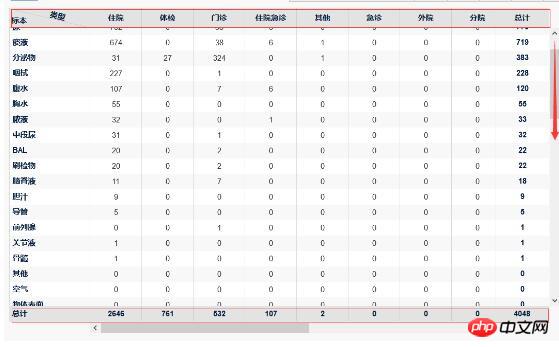
Es könnte klarer sein, wenn Sie sich zuerst die Darstellungen ansehen:
Beim Scrollen nach links und rechts sind die beiden Spalten fixiert und der mittlere Teil des Kopfes und des Endes scrollt.

Beim Scrollen nach oben und unten sind Kopf und Ende fixiert und der mittlere Teil der ersten Spalte und der letzten Spalte scrollen entsprechend.

Idee:
Nach langem Überlegen habe ich festgestellt, dass es grundsätzlich schwierig ist, die Umsetzung einfach über Tabellen durchzuführen . Es gibt Interaktionen beim Hoch- und Runterscrollen. Schließlich änderte ich meine Meinung und verwendete p-Layout und tabellenähnliches Design, um diesen Effekt zu erzielen.
Lösung:
1. Gesamtlayout: ist in oberen, mittleren und unteren Teil unterteilt, nämlich Kopf Es besteht aus drei Teilen: äh, Körper und Fußzeile. Der Körper ist solide und hoch. Implementieren Sie das Scrollen nach oben und unten. Ist das nicht ganz einfach, haha.
2. Header-Layout: ist unterteilt in links Container rechts, links 10 % Breite links schwebend , Container80 % Breite schwebt nach links, rechte 10 % Breite schwebt nach links. Fügen Sie einen Containerspaltencontainer (relative Positionierung) mit der tatsächlichen Breite der Daten im Container hinzu.
3. Text und Fußzeile sind identisch mit der Kopfzeile.
4. Steuerung Kern: Generieren Sie ein p mit der gleichen Breite wie der Container (80 %) und platzieren Sie ein p mit der gleichen Breite wie die tatsächliche Datenbreite des Spaltencontainers (z. B als id=Scroll) . um linke und rechte Bildlaufleisten zu simulieren.
JavaScript CodeInhalt in die Zwischenablage kopieren
$("#Scroll").scroll(function () {
(this).scrollLeft (); ": -scrollLeft + "px"
});}); Die Bildlaufleiste steuert das Scrollen des Spaltencontainers in die Kopfzeile, die Körper-Fußzeile. Auf diese Weise werden die beiden Spalten beim Scrollen nach links und rechts fixiert und die Container der ersten und letzten Zeile scrollen ebenfalls. Fazit:
Da der Codestil zu lang zum Posten ist, werde ich hier nur auf die Ideen eingehen, probieren Sie es aus.
2. Detaillierte Erklärung häufig verwendeter HTML-Tags Frontend-Entwicklung
3.
Das obige ist der detaillierte Inhalt vonHTML realisiert eine feste Tabelle und kann nach oben, unten, links und rechts scrollen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So werden Sie auf TikTok ein enger Freund
So werden Sie auf TikTok ein enger Freund
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 Einführung in allgemeine Befehle von Postgresql
Einführung in allgemeine Befehle von Postgresql
 Transactionscope-Nutzung
Transactionscope-Nutzung
 So prüfen Sie CNKI auf Plagiate. Detaillierte Schritte zur Plagiatsprüfung auf CNKI
So prüfen Sie CNKI auf Plagiate. Detaillierte Schritte zur Plagiatsprüfung auf CNKI
 Was bedeutet das Metaverse-Konzept?
Was bedeutet das Metaverse-Konzept?
 ASCII-Code-Vergleichstabelle
ASCII-Code-Vergleichstabelle
 So öffnen Sie Python nach der Installation
So öffnen Sie Python nach der Installation




