
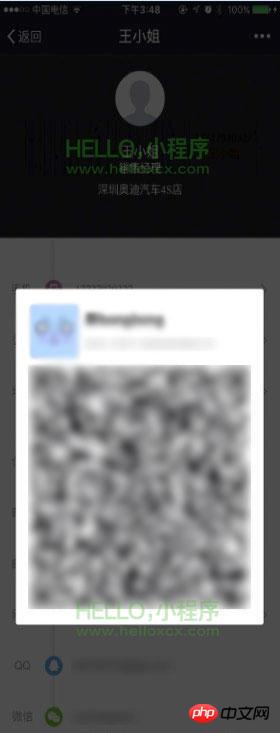
Heute neue Sachen hinzugefügt! Neben dem Entwicklungsprotokoll selbst habe ich auch einige Fragen von Freunden beantwortet. Werfen wir ohne weiteres einen Blick auf die Darstellungen der Detailseite „Visitenkartenbox“:


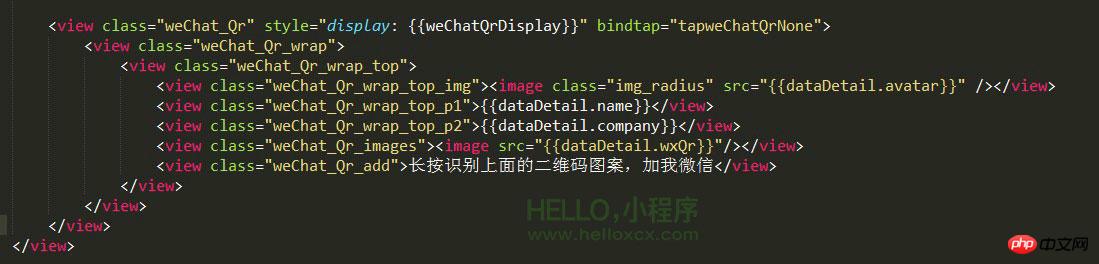
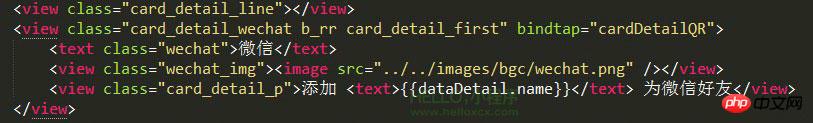
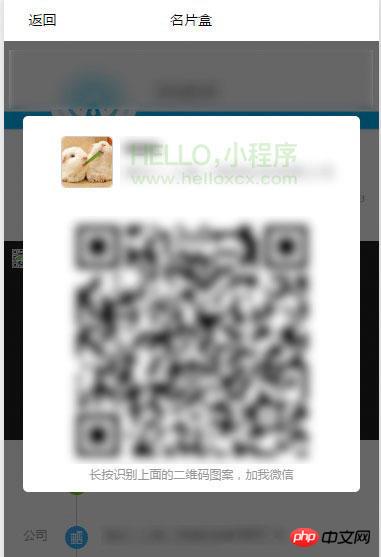
Beachten Sie die allgemeinen Anforderungen: Oben befindet sich ein Karussellbild, die QR-Code-Schaltfläche öffnet modale Feldinformationen, klicken Sie auf die WeChat-Leiste, klicken Sie, um auf dem Telefon zu speichern In der Adressleiste muss eine Karte angezeigt werden, und das Gleiche gilt für die Modal-Box-Anleitung zum Teilen von Visitenkarten.
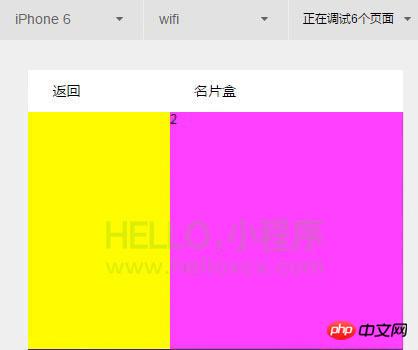
Das erste ist das Karussellbild, Autoplay automatische Wiedergabe, Intervallkarussellzeit, Dauerwechselgeschwindigkeit, Sie können es nach Ihren eigenen Bedürfnissen hinzufügen.
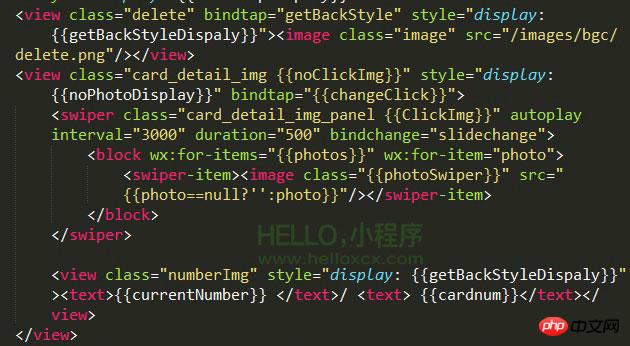
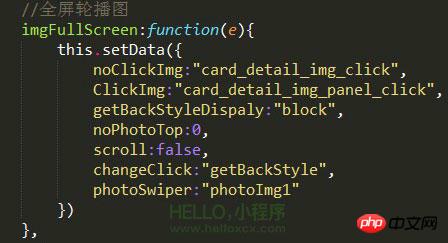
Löschen: Es handelt sich um eine Schaltfläche zum Löschen. Sie wird nach dem Laden ausgeblendet. Der Benutzer muss auf das Karussellbild klicken, um es aufzurufen. Anschließend wird das Karussellbild im Vollbildmodus angezeigt.
noClickImg und ClickImg: Wechseln Sie zwischen Vollbild- und Nicht-Vollbild-Karussellbildern. Das Klickereignis changeClick muss wechseln, ändern Sie einfach den Stil.
Block: Bilderliste.
Number_img: aktueller Karussellindex (currentNumber) und eingestellte Bildlänge (cardnum).
Wobei currentNumber:
//Ändern Sie die Nummer, wenn sich das Karussell ändert
//Daten initialisieren
Daten:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
aktuelleNummer:Nummer+1
})
},

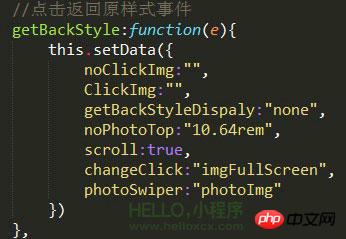
Hier sehen Sie den Vollbildmodus Status Wenn auf die Schaltfläche „Schließen“ geklickt wird, schaltet getBackStyle im Standby-Modus „changeClick“ auf „imgFullSrenn“.

Klicken Sie erneut, um zum ursprünglichen Stil zurückzukehren,

Nach dem Umschalten geht das Ereignis zurück zu getBackStyle und kann flexibel verwendet werden.

Aktualisieren Sie die Entwicklertools und Sie können den spezifischen Effekt wie folgt sehen:

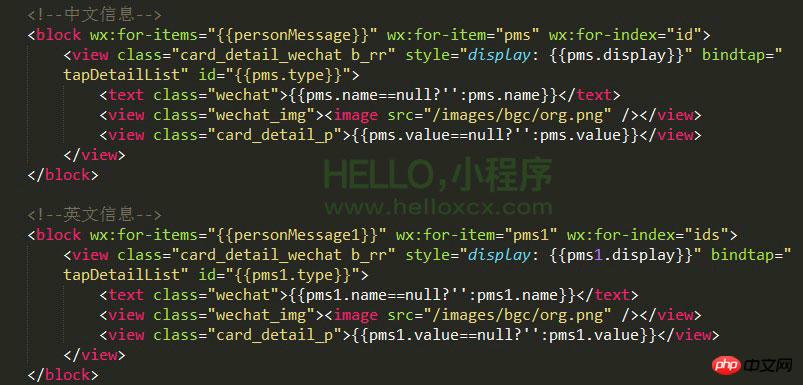
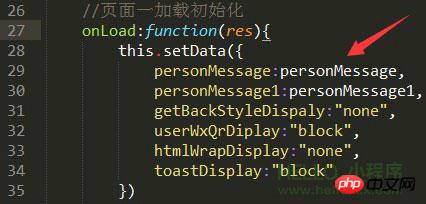
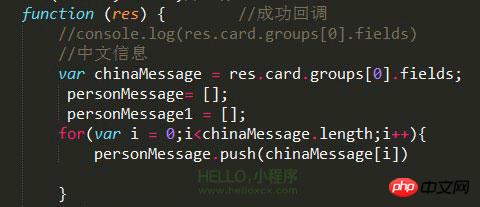
Auf der Detailseite können Sie sehen, dass die Informationen grundsätzlich den gleichen Stil haben, und Sie können den von WeChat bereitgestellten Schleifenblock verwenden. Im Folgenden werden die persönlichen Daten auf der Detailseite angezeigt. Wenn keine Daten vorhanden sind, werden diese nicht angezeigt 🎜>

var personMessage= []
var chinaMessage = res.card.groups[0].fields;
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}Aktualisierung Daten. Wenn also eine echte Netzwerkdatenanforderung auftritt, müssen wir dies tun Fügen Sie am Ende forceUpdata() hinzu, um das Rendern der Trigger-
Daten. Wenn also eine echte Netzwerkdatenanforderung auftritt, müssen wir dies tun Fügen Sie am Ende forceUpdata() hinzu, um das Rendern der Trigger-
-Ansicht


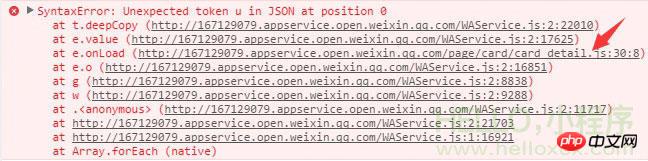
Es kann sein, dass ein Fehler in der Ausführungsreihenfolge von js Go gemeldet wird Zu diesem Zeitpunkt werden immer noch Netzwerkdaten angefordert.

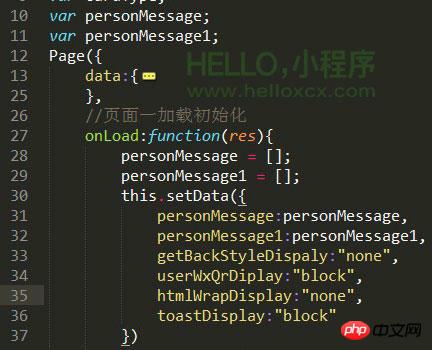
Natürlich werden die Daten hier gepusht. 


Die Methode besteht darin, sie anzeigen zu lassen.

Sie müssen die Methode nur an ihrer Stelle aufrufen. (Unterstützt wiederholte Anrufe)
Die Standortkarte des Unternehmens auf der Detailseite ruft direkt die von WeChat bereitgestellte Schnittstelle auf (die Demo in der Gruppe verfügt über eine Implementierungsmethode).
Sie können den erzielten Effekt sehen:


【Verwandte Empfehlungen】
1. Laden Sie den vollständigen Quellcode des WeChat-Miniprogramms herunter
2. Demo des WeChat-Miniprogramms
3. Einfache Linkswisch-Bedienung und Wasserfall-Flow-Layout
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programmentwicklung (3) Beispiel-Tutorial auf der Seite mit den Details zum Visitenkarteninhaber. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




