WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Detaillierte Erläuterung des Prozesses zum Erstellen einer WeChat H5-Seite
Detaillierte Erläuterung des Prozesses zum Erstellen einer WeChat H5-Seite
Detaillierte Erläuterung des Prozesses zum Erstellen einer WeChat H5-Seite
Hintergrundbeschreibung
Nach der Entwicklung verwandter Projekte, die vor einigen Tagen von WeChat weitergeleitet wurden, ist dies die erste WeChat-bezogene Projektentwicklung. Warum ist das so? der erste genannt? Das vorherige verwendete überhaupt keine WeChat-bezogene Schnittstelle, es war eine animierte Werbeseite plus ein Formular, aber dieses Mal heißt es „WeChat H5-Seite“, aber es fühlt sich nicht so einfach an. Es ist nur so, dass ich vorher zum Spaß geschrieben habe und auf die relevante Schnittstelle von WeChat geachtet habe, nämlich 5-Minuten-Wärme. Bisher kennt der offizielle Account immer noch nur einfache Übersetzungen (die verwendete Baidu-Übersetzungsschnittstelle beinhaltet nicht die WeChat-Schnittstelle). überhaupt, weil es WeChat ist) Demo, ich habe es mir überhaupt nicht genau angesehen).
Nachdem ich so viel gesagt habe, kann ich es in einem Wort zusammenfassen: „Xiaobai“
Ich möchte mich hier beschweren. Ich sah einige große Leute auf Weibo diskutieren: „HTML5 heißt kurz H5?“ Eigentlich war es mir zunächst egal, aber nachdem das WeChat-Projekt dieses Mal entwickelt wurde, war ich etwas genervt heute. Grund.
Situationsanalyse
Eine zertifizierte Abonnementnummer
Keine
Analyse Anforderungen an das Prototyp-Diagramm
Die vom Leiter benannte Transferperson gab mir einen PPT-Projekterklärungsplan und ein PPT-Prototyp-Diagramm. Diese Bilder wurden von mir mit beschissenem PS neu kopiert und waren teilweise ähnlich wird weggelassen.
Bild 1

Der Nachrichten-Push, nachdem der Benutzer dem offiziellen WeChat unserer „**Technology Company“ folgt. Push-Aktivitätsinformationen und Eintrag zu Navigationsaktivitäten hinzufügen. Hier müssen zwei WeChat-bezogene Schnittstellen verwendet werden.
Schnittstellenliste
WeChat-Ereignisse verfolgen/entfolgen
Benutzerdefinierte Menüverwaltungsoberfläche
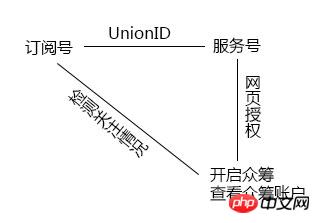
Abbildung 2

Wenn Benutzer Crowdfunding-Details öffnen oder anzeigen, müssen sie erkennen, ob der Benutzer unserem Abonnementkonto gefolgt ist und welche Benutzerinformationen erforderlich sind, um Crowdfunding-Details zu öffnen des aktuellen WeChat-Benutzers. Diese Schnittstelle kann nur von WeChat-zertifizierten Dienstkonten verwendet werden. Da ich keine Kontoberechtigungen habe, habe ich beschlossen, ein Dienstkonto nur für Entwicklungszwecke zu beantragen, um an dieser Veranstaltung mitzuarbeiten. Voraussetzung ist jedoch, dass Benutzer unserem Abonnementkonto folgen, um an dieser Veranstaltung teilnehmen zu können. Daher muss UnionID verwendet werden, um zwei Konten direkt zu verbinden.
Wenn es um UnionID geht, müssen wir zwischen zwei Plattformen unterscheiden: Öffentliche WeChat-Plattform und Offene WeChat-Plattform Für mich konnte ich zunächst keinen Unterschied erkennen. Sehr geehrte Damen und Herren, gute Nacht ~“, ich habe verstanden, dass ich UnionID verwenden muss, wenn ich diese beiden Konten verknüpfen muss.
Verknüpfen Sie zuerst das Konto.
Registrieren Sie sich und melden Sie sich bei der WeChat Open Platform an
Management Center – Offizielles Konto – Bind

Zweitens erhalten Sie die Unionid aller folgenden Benutzer über die Authentifizierungsabonnementnummer und speichern sie in der Tabelle zur späteren Verwendung. Folgen Sie oder entfolgen Sie, um die Daten in dieser Tabelle zu aktualisieren.
Besorgen Sie sich nach der endgültigen autorisierten Anmeldung gemäß den Informationen des aktuell autorisierten Benutzers die Servicenummer und geben Sie die Unionid zurück. Überprüfen Sie, ob der Benutzer dem Abonnementkonto folgt, und springen Sie andernfalls zu einer QR-Code-Anzeigeseite.Zusammenfassende Ideenkarte

Schnittstellenliste
Webseitenautorisierung Erwerb grundlegender Benutzerinformationen
Followerliste abrufen
Grundlegende Benutzerinformationen abrufen (UnionID-Mechanismus)
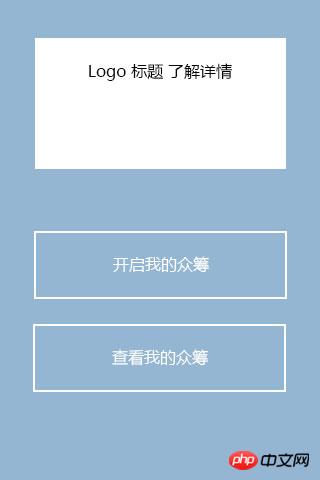
Abbildung 3

Dieses Diagramm ist eigentlich ein kurzes Diagramm. Wenn es erstellt werden soll, sind für diese Seite tatsächlich mehrere zusätzliche Seiten erforderlich.
Nach dem Start des Crowdfundings wird auf dieser Oberfläche auch meine Crowdfunding-Oberfläche angezeigt. Zu den Informationen, die auf der Homepage angezeigt werden müssen, gehören meine Crowdfunding-Daten. Ich kann einmal Geld für mich selbst sammeln und es mit meinen WeChat-Freunden teilen, um mir beim Sammeln von Geld zu helfen.
Nachdem WeChat-Freunde die von mir geteilte Benutzeroberfläche betreten haben, ist das erste, was ich einlade: „Hallo, ich mache mit…“. WeChat-Freunde können auch eigene Crowdfunding-Konten eröffnen und diese mit ihren WeChat-Freunden teilen.
Nachdem ich das Geld aus dem Crowdfunding erhalten habe, kann ich Gutscheine im 10-fachen Betrag einlösen.
Einige Schnittstellen erfordern ein Authentifizierungsdienstkonto oder eine WeChat-Authentifizierung.
Schnittstellenliste
WeChat-Teilen
WeChat-Zahlung
WeChat-Kartenschnittstelle
Andere Seiten

Beschreibung Spiel Regeln
Folgen Sie dem Abonnementkonto
Zusammenfassung häufig gestellter Fragen
-
Fragen zur Konfiguration des Token Developer Center
Nachdem der Hintergrund des öffentlichen Kontos konfiguriert wurde, legen Sie das Token fest und andere Informationen. Die Demodatei in der Serverumgebung legt das Token fest. Wenn das Token nicht gespeichert werden kann, bestätigen Sie, dass der Modus auf den Nur-Text-Modus eingestellt ist. In anderen Modi müssen die Informationen zuerst verarbeitet und dann überprüft und zurückgegeben werden. Bestätigen Sie, dass das in der Demodatei festgelegte Token mit der Öffentlichkeit übereinstimmt Konfiguration des Kontohintergrunds und schließlich Ausgabe von echostr<?php //简单总结后就应该是这样子,为了后续开发不应该是这样子,结合实际开发情况使用,但token验证仅仅如此就够了 define("TOKEN", "unofficial"); function checkSignature() { // you must define TOKEN by yourself if (!defined("TOKEN")) { throw new Exception('TOKEN is not defined!'); } $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); // use SORT_STRING rule sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } if( checkSignature() ) { echo $_GET['echostr']; } ?> Wenn das Abonnementkonto nicht über genügend Berechtigungen verfügt, verwenden Sie ein separat angewendetes Dienstkonto für die Entwicklung. Das Problem der Verwendung von Unionid
Dieses Problem wurde oben beschrieben und ich werde es nicht im Detail zusammenfassenWährend des Entwicklungsprozesses können wir Tests entwickeln, indem wir ein Testkonto beantragen
Testkonto Es gibt einige Einschränkungen bei der Nutzung des Testkontos, bevor es getestet wird. Andernfalls wird angezeigt, dass das Testkonto nicht befolgt wird. Der Test einiger Schnittstellen muss gemäß der konfigurierten URL initiiert werden.
Meine übliche Methode besteht darin, die lokale Hostdatei zu ändern, aber normalerweise ist dies der Fall verwenden.AccessToken unterscheiden
access_token ist das weltweit eindeutige Ticket des offiziellen Kontos. Das offizielle Konto muss beim Aufruf jeder Schnittstelle access_token verwenden. Entwickler müssen es ordnungsgemäß speichern. Für die Speicherung des access_token müssen mindestens 512 Zeichen Platz reserviert werden. Die Gültigkeitsdauer von access_token beträgt derzeit 2 Stunden und muss regelmäßig aktualisiert werden. Wiederholte Erfassung führt dazu, dass das letzte access_token ungültig wird. Da die Anzahl der Anfragen begrenzt ist, ist es am besten, sie zwischenzuspeichern. Aber was ich hier sagen möchte ist, dass die Anfrage für den Web-Account auch ein AccessToken erfordert, was nicht das andere ist. Die Webseitenautorisierung erfolgt durch den Austausch von Code für access_token. Es gibt keine Anforderungsbeschränkung, aber der aktuell angemeldete Benutzer muss weiterhin zwischengespeichert werden, wenn Benutzerinformationen angefordert oder Seiten gewechselt werden. Zuerst herrschte Verwirrung, deshalb hier eine Zusammenfassung.Einige Probleme, die bei der Verwendung von sae als Serverumgebung beachtet werden müssen
Ich habe die sae-Version von thinkphp verwendet, um dieses Projekt zu entwickeln. Laden Sie die sae-Version herunter Auf der offiziellen Website wählt das Sae-Code-Versionsverwaltungstool Git aus, um den Code zu übermitteln. Warum wird ein Fehler gemeldet? Die Umgebungsfaktoren von sae bestimmen, dass Memcache bei der Verwendung initialisiert werden muss.
Es wird empfohlen, nach 5.3 die PDO-Simulation für den Datenbankverbindungsmodus zu verwenden. Wenn Sie daher die offizielle Sae-Version verwenden, um die integrierte Konfiguration direkt zu verwenden, müssen Sie die folgenden Schritte nicht befolgen Online-Tutorial zum manuellen Erstellen und Hinzufügen der Konfiguration config_sae.php.Erfahren Sie mehr über die PHP-Funktionsoptimierung, die zum Codieren der Daten in der URL verwendet wird
//base64_encode(); //base64_decode(); function base64url_encode($data) { return rtrim(strtr(base64_encode($data), '+/', '-_'), '='); } function base64url_decode($data) { return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT)); }Front-End-Routing-Tool
Bereits letztes Jahr hatte ich ein Problem mit einem Unternehmensprojekt. Um das Problem einer Reihe von CMS-Seiten zu lösen, ohne die Seite selbst zu ändern und das Laden ohne Aktualisierung zu implementieren, habe ich auch dieses Problem untersucht. Für die sich ändernden Arbeitsbedingungen gab es jedoch keinen wirklichen Erfolg. Grundsätzlich gab es jedoch immer noch eine Reihe von Lösungen, die die Leistung nicht berücksichtigten, aber am Ende wurde sie „nicht genutzt und nicht optimiert“ und nichts geschah . In diesem Moment sah ich, wie Zhang Dashen einmobilebone-Mobilterminal-Skelett herausbrachte. Aufgrund der Schwerpunktverlagerung des Unternehmens hörte ich auf, über dieses Problem nachzudenken Zeit.mobileboneAls ich mich mit dem Problem befasste, dachte ich über Angular nach, aber es war nicht notwendig, dass ich auch über Vue nachdachte. Ich hatte ursprünglich vor, Vue-Router zu verwenden, aber es fühlte sich etwas anders an, als ich wollte Ich habe vorerst aufgegeben, aber Sie können trotzdem darauf achten, Vue ist sehr gut. Als ich in der Gruppe um Rat fragte, empfahl @叶小钗 seine Klinge, aber aus Zeitgründen hat er sie nicht weiter studiert. Ich möchte trotzdem zurückblicken und viel von dem großen Meister Chai Ge lernen.
abgelehnt. Ich weiß nicht, was in Zukunft passieren wird, aber es gibt immer noch Grundsatzfragen. Obwohl es Zeitverschwendung war und ich mich geistig ein wenig schuldig fühlte, war es eher eine „lustige“ Erfahrung!
Der aktuelle Stand ist, dass das Projekt von einem anderen Kollegen übernommen wurde, da sich die Anforderungen geändert haben. Wir werden dieses Ende auch in Zukunft weiter verbessern.
24. November 2015 um 12:31 Uhr, lassen Sie uns ausführlich darüber sprechen. Das Unternehmen ist kein rein technisches Internetunternehmen. Wenn andere Abteilungen technische Projekte entwickeln müssen, müssen sie entsprechende Genehmigungsdokumente vorlegen. Nun besprachen die Abteilungsleiter intern einige Pläne und wählten schließlich Plan A aus. Die technische Hilfe wurde gemäß den Anforderungen von Plan A implementiert. Während der Lieferung änderte der Abteilungsleiter den Plan direkt vorübergehend und die vorherige Arbeit war Vergeblich, aber es hat einen Grund, warum diese Abteilung direkt vom Chef geleitet wird und die Genehmigungsdokumente erst nach der Entwicklung des Projekts ausgefüllt werden können und der Plan am Ende direkt geändert werden kann. Meines Erachtens handelt es sich hierbei um Respektlosigkeit, egal, ob es sich um eine Führungskraft handelt oder nicht, der Respekt vor den eigenen Entscheidungen und der Respekt vor der technischen Arbeit sind grundlegend. Vielleicht habe ich es zu sehr gesagt, vielleicht sieht es so aus, als wäre es eine statische HTML5-Seite. Egal, wann ich den Plan ändere, Sie müssen ihn nur rechtzeitig fertigstellen. Ich denke, das ist respektlos für mich. Das Letzte, was ich getan habe, war, die nächste neue Entwicklung abzulehnen. Das oben Genannte ist nur für diese Entwicklung Fakten klar. Einige Dinge sind wirklich nicht so einfach wie das, was Sie sehen oder fühlen. Dies ist tatsächlich das Gleiche wie „Wie viel kostet dieses Projekt“ und „Wie lange dauert es, diese Funktion zu entwickeln“. Genauigkeit unserer Beurteilung von Problemen, aber sie kann nicht absolut sein.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Prozesses zum Erstellen einer WeChat H5-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP ist eine Open-Source-Skriptsprache, die in der Webentwicklung und serverseitigen Programmierung, insbesondere in der WeChat-Entwicklung, weit verbreitet ist. Heutzutage beginnen immer mehr Unternehmen und Entwickler, PHP für die WeChat-Entwicklung zu verwenden, da es sich zu einer wirklich leicht zu erlernenden und benutzerfreundlichen Entwicklungssprache entwickelt hat. Bei der WeChat-Entwicklung sind die Nachrichtenverschlüsselung und -entschlüsselung ein sehr wichtiges Thema, da sie die Datensicherheit betreffen. Bei Nachrichten ohne Verschlüsselungs- und Entschlüsselungsmethoden können Hacker leicht an die Daten gelangen, was eine Bedrohung für Benutzer darstellt.
 PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
Bei der Entwicklung öffentlicher WeChat-Konten wird häufig die Abstimmungsfunktion verwendet. Die Voting-Funktion ist eine tolle Möglichkeit für Nutzer, sich schnell an Interaktionen zu beteiligen und ist darüber hinaus ein wichtiges Tool für die Durchführung von Veranstaltungen und Meinungsumfragen. In diesem Artikel erfahren Sie, wie Sie PHP zur Implementierung der WeChat-Abstimmungsfunktion verwenden. Holen Sie sich die Autorisierung des offiziellen WeChat-Kontos. Zuerst müssen Sie die Autorisierung des offiziellen WeChat-Kontos einholen. Auf der öffentlichen WeChat-Plattform müssen Sie die API-Adresse des öffentlichen WeChat-Kontos, des offiziellen Kontos und des dem öffentlichen Konto entsprechenden Tokens konfigurieren. Bei unserer Entwicklung mit der PHP-Sprache müssen wir den von WeChat offiziell bereitgestellten PH verwenden
 Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Mit der Popularität von WeChat beginnen immer mehr Unternehmen, es als Marketinginstrument zu nutzen. Die WeChat-Gruppen-Messaging-Funktion ist für Unternehmen eines der wichtigen Mittel zur Durchführung von WeChat-Marketing. Wenn Sie sich jedoch nur auf den manuellen Versand verlassen, ist dies für Vermarkter eine äußerst zeitaufwändige und mühsame Aufgabe. Daher ist es besonders wichtig, ein WeChat-Massen-Messaging-Tool zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit PHP WeChat-Massen-Messaging-Tools entwickeln. 1. Vorbereitungsarbeiten Um WeChat-Massen-Messaging-Tools zu entwickeln, müssen wir die folgenden technischen Punkte beherrschen: Grundkenntnisse der PHP-Entwicklung der öffentlichen WeChat-Plattform Entwicklungstools: Sub
 PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
WeChat ist derzeit eine der sozialen Plattformen mit der größten Nutzerbasis weltweit. Mit der Popularität des mobilen Internets beginnen immer mehr Unternehmen die Bedeutung des WeChat-Marketings zu erkennen. Bei der Durchführung von WeChat-Marketing ist der Kundenservice ein entscheidender Bestandteil. Um das Kundenservice-Chatfenster besser verwalten zu können, können wir die PHP-Sprache für die WeChat-Entwicklung verwenden. 1. Einführung in die PHP-WeChat-Entwicklung PHP ist eine serverseitige Open-Source-Skriptsprache, die im Bereich der Webentwicklung weit verbreitet ist. In Kombination mit der Entwicklungsschnittstelle der öffentlichen WeChat-Plattform können wir die PHP-Sprache zur Durchführung von WeChat verwenden
 PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
Bei der Entwicklung öffentlicher WeChat-Konten ist die Benutzer-Tag-Verwaltung eine sehr wichtige Funktion, die es Entwicklern ermöglicht, ihre Benutzer besser zu verstehen und zu verwalten. In diesem Artikel wird erläutert, wie Sie mit PHP die WeChat-Benutzer-Tag-Verwaltungsfunktion implementieren. 1. Erhalten Sie die OpenID des WeChat-Benutzers. Bevor wir die WeChat-Benutzer-Tag-Verwaltungsfunktion verwenden, müssen wir zunächst die OpenID des Benutzers abrufen. Bei der Entwicklung öffentlicher WeChat-Konten ist es üblich, die OpenID durch Benutzerautorisierung zu erhalten. Nachdem die Benutzerautorisierung abgeschlossen ist, können wir den Benutzer über den folgenden Code abrufen
 PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
Da WeChat zu einem immer wichtigeren Kommunikationsmittel im Leben der Menschen wird, wird seine agile Messaging-Funktion schnell von einer großen Anzahl von Unternehmen und Einzelpersonen bevorzugt. Für Unternehmen ist die Entwicklung von WeChat zu einer Marketingplattform zu einem Trend geworden, und die Bedeutung der WeChat-Entwicklung ist nach und nach immer wichtiger geworden. Unter diesen wird die Gruppensendefunktion noch häufiger verwendet. Wie implementiert man als PHP-Programmierer Datensätze zum Senden von Gruppennachrichten? Im Folgenden erhalten Sie eine kurze Einführung. 1. Verstehen Sie die Entwicklungskenntnisse im Zusammenhang mit öffentlichen WeChat-Konten, bevor Sie verstehen, wie Datensätze zum Senden von Gruppennachrichten implementiert werden
 Schritte zur Implementierung der Entwicklung eines öffentlichen WeChat-Kontos mit PHP
Jun 27, 2023 pm 12:26 PM
Schritte zur Implementierung der Entwicklung eines öffentlichen WeChat-Kontos mit PHP
Jun 27, 2023 pm 12:26 PM
So verwenden Sie PHP zur Entwicklung öffentlicher WeChat-Konten. Öffentliche WeChat-Konten sind für viele Unternehmen zu einem wichtigen Kanal für Werbung und Interaktion geworden. PHP als häufig verwendete Websprache kann auch zur Entwicklung öffentlicher WeChat-Konten verwendet werden. In diesem Artikel werden die spezifischen Schritte zur Verwendung von PHP zum Entwickeln öffentlicher WeChat-Konten vorgestellt. Schritt 1: Erhalten Sie das Entwicklerkonto des offiziellen WeChat-Kontos. Bevor Sie mit der Entwicklung des offiziellen WeChat-Kontos beginnen, müssen Sie ein Entwicklerkonto des offiziellen WeChat-Kontos beantragen. Informationen zum spezifischen Registrierungsprozess finden Sie auf der offiziellen Website der öffentlichen WeChat-Plattform
 Wie verwende ich PHP für die WeChat-Entwicklung?
May 21, 2023 am 08:37 AM
Wie verwende ich PHP für die WeChat-Entwicklung?
May 21, 2023 am 08:37 AM
Mit der Entwicklung des Internets und mobiler Smart-Geräte ist WeChat zu einem unverzichtbaren Bestandteil im sozialen Bereich und im Marketing geworden. In diesem zunehmend digitalen Zeitalter ist die Verwendung von PHP für die WeChat-Entwicklung zum Fokus vieler Entwickler geworden. In diesem Artikel werden hauptsächlich die relevanten Wissenspunkte zur Verwendung von PHP für die WeChat-Entwicklung sowie einige Tipps und Vorsichtsmaßnahmen vorgestellt. 1. Vorbereitung der Entwicklungsumgebung Bevor Sie WeChat entwickeln, müssen Sie zunächst die entsprechende Entwicklungsumgebung vorbereiten. Insbesondere müssen Sie die PHP-Betriebsumgebung und die öffentliche WeChat-Plattform installieren