
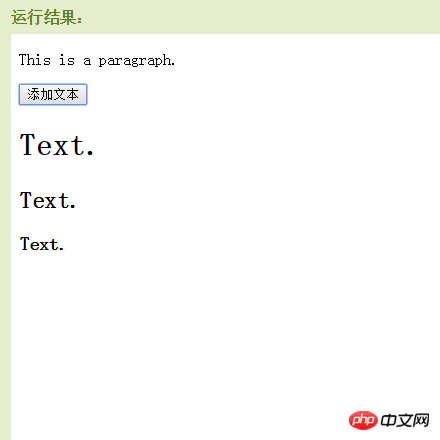
Der folgende Editor bietet Ihnen eine Zusammenfassung von drei Methoden zum Erstellen neuer Elemente. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
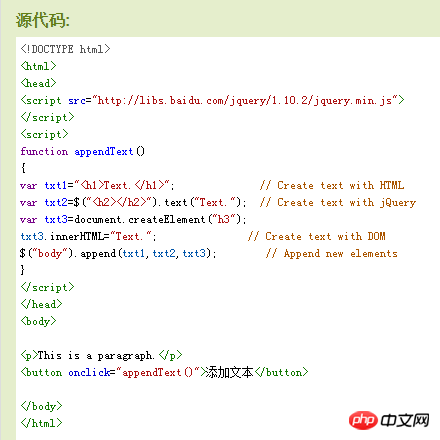
Die erste Methode: über Text/HTML
var txt1="
Zweitens: Durch jQuery
var txt2=$("
Dritte Methode: Durch JavaScript/DOM
var txt3=document. createElement(" h3");
txt3.innerHTML="Text.";


[Verwandte Empfehlungen]
1. Kostenloses HTML-Video-Tutorial
2. Detaillierte Beispiele für Meta-Tags in HTML
3. Teilen Sie eine Integration von HTML-Kenntnissen Punkte
4. Lösung für verschiedene Situationen, in denen Divs durch Iframes blockiert werden
5. Lernen Sie, wie Sie HTML in HTML verwenden 🎜>
Das obige ist der detaillierte Inhalt vonTeilen Sie drei Möglichkeiten zum Erstellen neuer Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 Der Unterschied zwischen injektiv und surjektiv
Der Unterschied zwischen injektiv und surjektiv
 Was ist ein leeres Array in PHP?
Was ist ein leeres Array in PHP?
 So verwenden Sie den MySQL-Cursor
So verwenden Sie den MySQL-Cursor
 Der heutige Preistrend des ETH-Preises
Der heutige Preistrend des ETH-Preises
 Überprüfen Sie die Portbelegung unter Linux
Überprüfen Sie die Portbelegung unter Linux
 So legen Sie Kopf- und Fußzeilen in Word fest
So legen Sie Kopf- und Fußzeilen in Word fest
 Was bedeutet Apple LTE-Netzwerk?
Was bedeutet Apple LTE-Netzwerk?




